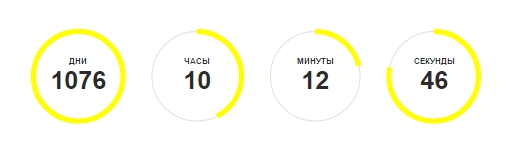
Всем привет ! Сегодня я расскажу вам и покажу как очень просто сделать супер стильный Обратный отсчёт на сайте wordpress. Что это такое и для чего нужен обратный отсчёт ? Вообще очень часто можно встретить обратный отсчёт на интернет-магазинах, то есть можно затеять акцию и установить время окончания акции плюс обратный отсчёт. Но, применять обратный отсчёт можно абсолютно где угодно, не обязательно только для акций, включайте фантазию и действуйте ! В обратном отсчёте, который вы сможете сделать, есть не только цифровой обратный отсчёт, но и эффект кругового обратного отсчёта.
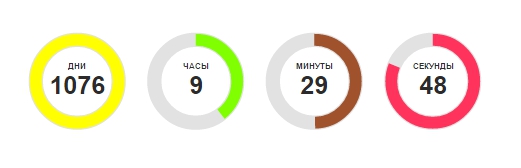
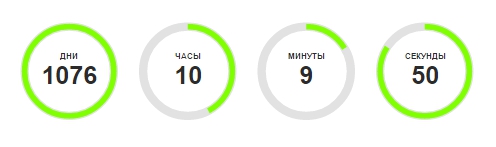
Вы сможете создавать однотонные и разноцветные Обратные отсчёты.
Плагин — Easy CountDowner вы сможете установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
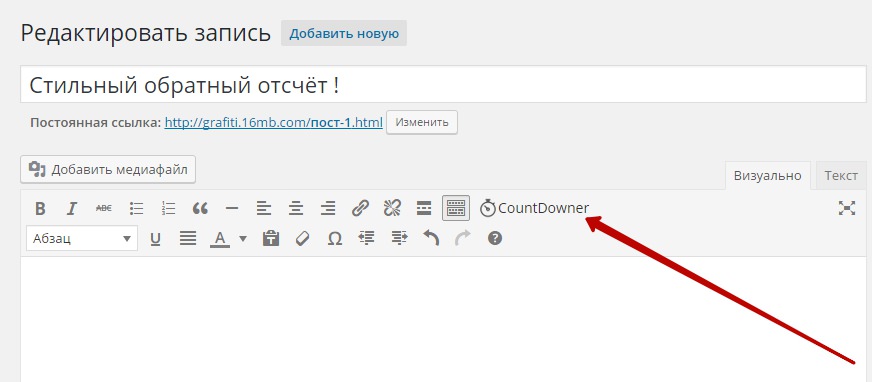
После установки и активации плагина, перейдите на страницу создания записи или страницы, там у вас в меню визуального редактора появится новая кнопка — CountDowner. Нажмите на данную кнопку, что открыть окно для настройки обратного отсчёта.
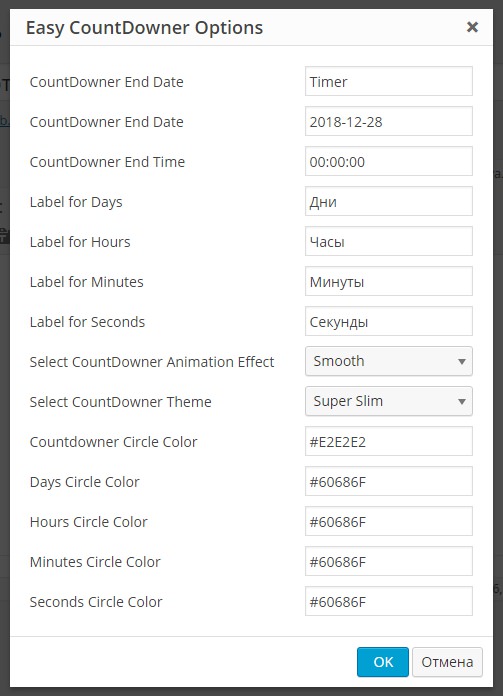
После нажатия на кнопку, у вас откроется окно для настройки Обратного отсчёта. Разберём настройки, они очень простые. Смотрите, если у вас окно отображается не полностью, то есть не видно кнопку — ОК, то нажмите на клавиатуре кнопку F11, чтобы открыть полноэкранный режим.
— CountDowner End Date, укажите здесь любое имя или название для обратного отсчёта.
— CountDowner End Date, укажите здесь дату окончания обратного отсчёта.
— CountDowner End Time, укажите время окончания обратного отсчёта.
— Label for Days, надпись в круге, замените на Русское слово — Дни.
— Label for Hours, надпись в круге, замените на Русское слово — Часы.
— Label for Minutes, надпись в круге, замените на Русское слово — Минуты.
— Label for Seconds, надпись в круге, замените на Русское слово — Секунды.
— Select CountDowner Animation Effect, выберите эффект для кругового отсчёта. Smooth — Ровное движение, Ticks — Тики, отрывистое движение.
— Select CountDowner Theme, выберите тему для обратного отсчёта. Super Slim — Тонкая, Thick — Толстая, Fat — Жирная.
— Countdowner Circle Color, выберите цвет для основного круга, по которому идёт круговой отсчёт.
— Days Circle Color, цвет для круга Дни.
— Hours Circle Color, цвет для круга Часы.
— Minutes Circle Color, цвет для круга Минуты.
— Seconds Circle Color, цвет для круга Секунды.
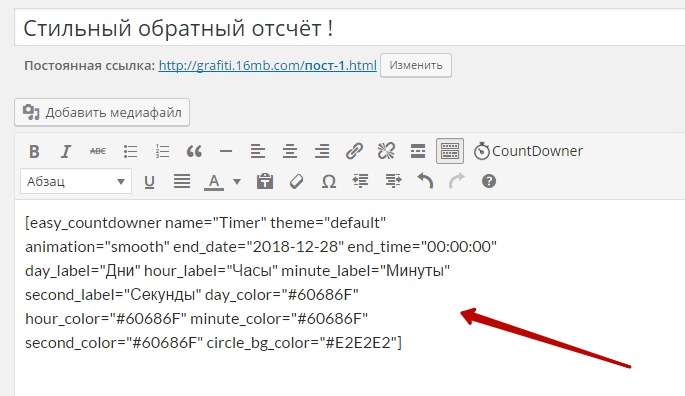
После того как вы настроите обратный отсчёт, нажмите на кнопку — ОК, чтобы добавить на страницу шорткод Обратного отсчёта. На самом сайте будет отображаться готовый обратный отсчёт с вашими настройками.
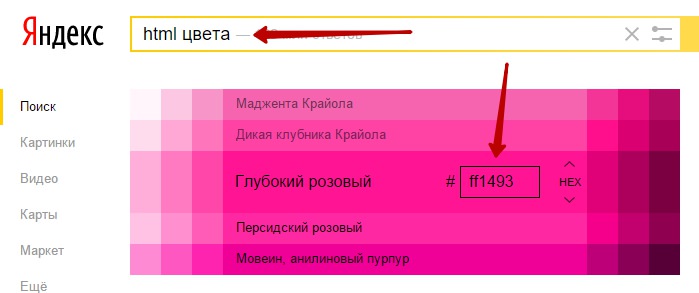
Вот собственно и всё, как видите здесь всё очень просто, если разобраться. Кстати, если у вас есть Яндекс браузер, то вы можете очень просто выбрать цвета для своего Обратного отсчёта. Просто введите в поиск — html цвета, у вас появится специальный инструмент для выбора цвета, где вы можете подобрать цвет и скопировать его код.
На этом у меня всё, жду ваших комментариев, удачи вам и до новых встреч !