Привет! Сегодня я покажу вам, как добавить в свой интернет-магазин Woocommerce, стильную и эффектную галерею изображений. На странице товара, у вас будет новая фото-галерея с функцией слайд-шоу, Lightbox для просмотра изображений и с навигацией! Если вас не устраивает стандартная галерея в Woocommerce, вы можете её заменить! В плагине можно настроить стили галереи, цвет, размер и т.д. Очень простой и полезный плагин!
Установить плагин WooCommerce Dynamic Gallery LITE вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.
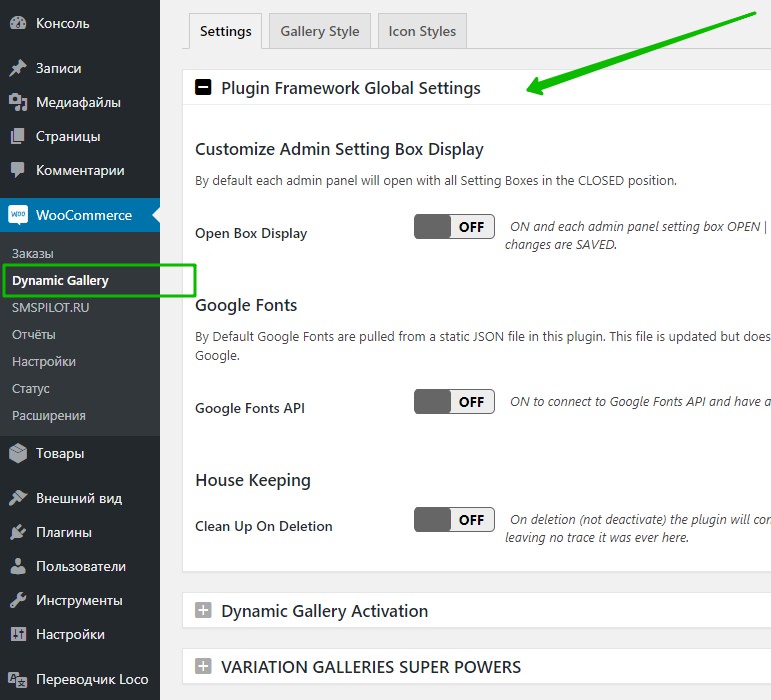
Далее, после установки и активации плагина, перейдите на страницу: Woocommerce — Dynamic Gallery. Здесь можно настроить плагин.
Settings
Plugin Framework Global Settings.
— Open Box Display, при включении данного параметра, все настройки будут открываться в закрытых спойлерах.
— Google Fonts API, обновление шрифтов через Google API.
— Clean Up On Deletion, включите данный параметр и сохраните настройки, перед тем как удалить этот плагин.
Dynamic Gallery Activation.
— Gallery Activation Default, галерея активирована по умолчанию.
— Reset Activation To Default, сбросить настройки.
Product Feature Image.
— Include in Gallery, включить характеристики изображений в галереи.
— Reset Activation To Default, сбросить данные настройки.
Image Zoom Function.
— Gallery Popup, здесь можно выбрать стиль всплывающего Popup окна
— Сохраните изменения.
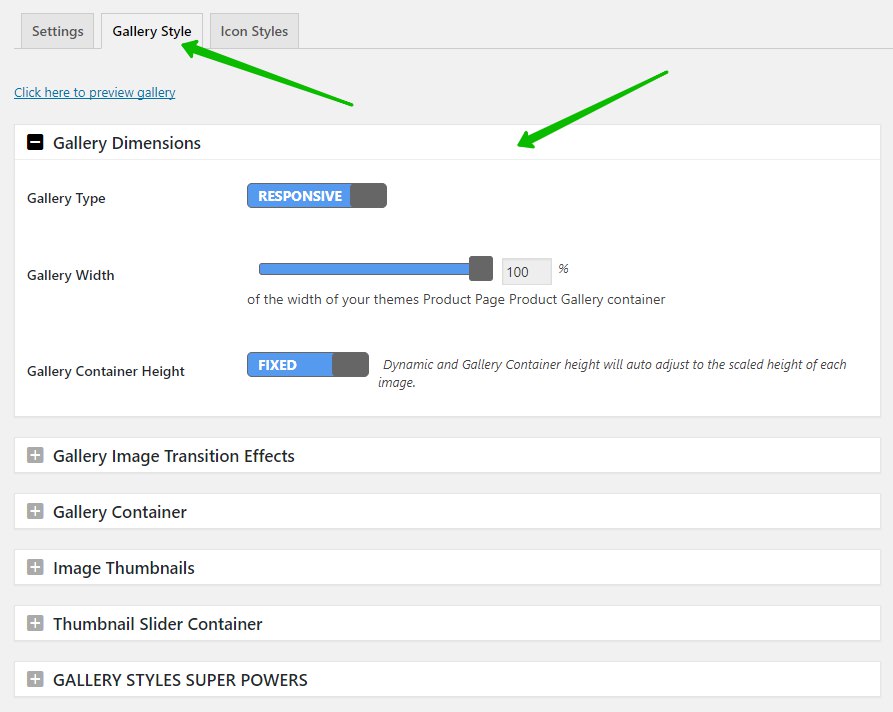
Gallery Style
Gallery Dimensions.
— Gallery Type, тип галереи. По умолчанию адаптивный, под любой размер.
— Gallery Width, можно указать ширину галереи в процентах или в пикселях, если выбрали фиксированный тип.
— Gallery Container Height, высота галереи, фиксированная или динамическая.
Gallery Image Transition Effects.
— Auto Start, авто-запуск слайд-шоу изображений.
— Slide Transition Effect, можно выбрать эффект перехода слайдов.
— Time Between Transitions, время в секундах между переходами.
— Transition Effect Speed, скорость перехода.
— Single Image Transition, автоматически отключать эффект перехода, если в галереи одно изображение.
Gallery Container.
— Background Colour, можно включить фон галереи и указать его цвет.
— Border, цвет, размер, стиль бордюра.
— Border Shadow, добавить тень к бордюру.
— Border Margin, отступы от границ галереи.
— Border Padding, размер отступа между границей галереи и изображением.
— Gallery Icon Display Type, показывать навигацию (стрелки) при наведении или сразу.
Image Thumbnails.
— Gallery Thumbnails, включить в галерею миниатюры изображений.
— Reset Activation To Default, сбросить настройки.
— Single Image Thumbnail, не показывать миниатюру, если в галереи одно изображение.
— Thumbnail Display, показывать миниатюры в виде слайдера или статические.
— Thumbnail Spacing, расстояние между миниатюрами в пикселях.
— Thumbnail Columns, количество колонок для миниатюр.
— Thumbnail Border Colour, цвет границы миниатюр.
— Current Thumbail Border Colour, текущий цвет границ.
Thumbnail Slider Container.
— Background Colour, цвет фона контейнера миниатюр.
— Border, размер, цвет и стиль бордюра-границы.
— Border Shadow Effect, эффект тени границы.
— Сохраните изменения.
Всё готово! После сохранения настроек, на странице каждого товара, появится новая галерея изображений!
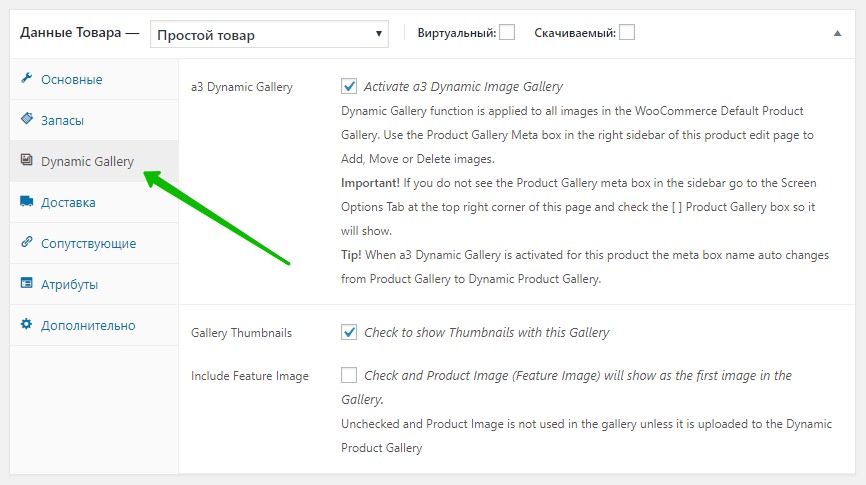
Обратите внимание! На странице редактирования товара, в блоке Данные Товара, у вас появится новая вкладка Dynamic Gallery. Вы можете включить или отключить галерею для каждого товара по отдельности.
— Activate a3 Dynamic Image Gallery, включение или отключение всей галереи (плагина) для определённого товара.
— Gallery Thumbnails, можно отключить миниатюры.
— Include Feature Image, показывать главное изображение товара первым в галереи.
Обратите внимание! Надписи, ярлыки в галереи, вы можете перевести на Русский язык с помощью Супер плагина Loco Translate!
— Ещё больше, более 100, супер полезных плагинов Woocommerce Здесь!
Остались вопросы? Напиши комментарий! Удачи!