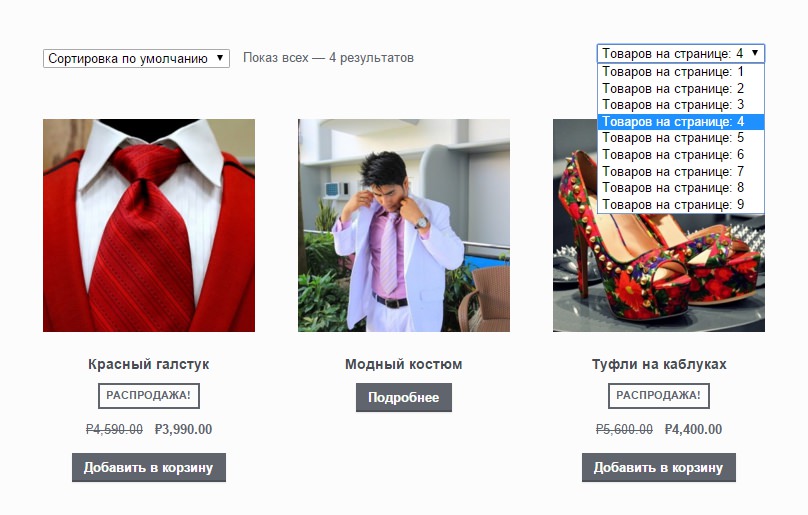
Продолжаем разбирать полезные и интересные плагины wordpress для онлайн магазина Woocommerce. Сегодня вы узнаете об очень полезной функции, которая может пригодиться для вашего интернет-магазина. Речь пойдёт о функции выбора количества товаров для отображения на странице. У посетителей вашего магазина будет возможность выбирать сколько товаров должно отображаться на странице. Вверху страницы, над списком товаров, появится выпадающее меню, нажав на которое, можно выбрать сколько товаров должно отображаться на странице. В настройках плагина вы сможете указать цифры, которые показываются в выпадающем списке.
Добавить на сайт функция выпадающего списка, с выбором количества отображаемых товаров, можно с помощью плагина — Woocommerce Products Per Page. Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
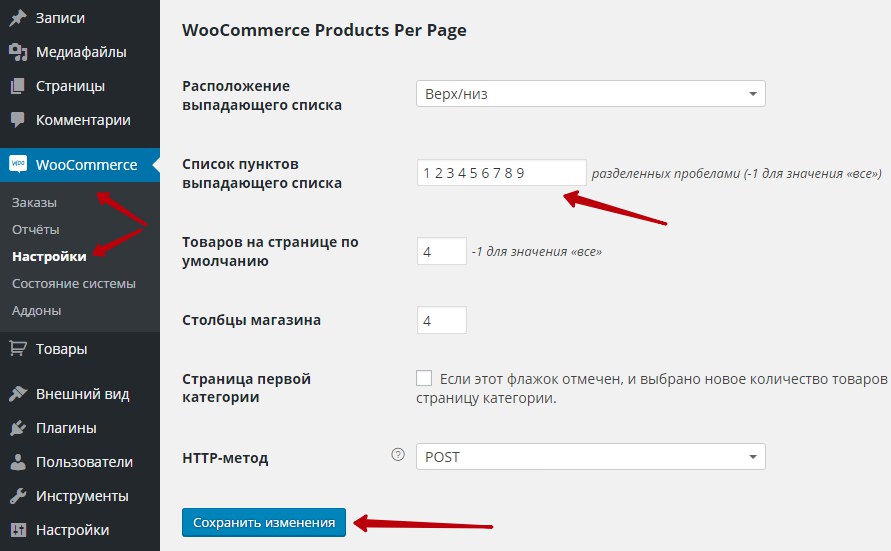
После установки и активации плагина, перейдите на страницу: Woocommerce — Настройки — Товары — Отображение. Внизу страницы у вас появятся настройки WooCommerce Products Per Page.
— Расположение выпадающего списка, здесь вы можете выбрать где будет отображаться выпадающий список.
— Список пунктов выпадающего списка, укажите здесь цифры (количество товаров) которые должны отображаться в выпадающем списке. Например, вы можете указать 5, 10, 20, 30 и т.д., тогда будет возможность показывать на странице 5, 10, 20 или 30 товаров.
— Товаров на странице по умолчанию, укажите здесь сколько должно отображаться товаров на странице по умолчанию.
— Столбцы магазина, выбор столбцов.
— Страница первой категории, при выборе нового количества товаров, пользователю будет показана первая страница категории.
— HTTP-метод, выбор метода загрузки товара. GET — отправляет товар на страницу через URL. POST — делает это на фоне.
После изменения параметров, сохраните сделанные изменения.
Остались вопросы ? Напиши комментарий ! Удачи !