Обновлённая запись — Смотрите здесь!!!
Привет! Сегодня я расскажу о плагине, который может оживить ваш сайт или блог WordPress. Если быть точнее то речь пойдёт о создании анимации. Анимация добавляет к какому-либо элементу вашего сайта определённый эффект. Например можно анимировать изображение, чтобы оно при открытии сайта появлялось из ниоткуда, то есть всплывало. В настройках плагина имеется более 60 различных эффектов, которые вы сможете применить на деле.
Плагин анимация WordPress
Сразу скажу, что плагин имеет простые настройки, то есть вам не понадобится много времени чтобы его настроить и разобраться в нём. Итак, плагин, который превращает статические объекты в динамические, называется — Animate It. Установить данный плагин вы сможете прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте найденный плагин.
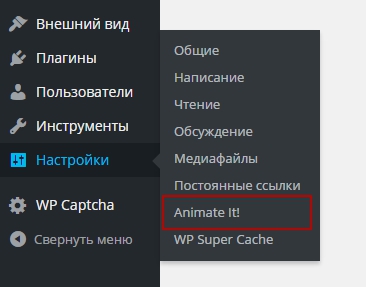
Чтобы перейти на страницу настроек плагина, перейдите по вкладке: Настройки — Animate It.
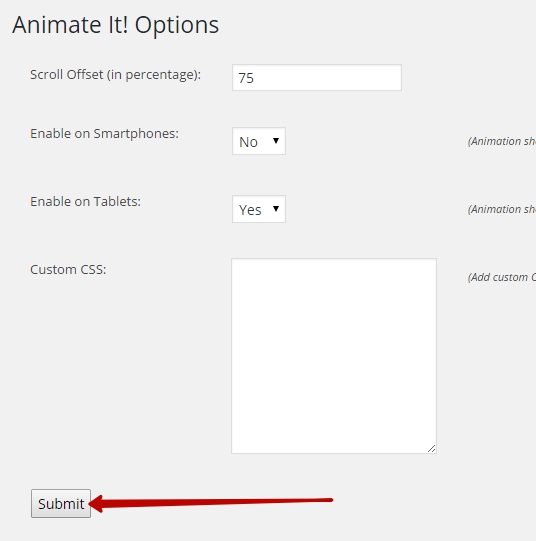
Разберём основные, не большие настройки плагина. Сразу скажу что настройки можно не менять, а оставить как есть, по умолчанию.
— Scroll Offset (in percentage), здесь можно указать смещение прокрутки в процентах для эффектов, но лучше оставьте как есть, так как по умолчанию указано оптимальное значение.
— Enable on Smartphones, здесь вам нужно указать включать ли эффекты на смартфонах ?
— Enable on Tablets, здесь укажите включать ли эффекты на планшетах ?
— Custom CSS, оставьте данное поле пустым.
В конце сохраняем настройки.
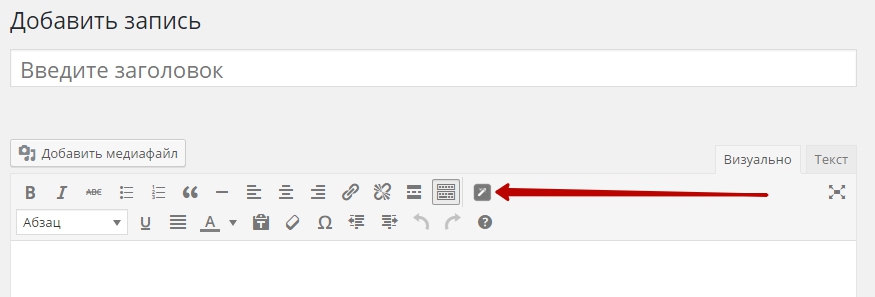
Далее вам нужно перейти на страницу создания записи или страницы, там у вас в визуальном редакторе wordpress появится новый значок для создания анимации. Нажмите на данный значок.
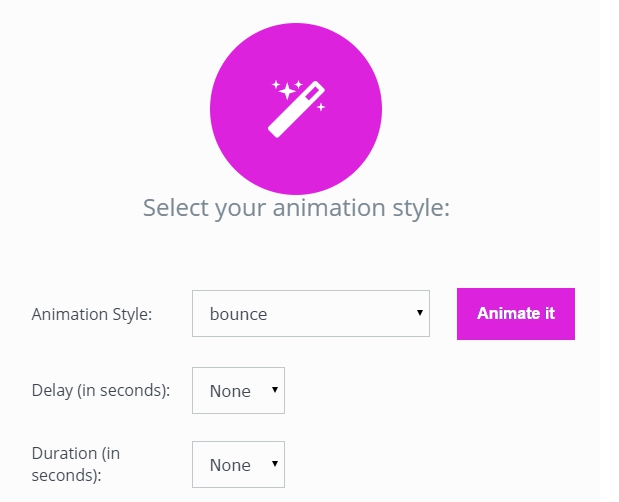
У вас откроется окно для создания анимации. Разберём данные настройки.
— Animation Style, здесь вам нужно выбрать эффект для анимации. Посмотреть эффект в живую вы сможете прямо в данном окне. Для этого просто выберите один из эффектов и картинку вверху тут же отобразит его.
— Delay (in seconds), здесь можно указать задержку в секундах перед началом анимации. То есть при открытии страницы эффект отобразится не сразу, а через установленное вами время.
— Duration (in seconds), здесь можно указать длительность эффекта в секундах.
— Animate Infinitely, здесь если указать да, то анимация будет бесконечной.
— Animate On, здесь нужно выбрать один из вариантов. Click — эффект будет повторятся при нажатии на элемент. Hover — эффект повторится при наведении курсора мыши на элемент. Scroll — эффект при прокручивании.
В конце нажимаем на кнопку — Insert, чтобы добавить на страницу шорткод анимации.
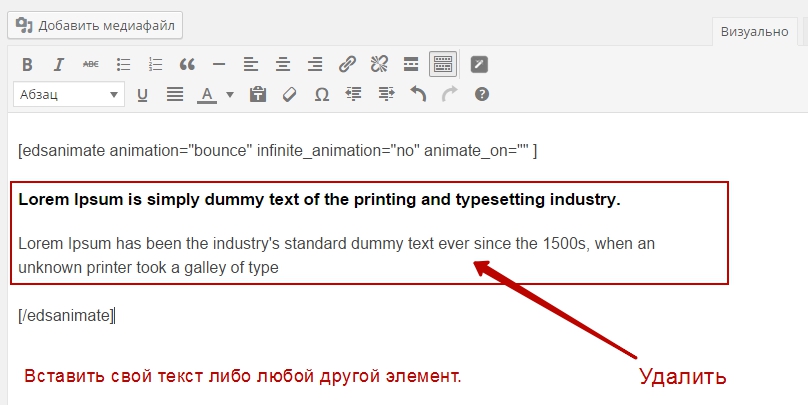
Далее, на странице у вас появится шорткод с макетом по умолчанию, то есть будет отображаться произвольный текст для показа анимации. Данный текст вам нужно просто удалить и вставить свой текст или какой-либо другой элемент. Добавлять в шорткод можно всё что угодно, то есть всё что можно создать с помощью визуального редактора wordpress. Фото, видео, текст, блоки, таблицы, вкладки и т.д.
Всё, при открытии страницы эффект отобразится в указанном вами элементе. На этом у меня всё, если у вас остались вопросы по статье или по плагину, то обязательно напишите мне!