Здравствуйте !
Сегодня я расскажу и покажу как установить на сайт wordpress переводчик языков. Что это такое ? ну например на ваш сайт зашёл пользователь живущий в Японии и разговаривающий на Японском языке, а ваш сайт на Русском языке и он ничего не понимает, но если на вашем сайте установлен переводчик языков, то посетитель может перевести ваш сайт на нужный ему язык. Удобство переводчика заключается в том, что можно установить на сайт флажки тех стран, на которые можно будет перевести сайт. Таким образом посетителю останется только выбрать свой флаг, нажать на него и перевести сайт.
Хотелось бы заметить, что переводчик языков можно будет вставить в любое место вашего сайта, либо с помощью шорткода, либо с помощью php кода. Так же можно будет вставить на сайт переводчик языков с помощью специального виджета. Плагин, с помощью которого вы будете устанавливать на свой сайт переводчик языков, включает в себя более 90 языков, на которые будет возможность переводить сайт.
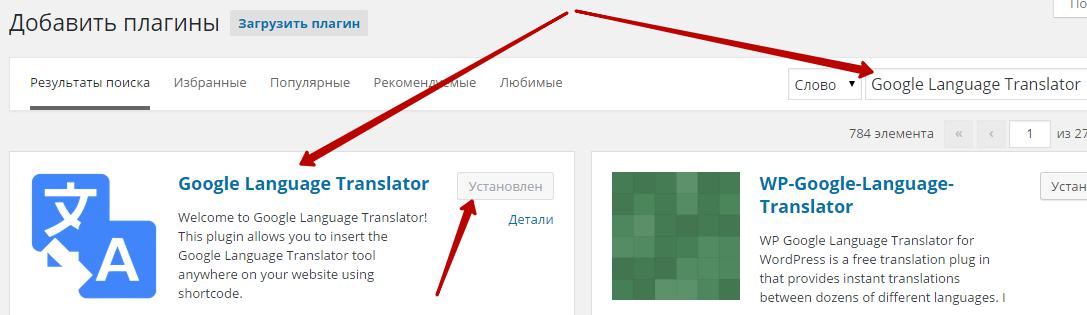
Итак, плагин, который позволит вам установить на сайт переводчик языков, называется — Google Language Translator. Установить данный плагин вы сможете прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.
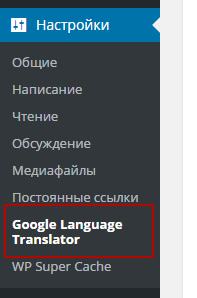
Чтобы настроить плагин, перейдите по вкладке: Настройки — Google Language Translator.
Как настроить плагин.
Разберём настройки.
— Plugin Status, здесь вам нужно поставить галочку в чек-боксе, чтобы активировать плагин.
— Choose the original language of your website, здесь укажите исходный язык вашего сайта.
— What translation languages will display in the language box, чтобы в переводчике показывались выбранные флаги стран, то должно стоять значение — All Languages.
— Show flag images, здесь должно стоять значение — Yes, show flag images, чтобы была возможность показывать все флаги стран.
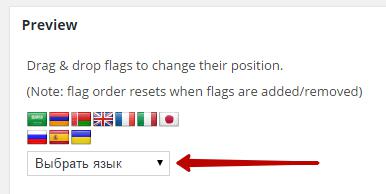
— Choose the flags you want to display, выберите флаги стран, которые вы хотите отобразить в переводчике.
— Show floating translation widget, здесь можно включить или отключить отображение на вашем сайте плавающего виджета перевода. Если включить его, то внизу экрана у вас появится жёлтый виджет, нажав на который можно будет перевести сайт на нужный язык. (смотри фото ниже)
— Show translate box, здесь можно включить или отключить бокс для перевода, где открывается список стран. (смотри фото ниже) Если отключить данный параметр, будут отображаться одни флажки.
— Layout option, здесь можно будет выбрать каким будет макет переводчика, горизонтальным или вертикальным.
— Show Google Toolbar, здесь нужно выбрать показывать ли на сайте панель инструментов гугл при переводе сайта. Конечно лучше выбрать — No.
— Show Google Branding, если выберите ДА, то под переводчиком будет указан бренд производителя переводчика с ссылкой на сайт. Здесь то же лучше выбрать — No.
— Align the translator left or right, здесь можно выбрать с какой стороны будет отображаться переводчик, слева или справа ? Но это в том случае, если вы устанавливаете переводчик на сайт с помощью php кода.
— Multilanguage Page option, если этот флажок установлен, Google будет автоматически преобразовывать текст, написанный на нескольких языках, в единый язык, запрашиваемых пользователем. В большинстве случаев этот параметр не рекомендуется, хотя для некоторых сайтов это может быть необходимым.
— Google Analytics, здесь можно включить гугл аналитику, чтобы отслеживать из каких стран заходили на ваш сайт. Для этого у вас откроется поле где нужно будет указать идентификатор отслеживания. Как узнать свой ID отслеживания я рассказывал в статье — Как добавить гугл аналитику на свой сайт ?
— Full widget usage in pages/posts/sidebar, здесь указан шорткод переводчика. Шорткод можно будет вставить на страницу или в запись для отображения переводчика.
— Full widget usage in header/footer or page template, здесь будет указан php код переводчика, который можно будет вставить в header или footer сайта для отображения переводчика.
— Single language usage in nav menu, здесь шорткод для отображения одного языка в меню переводчика.
Виджет Google Language Translator.
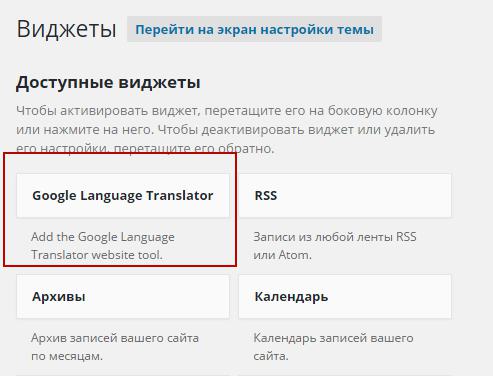
Добавить на свой сайт переводчик, вы сможете так же с помощью виджета, для этого зайдите на страницу виджетов, там у вас появится новый виджет — Google Language Translator.
Перетащите виджет в сайдбар, откройте виджет чтобы настроить его. В настройках виджета вам лишь нужно будет указать его название и сохранить.
Установка переводчика
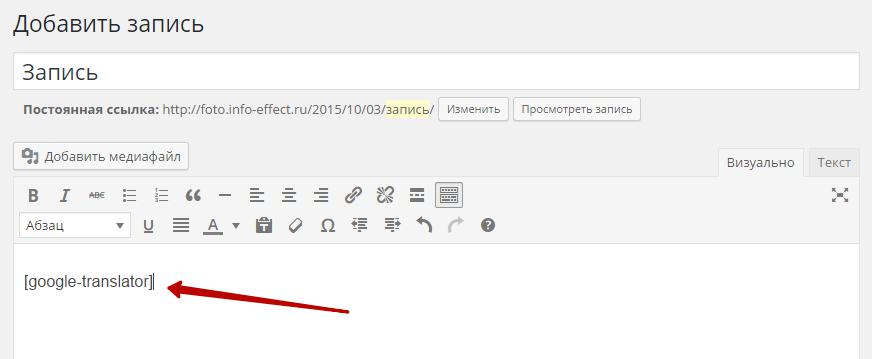
Сейчас я покажу как установить переводчик с помощью шорткода и с помощью php кода. Начнём с шорткода. Скопируйте шорткод со страницы настроек плагина и вставьте его на страницу создания записи или страницы. После публикации записи или страницы, шорткод преобразуется в переводчик.
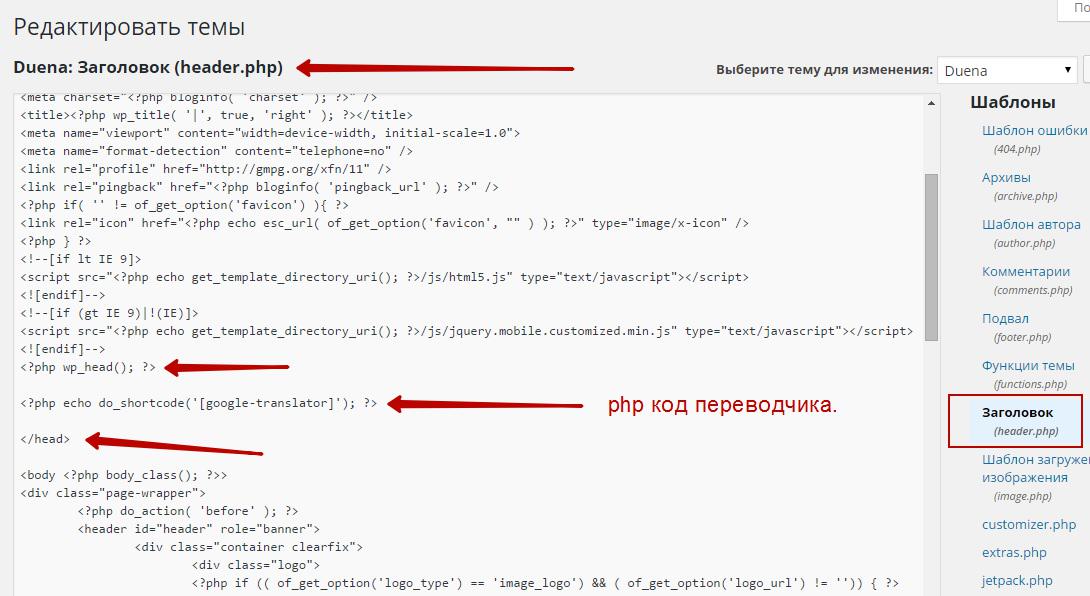
PHP код нужно вставлять в файл header.php или footer.php. Покажу как вставить переводчик в файл header.php, то есть в самый верх сайта. Скопируйте php код со страницы настроек плагина, перейдите по вкладке: Внешний вид — Редактор, справа найдите вкладку — Заголовок (header.php). На страницы редактирования файла найдите тег — <?php wp_head(); ?> и </head>, между данными тегами вставьте php код переводчика, обновите редактируемый файл.
На этом у меня всё, надеюсь вы всё поняли, а если у вас остались вопросы, то пишите мне в Обратную связь, либо оставляйте свои комментарии к данной записи. Удачи вам и до новых встреч !