Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавлять CSS классы для всех виджетов своего сайта. На странице виджетов, в настройках каждого виджета, появится специальное поле для добавления CSS классов.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавлять CSS классы для всех виджетов своего сайта. На странице виджетов, в настройках каждого виджета, появится специальное поле для добавления CSS классов.
 Установить плагин Widget CSS Classes вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Widget CSS Classes вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
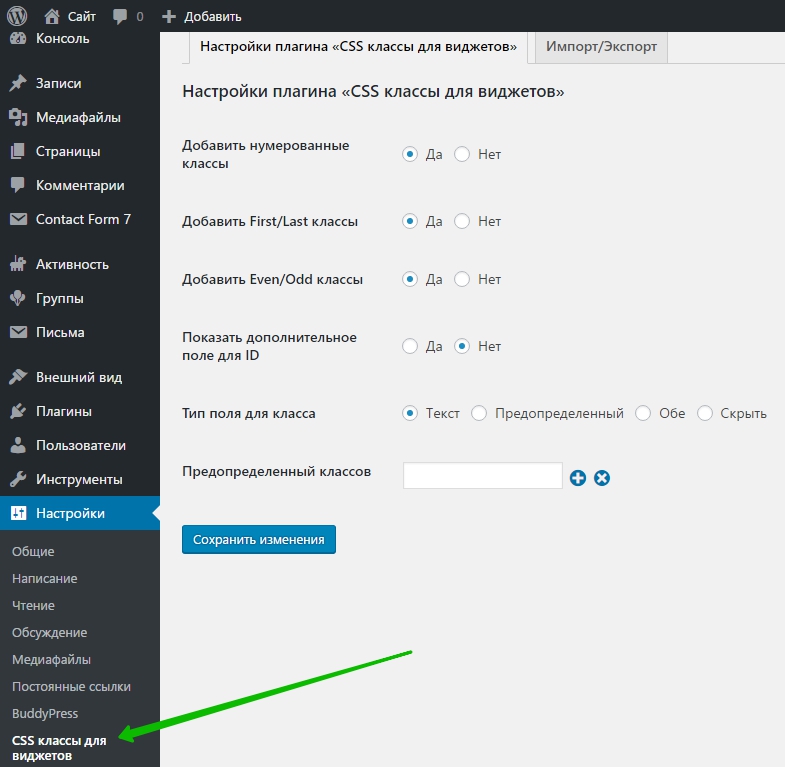
 Далее, после установки и активации плагина, перейдите на страницу: Настройки — CSS классы для виджетов. Здесь вы сможете настроить основные параметры плагина. Вы можете:
Далее, после установки и активации плагина, перейдите на страницу: Настройки — CSS классы для виджетов. Здесь вы сможете настроить основные параметры плагина. Вы можете:
— Добавить нумерованные классы.
— Добавить First/Last классы.
— Добавить Even/Odd классы.
— Показать дополнительное поле для ID.
— Выбрать тип поля для класса.
— Добавить предопределение классов.
— Сохраните изменения.
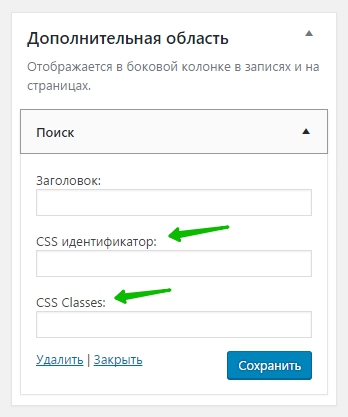
 Далее, после сохранения настроек, перейдите на страницу: Внешний вид — Виджеты. Перетащите в сайдбар любой виджет. В настройках виджета будут отображаться поля — CSS Classes и CSS id идентификатор (если включите в настройках).
Далее, после сохранения настроек, перейдите на страницу: Внешний вид — Виджеты. Перетащите в сайдбар любой виджет. В настройках виджета будут отображаться поля — CSS Classes и CSS id идентификатор (если включите в настройках).
 Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !