Привет! Сегодня я покажу вам как добавить на свой сайт плагин WordPress для увеличения сайта с мобильных браузеров. Данный плагин добавит на ваш сайт мета тег viewport. Плагин позволит увеличивать контент сайта с помощью пальцев на смартфонах и планшетах.
Привет! Сегодня я покажу вам как добавить на свой сайт плагин WordPress для увеличения сайта с мобильных браузеров. Данный плагин добавит на ваш сайт мета тег viewport. Плагин позволит увеличивать контент сайта с помощью пальцев на смартфонах и планшетах.
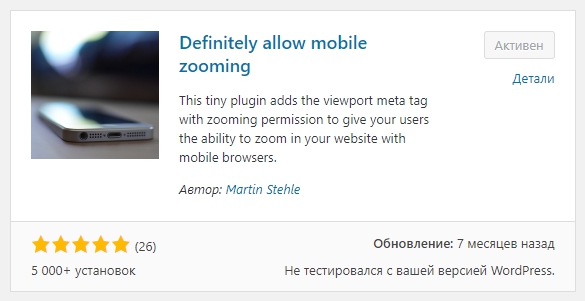
Установить плагин Definitely allow mobile zooming вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.
Обратите внимание. Плагин не имеет настроек, вам достаточно установить и активировать его. После активации, плагин автоматически добавит в код сайта мета тег viewport.
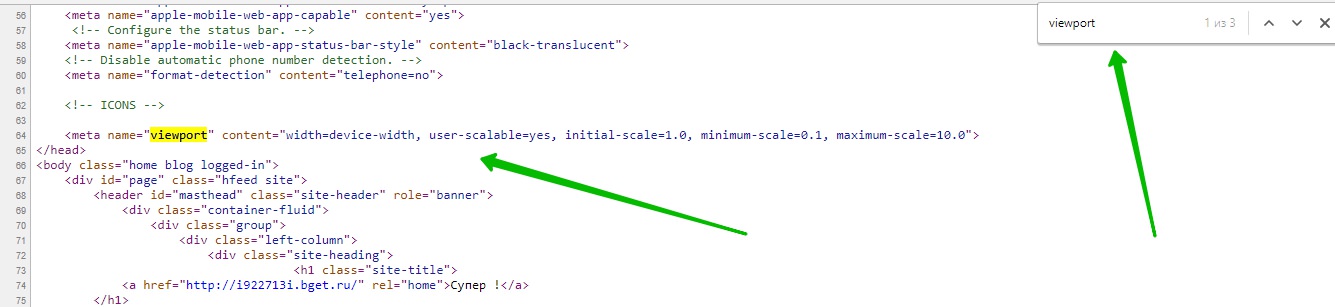
Чтобы проверить наличие тега в коде. Зайдите на свой сайт. С помощью правой кнопки мыши, перейдите в исходный код сайта. Откройте поиск по странице Ctrl + F. Введите в поле поиска название тега. После чего вам покажут его в коде, выделив жёлтым цветом.
Чем полезен данный плагин?
Смотрите, если у вас на сайте нет мета тега viewport, то зайдя на ваш сайт с мобильного устройства, если пользователю будет плохо видно изображение или другой контент, он не сможет его увеличить. Фото будет отображаться исходя из размера экрана мобильного устройства. Даже если у вас есть функция Lightbox, она не поможет. Изображение будет открываться в лайтбокс окне, но не будет увеличиваться.
— Супер плагины WordPress более 500 смотри Здесь!
— Супер плагины Woocommerce более 100 смотри Здесь!
Остались вопросы ? Напиши комментарий ! Удачи !