Привет! Сегодня я расскажу как сделать адаптивную видео галерею в виде сетки, для wordpress сайта. Сделать галерею можно будет очень просто, с помощью плагина — Video Grid With Lightbox. Добавлять видео можно будет с YouTube и с DailyMotion, просмотр видео происходит в удобном лайтбокс окне. В лайтбокс окне можно выбирать видео нажимая на стрелку вперёд или назад. Настраивается плагин очень просто, вам лишь нужно будет вставить ссылку на видео.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
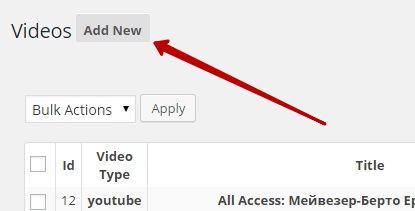
Чтобы создать галерею, перейдите по вкладке: Video Grid With Lightbox.
В настройках галереи вы можете отключить функцию лайтбокс окна, но тогда при нажатии на видео вас будет перебрасывать на сайт Ютуб. Так же здесь можно выбрать цвет фона галереи. Чтобы добавить видео, перейдите на страницу — Manage Videos и нажмите на кнопку — Add New.
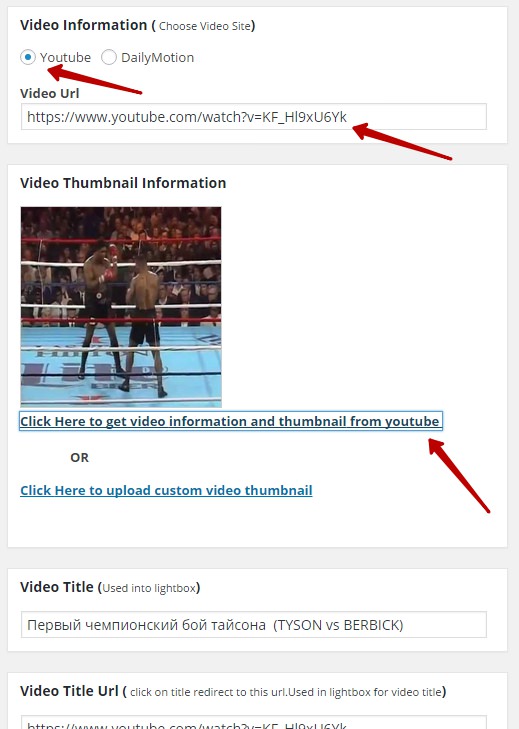
Далее, на следующей странице, если вы будете загружать видео с Youtube, то отметьте данный сервис, в поле url добавьте ссылку на видео, нажмите на кнопку — Click Here to get video information and thumbnail from youtube, все поля автоматически заполнятся. Можете добавить свою обложку для видео, нажав на вкладку — Click Here to upload custom video thumbnail. Так же внизу можно указать свой заголовок для видео.
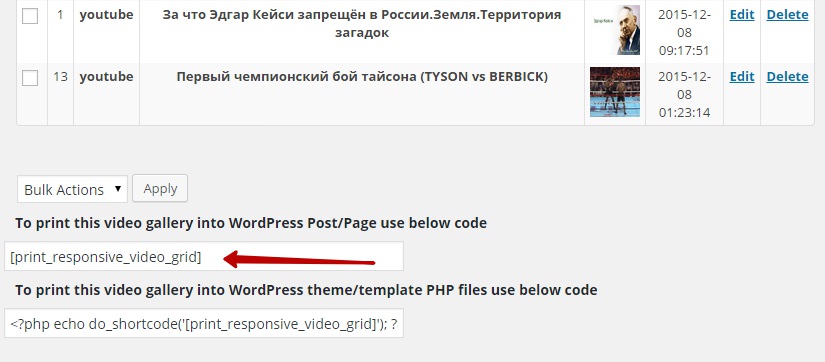
После, сохраняете видео, нажав на кнопку — Save Change. После того как вы добавите нужное количество видео, под списком видео можно будет скопировать шорткод и вставить на нужную вам страницу, где и будет отображаться галерея. Можно так же воспользоваться php кодом для вставки в шаблон сайта.
На странице — Preview Gallery, можно посмотреть привью того, что у вас получилось. На этом всё, как видите здесь всё просто, но если у вас остались вопросы, пишите комменты. До новых встреч!