Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт подсветку синтаксиса кода. На странице редактирования записи или страницы, на вкладке «Текст», у вас будет включена подсветка синтаксиса. У вас будет огромный выбор тем подсветки, разных цветов и стилей. Есть функция просмотра в полно-экранном режиме «fullscreen».
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт подсветку синтаксиса кода. На странице редактирования записи или страницы, на вкладке «Текст», у вас будет включена подсветка синтаксиса. У вас будет огромный выбор тем подсветки, разных цветов и стилей. Есть функция просмотра в полно-экранном режиме «fullscreen».
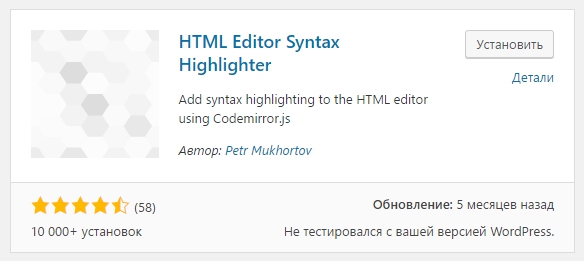
Установить плагин HTML Editor Syntax Highlighter вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
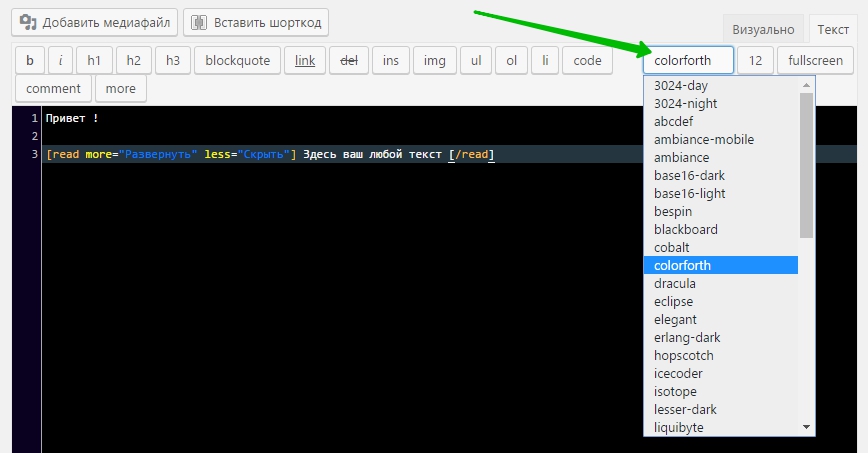
Далее, после установки и активации плагина, перейдите на страницу редактирования записи или страницы. На вкладке «Текст» у вас уже будет включена подсветка синтаксиса по умолчанию. В редакторе справа вы сможете выбрать тему подсветку, можно изменить размер шрифта кода.
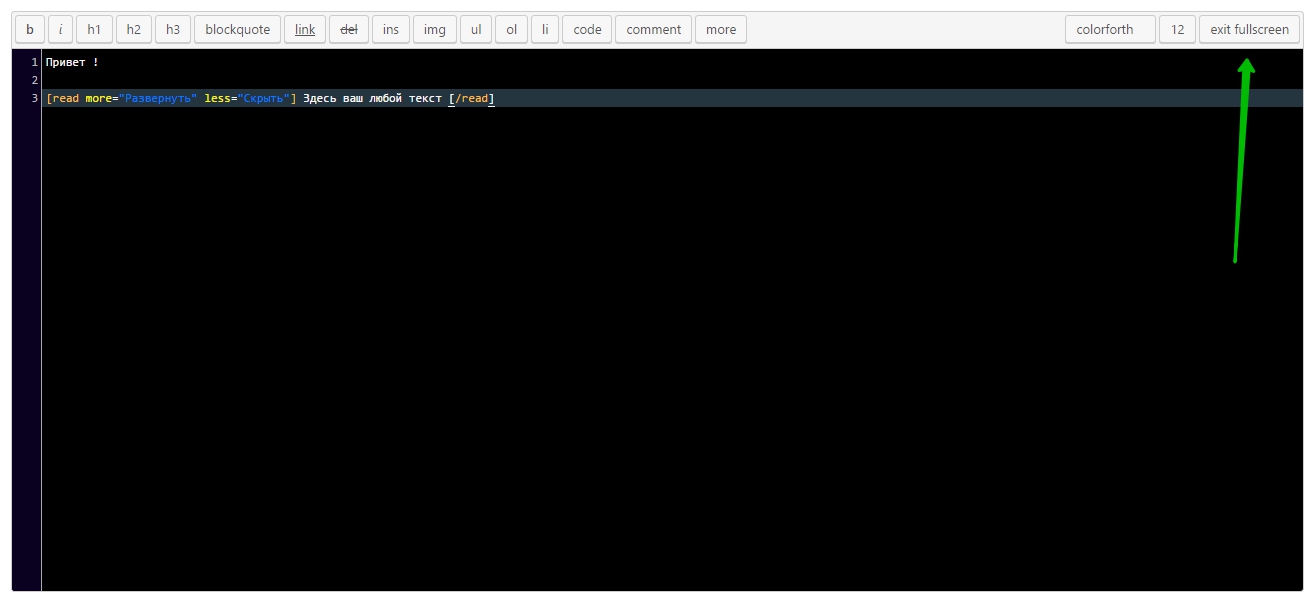
Есть очень полезная функция «fullscreen», чтобы окно отображалось на весь экран.
Очень простой и полезный плагин для опытных вебмастеров и не только.
Остались вопросы ? Напиши комментарий ! Удачи !