Привет !
Мы продолжаем серию записей посвящённую оптимизации wordpress сайта. В предыдущей записи я рассказывал как создать кэш запросов базы данных wordpress. Тема сегодняшней записи — Оптимизация изображений wordpress сайта. Сегодня я дам вам несколько полезных и практических советов, которые позволят вам снизить нагрузку на сайт и сделать его быстрее. Я думаю не для кого не секрет, что самую сильную нагрузку на отображение сайта в интернете оказывают графические элементы, такие как изображения.
Конечно влияние изображений на сайт, зависит от их размера и веса. Например, если размер каждого изображения на вашем сайте не превышает 100-150 килобайт (для самых больших по размеру изображений), то это нормально. Если вы публикуете на своём сайте много записей с изображениями, то вы просто обязаны следить за их весом. Перед тем как загрузить фото на сайт, посмотрите сколько оно весит, постарайтесь максимально уменьшить вес фото. Старайтесь не загружать на сайт большие по размеру изображения 2500х4500.
Лично я, перед тем как загрузить фото или скриншот на сайт, сканирую их для уменьшения веса, в специальном онлайн сервисе, о котором я рассказывал в статье — Как сэкономить место на диске сайта. Обязательно используйте данный сервис, он очень простой и полезный, вам понравится, быстро сканирует изображения, уменьшая их вес в разы.
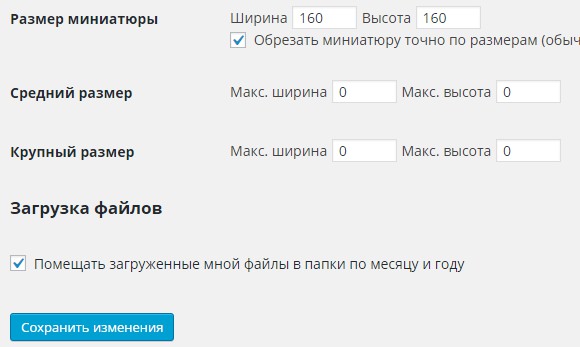
Хочу дать ещё один, очень дельный совет. Когда вы загружаете изображение в библиотеку, то wordpress автоматически создаёт несколько вариантов размеров изображений, которые у вас указаны в Настройках медиафайлов. По умолчанию у вас указаны размеры для: Миниатюр, Средний размер, Крупный размер, то есть когда вы загружаете фото, то создаётся ещё 3 фото. А теперь умножьте все фотографии, которые вы загрузили на 3, представляете какой груз 200 складируется в вашем корневом каталоге. Чтобы wordpress не создавал другие размеры, то просто обнулите размеры в настройках медиафайлов.
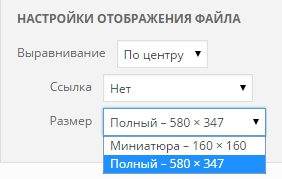
Но смотрите, я обнулил средние и крупные размеры, потому что я их не использую, я всегда выбираю для изображений полный размер. Ну и размер для миниатюр я оставил, так как я их использую. Если вы не выбираете средний и крупный размер при вставке изображения на сайт, то можете обнулить их, чтобы ваша память не заполнялась лишним грузом.
На сегодня всё, но оптимизация wordpress сайта продолжается, не расслабляйтесь ! Все вопросы пишите в комментариях.
Рекомендую плагин — Optimize Images Resizing для удаления неиспользуемых изображений, которые создаёт система wordpress. При загрузке нового изображения на сайт, wordpress создаёт ещё три копии изображения в разных размерах, которые указаны на странице: Настройки — Медиафайлы. (добавлено 25.01.2016)