Привет! Сегодня я покажу вам как настроить Супер популярный плагин All-in-One Event Calendar. Данный плагин позволит вам создать на своём сайте календарь событий. Можно настроить внешний вид календаря. Календарь событий отображается на Русском языке, его не нужно переводить.
Привет! Сегодня я покажу вам как настроить Супер популярный плагин All-in-One Event Calendar. Данный плагин позволит вам создать на своём сайте календарь событий. Можно настроить внешний вид календаря. Календарь событий отображается на Русском языке, его не нужно переводить.
Календарь событий виджет плагин WordPress
Установить плагин All-in-One Event Calendar вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: События — Настройки. Здесь вы сможете настроить плагин.
— Страница календаря будет добавлена автоматически. Вы можете изменить её название и добавить в меню.
— Week starts on, с какого дня начинается неделя.
— Можно настроить отображение календаря на компьютерах и мобильных устройствах.
— Timezone, выбрать часовой пояс.
— Default calendar start date, дата начала календаря по умолчанию.
— Agenda pages show at most, сколько максимум страниц показывать в календаре.
— Week/Day view starts at, начало дня или недели в часах.
— Week/Day view ends at, конец дня или недели в часах.
— Word-wrap event stubs in Month view, заглушки событий. Применяется только к событиям, которые охватывают один день.
— In Agenda-like views, include all events from last day shown. Показать как в повестке дня. Включает в себя все события последнего дня.
— Keep all events expanded in Agenda view. Сохранить события в повестку дня.
— Show year in calendar date labels, показывать в календаре год.
— Show location in event titles in calendar views, показывать события в заголовках календаря.
— Exclude events from search results, исключить события из результатов поиска.
— Hide Subscribe/Add to Calendar buttons in calendar and single event views, скрывать кнопки Подписаться и Добавить.
— Hide Get a Timely Calendar button, скрывать кнопку Календарь.
— Hide Google Maps until clicked, скрыть карты гугл. Показывать только при нажатии.
— Affix filter menu to top of window when it scrolls out of view, сделать фильтр меню липким.
— Strict compatibility content filtering, строгая фильтрация совместимости содержания.
— Hide featured image from event details page, скрыть рекомендуемые изображения со страницы подробности события.
— Display events in calendar time zone, отображать часовой пояс в календаре событий.
— Сохраните настройки.
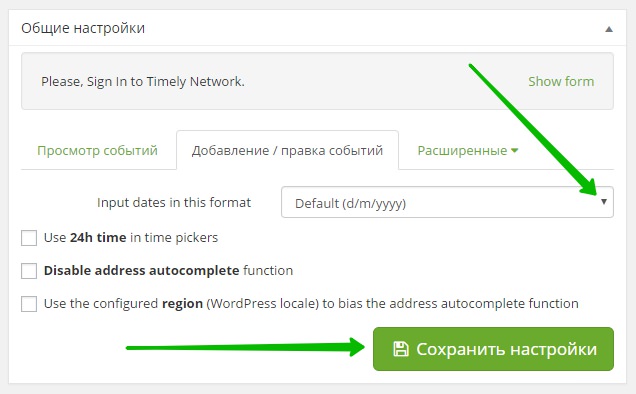
Далее, на вкладке «Добавление / правка событий», вы можете:
— Input dates in this format, выбрать формат даты.
— Use 24h time in time pickers, использовать время в формате 24 часа.
— Disable address autocomplete function, отключить функцию авто-заполнение адреса.
— Use the configured region (WordPress locale) to bias the address autocomplete function. Использовать регион в WordPress по умолчанию.
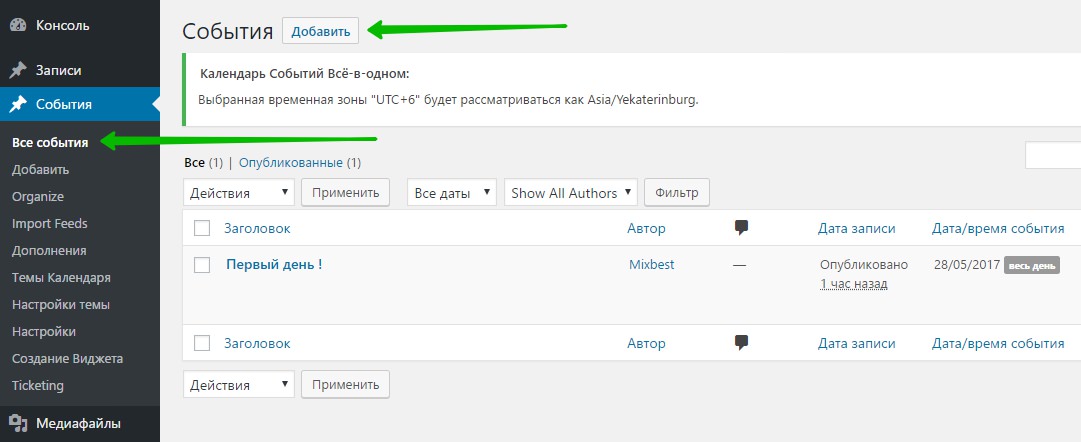
Далее, перейдите на страницу — Все события. Здесь будут отображаться все события. Чтобы добавить новое событие, нажмите вверху на кнопку — Добавить.
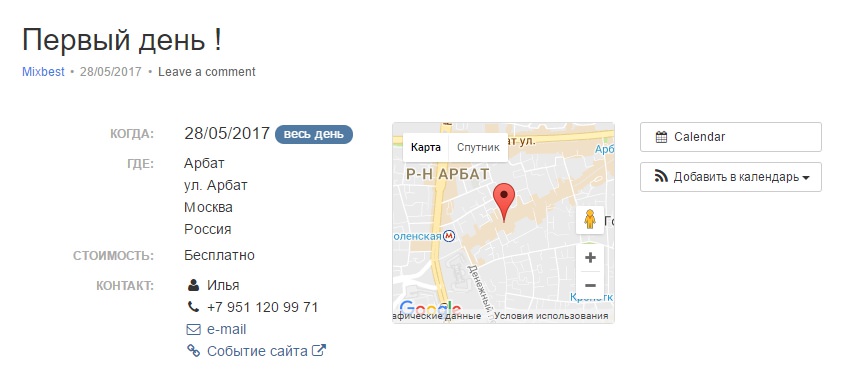
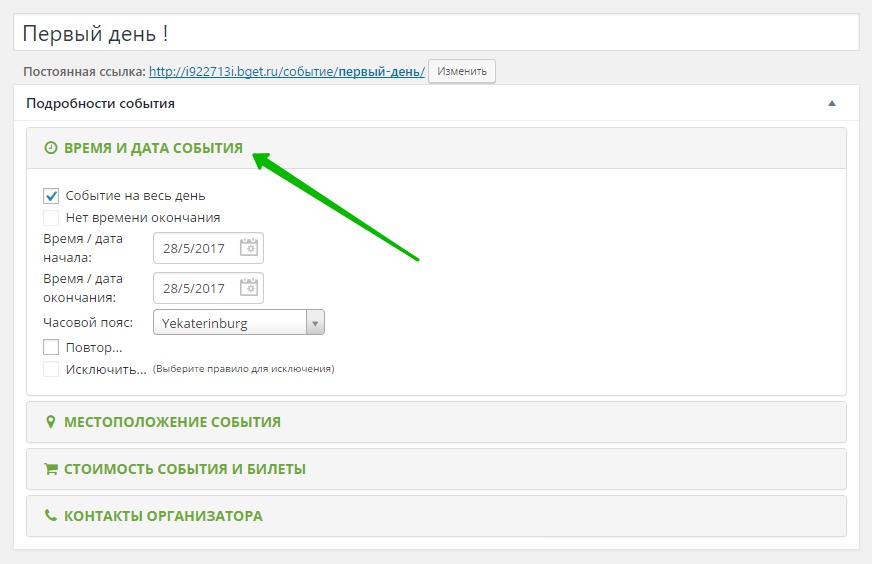
Далее, событие очень просто создать. Вам нужно заполнить информацию:
— Время и дата события.
— Местоположение события.
— Стоимость события и билеты.
— Контакты организатора.
— Можно добавить категорию или метку события.
— Укажите название события и опубликуйте его.
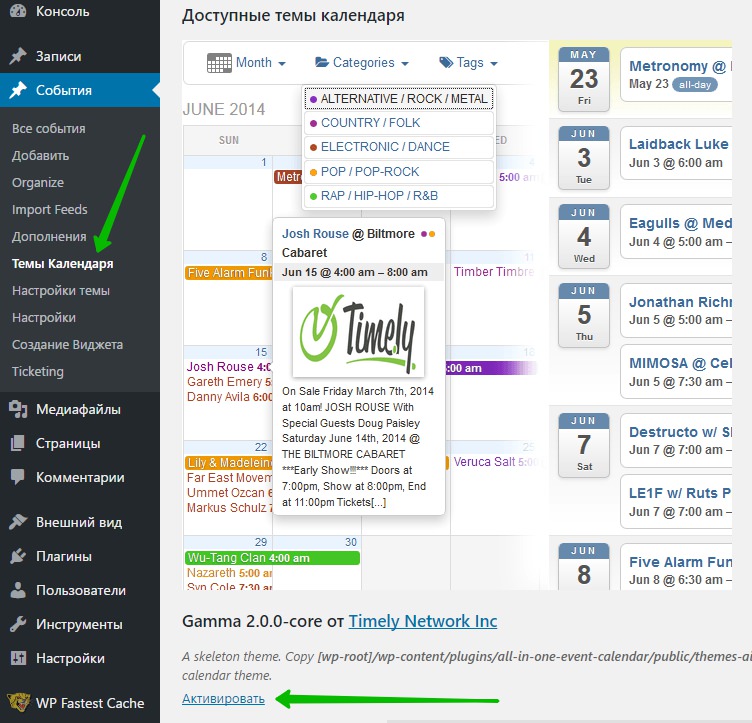
Далее, на странице — Темы Календаря, вы можете выбрать тему, нажав на вкладку — Активировать.
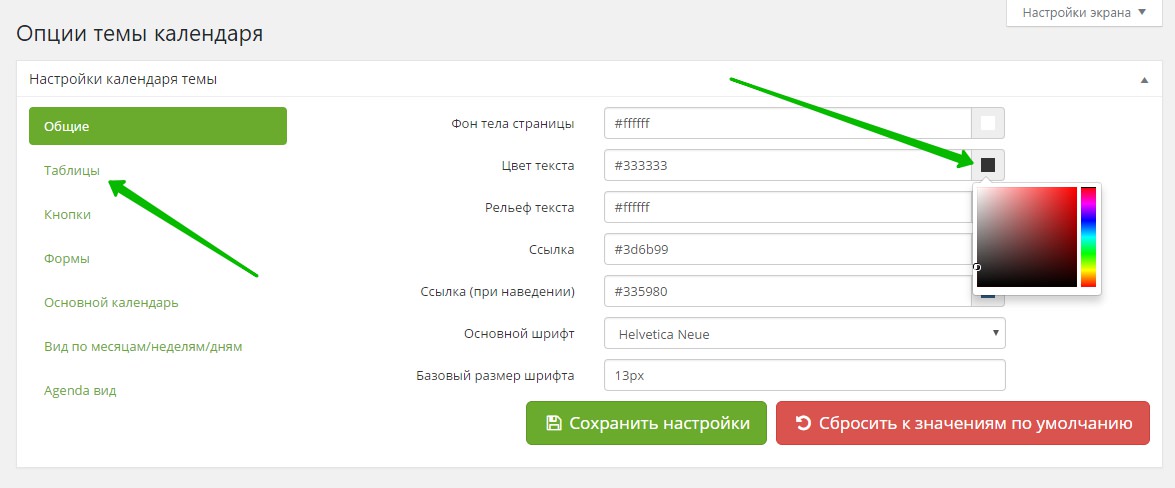
Далее, в настройках темы, вы можете изменить цвета внешнего вида календаря и событий.
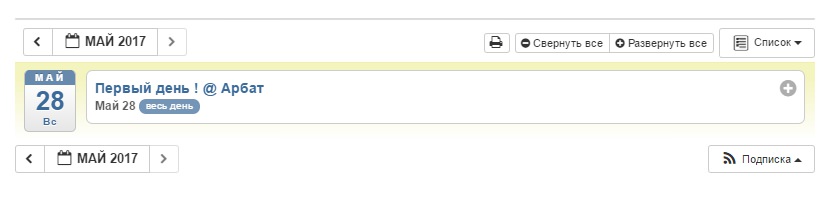
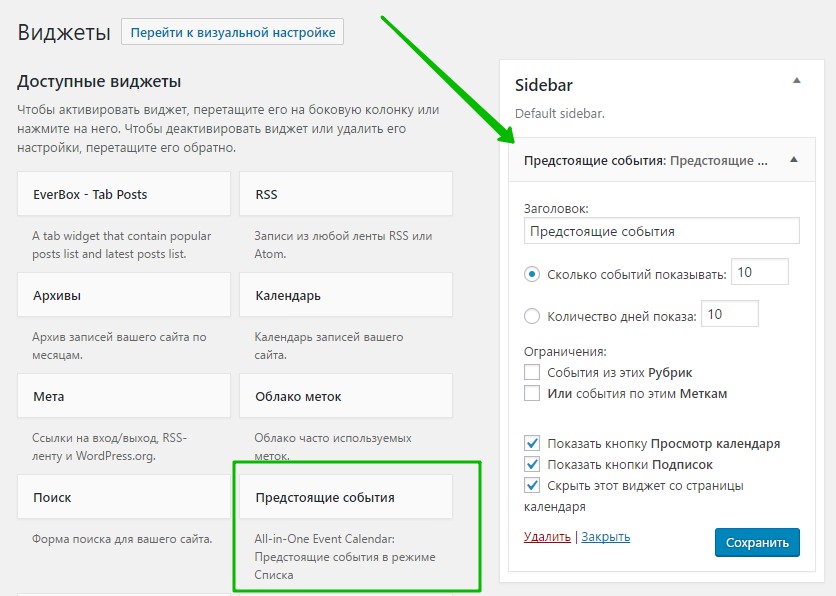
Календарь можно добавить на сайт с помощью виджета — Предстоящие события.
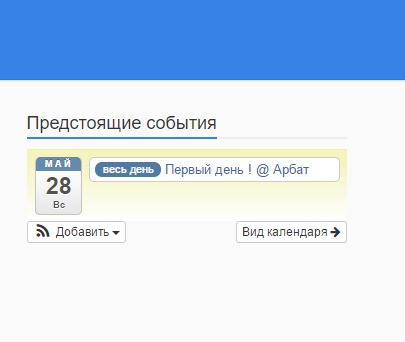
Отображение виджета на сайте.
Всё готово! Вот так просто вы сможете добавить на свой сайт календарь событий.
 Более 500 Супер полезных плагинов WordPress Смотри Здесь!
Более 500 Супер полезных плагинов WordPress Смотри Здесь!