Здравствуйте. В данной статье рассмотрим как добавить счётчик Яндекс метрики на сайт. Метрика нужна, чтобы следить за статистикой посещаемости сайта. Можно узнать, сколько пользователей заходило на сайт, количество просмотров, новых посетителей, популярные страницы, географию, страну, город, пол, возраст, с какого устройства заходили, из какого поиска и браузера и т.д. Как это делается, смотрим далее.
Зайдите на официальный сайт Яндекс метрики.
Вверху нажмите на кнопку Добавить счетчик.
Вы должны быть авторизованы в своём профиле Яндекс.
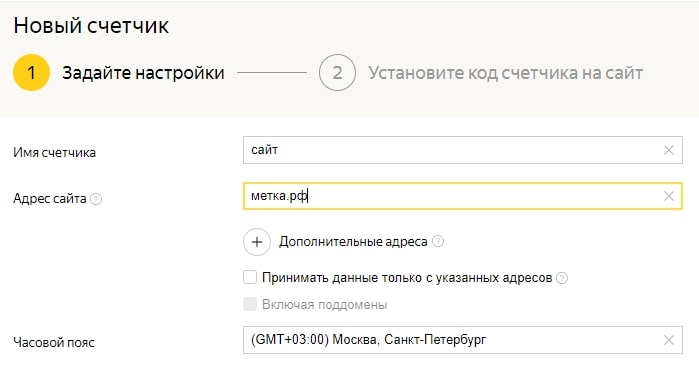
Укажите:
Имя счетчика, любое.
Адрес сайта, ваш домен, без https.
Можно добавить дополнительные адреса, поддомены.
Принимать данные только с указанных адресов — чтобы статистика показывалась только по вашему сайту.
Выбрать часовой пояс сайта.
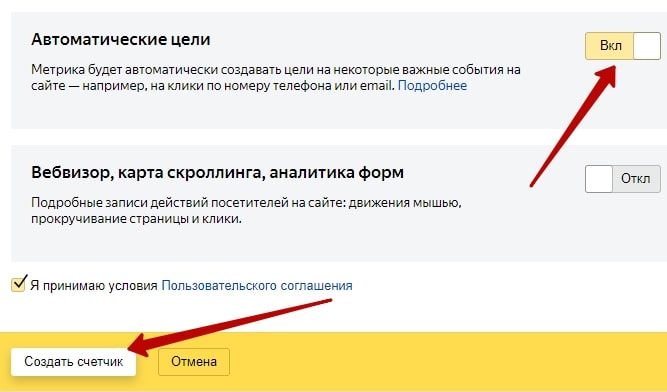
Можно включить автоматические цели.
Добавить вебвизор, карту скроллинга, аналитику форм.
Примите условия и нажмите на кнопку Создать счетчик.
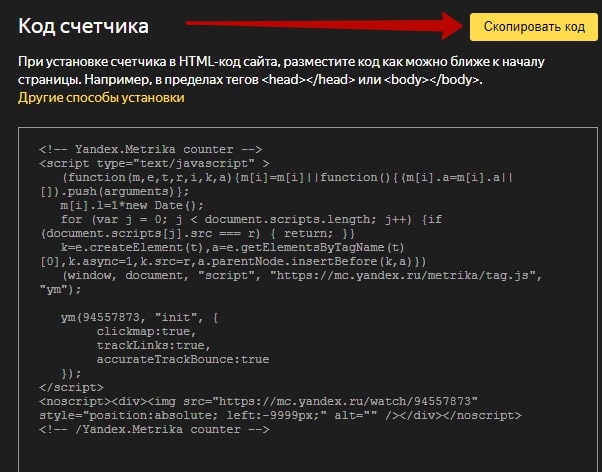
Выберите способ установки кода счетчика Метрики.
Самый простой вариант — HTML — подойдёт для любого сайта.
Дополнительно можно включить Электронную коммерцию и Контентную аналитику.
В дополнительных настройках можно:
Выбрать валюту.
Указать тайм-аут визита в минутах — через какое время будет засчитываться новый визит.
Отслеживание хеша в адресной строке браузера — не обязательно включать.
Для XML сайтов.
Сделать код в одну строку.
Информер — поставьте галочку, чтобы добавить на сайт информер для отображения посещаемости сайта.
Альтернативный CDN — не обязательно.
Устаревший код счетчика — для старых сайтов, которые не обновляются.
Скопируйте код счетчика.
Код нужно добавить между тегами <head> </head> или <body> </body> чтобы он отображался на всех страницах сайта.