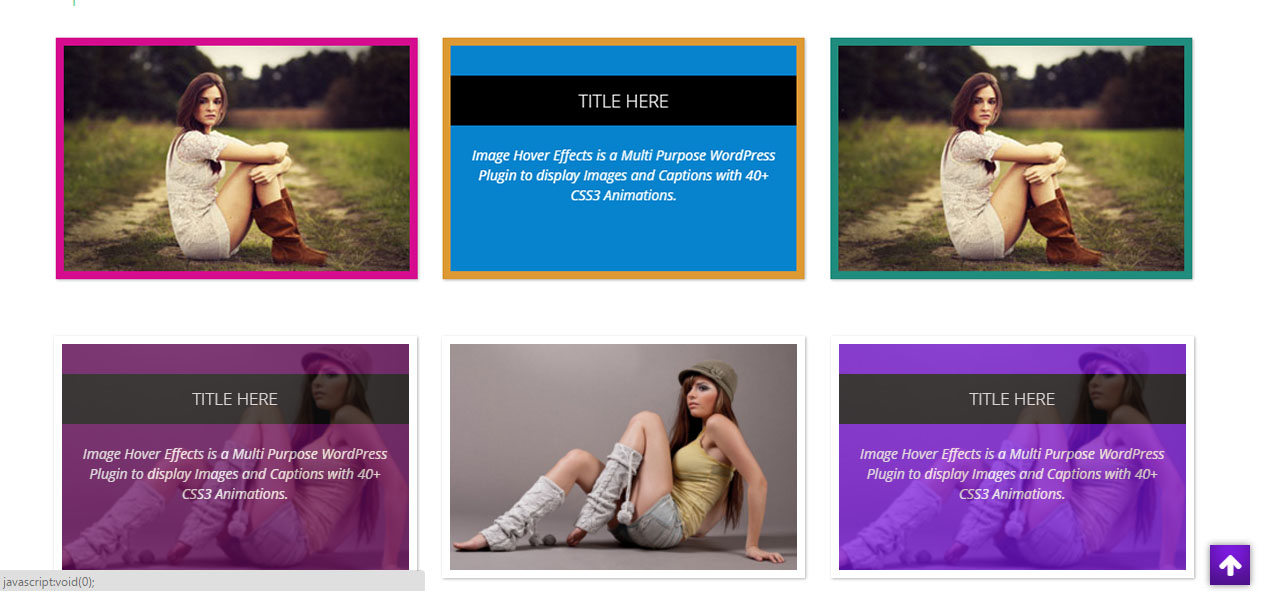
Продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете как создавать очень стильные изображения с эффектом CSS3 при наведении курсора мыши. Вы сможете настроить эффект при наведении, указать цвет, прозрачность, заголовок и подзаголовок, размер, бордюр и т.д. 20 готовых эффектов, просто выберите эффект и всё готово !
Продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете как создавать очень стильные изображения с эффектом CSS3 при наведении курсора мыши. Вы сможете настроить эффект при наведении, указать цвет, прозрачность, заголовок и подзаголовок, размер, бордюр и т.д. 20 готовых эффектов, просто выберите эффект и всё готово !
 Установить плагин Image Hover Effects Css3 вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Image Hover Effects Css3 вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
 После установки и активации плагина, перейдите на страницу: Hover Effects — Add New Hover Effect. Здесь вы можете настроить основные параметры плагина. (Если вы хотите создать несколько изображений с эффектом, то нажмите под настройками на кнопку — Add New)
После установки и активации плагина, перейдите на страницу: Hover Effects — Add New Hover Effect. Здесь вы можете настроить основные параметры плагина. (Если вы хотите создать несколько изображений с эффектом, то нажмите под настройками на кнопку — Add New)
— Paste URL or use from Media, нажмите на кнопку — Media, чтобы загрузить изображение, на которое вы будете накладывать эффект.
— Title, укажите текст для атрибута title.
— Alternate Text, здесь можно указать текст для атрибута alt изображения.
— Caption Title, укажите здесь заголовок, который будет отображаться на изображении.
— Caption Title Font Size, укажите размер шрифта для заголовка в пикселях.
— Caption Text, укажите здесь текст, который будет отображаться под заголовком.
— Caption Text Font Size, укажите размер шрифта подзаголовка в пикселях.
— Content Color, здесь можно указать цвет заголовка и подзаголовка.
— Title Background Color, здесь можно указать цвет фона заголовка.
— Background Color, цвет фона на котором отображаются заголовок и подзаголовок.
— Border Width, ширина бордюра.
— Border Color, цвет бордюра.
— Link To, можно указать ссылку при нажатии.
— Link Target, по умолчанию ссылка открывается в новом окне.
— Hover Style, здесь можно выбрать стиль при наведении.
— Style Type, здесь можно выбрать тип стиля.
— Caption Direction, здесь можно выбрать направление появления стиля.
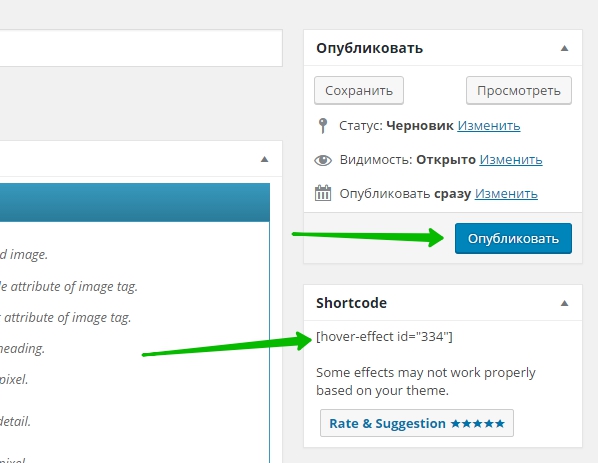
 Далее, укажите вверху заголовок для созданного эффекта. Справа в виджете нажмите на кнопку — Опубликовать. Скопируйте шорткод, который нужно вставить на страницу или в запись.
Далее, укажите вверху заголовок для созданного эффекта. Справа в виджете нажмите на кнопку — Опубликовать. Скопируйте шорткод, который нужно вставить на страницу или в запись.
 Скопируйте шорткод, вставьте его на страницу или в запись, обновите страницу, на сайте будет отображаться готовое изображение с эффектом.
Скопируйте шорткод, вставьте его на страницу или в запись, обновите страницу, на сайте будет отображаться готовое изображение с эффектом.