Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce! Сегодня вы узнаете как добавить изображение для всех товаров у которых нет изображения миниатюры. Для всех товаров без изображений будет отображаться изображение по умолчанию, которое вы загрузите. Очень простой плагин, ничего лишнего.
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce! Сегодня вы узнаете как добавить изображение для всех товаров у которых нет изображения миниатюры. Для всех товаров без изображений будет отображаться изображение по умолчанию, которое вы загрузите. Очень простой плагин, ничего лишнего.
Установить плагин Placeholder Image for Woocommerce вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
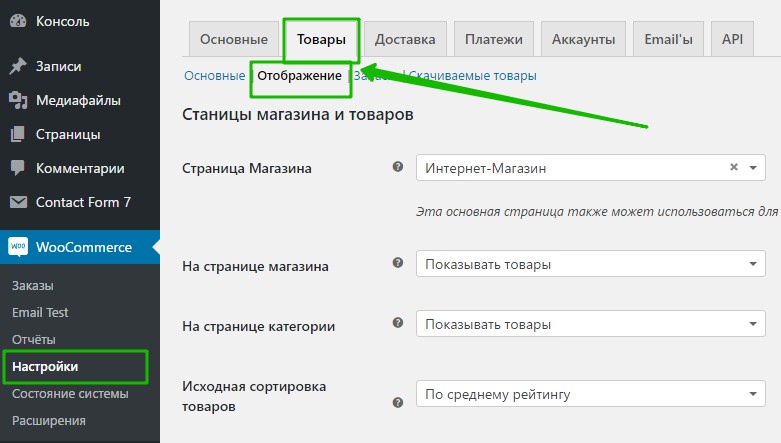
Далее, после установки и активации плагина, перейдите на страницу: Woocommerce — Настройки — Товары — Отображение.
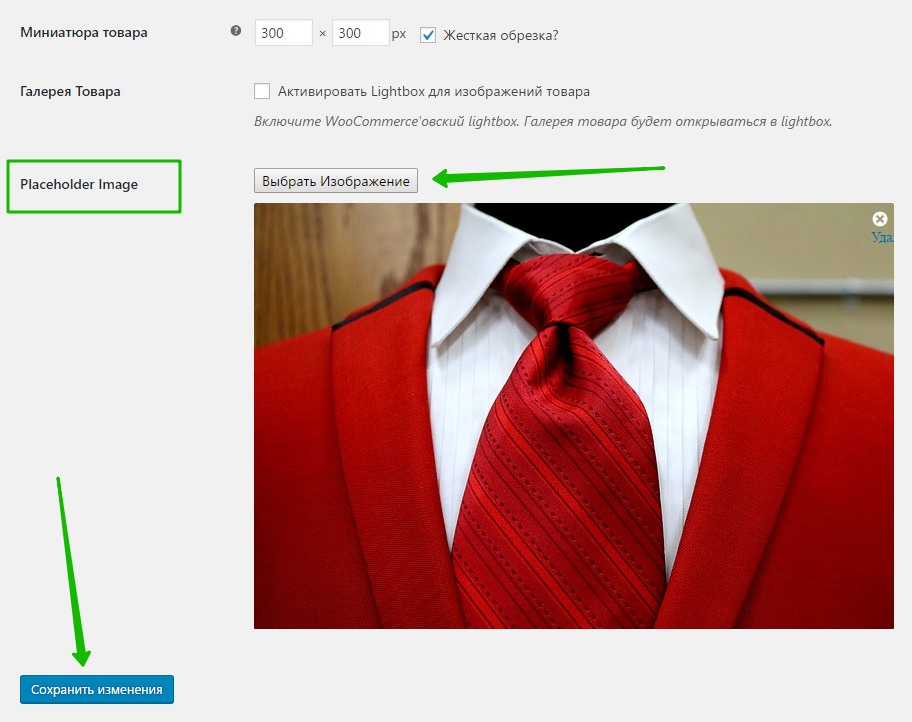
Внизу страницы у вас появится новый параметр «Placeholder Image». Нажмите на кнопку — Выбрать изображение, загрузите или выберите изображение в библиотеки для товаров без изображений. Сохраните изменения.
Всё готово! На странице магазина, для всех товаров без изображений, будет отображаться выбранное вами изображение.
Остались вопросы? Напиши комментарий! Удачи!