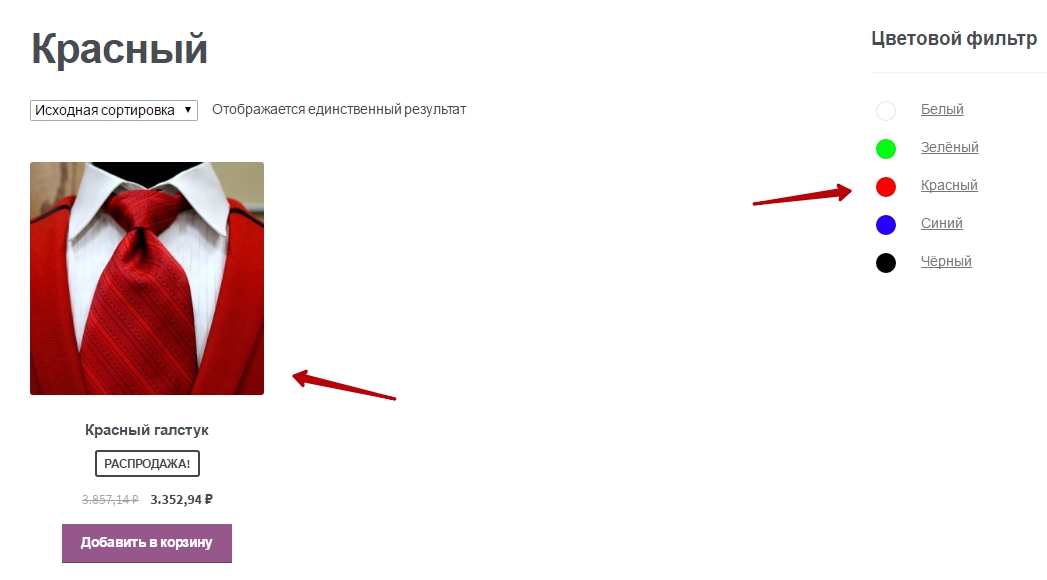
Продолжаем разбирать самые интересные и полезные плагины для интернет-магазина woocommerce. Сегодня вы узнаете как добавить в свой интернет-магазин виджет цветовой фильтр. У клиентов вашего интернет-магазина будет возможность выбирать товары по цвету. В виджете будут отображаться цвета, которые связаны с определёнными товарами. Если к примеру нажать на красный цвет, то на сайте покажется товар с красным цветом.
Продолжаем разбирать самые интересные и полезные плагины для интернет-магазина woocommerce. Сегодня вы узнаете как добавить в свой интернет-магазин виджет цветовой фильтр. У клиентов вашего интернет-магазина будет возможность выбирать товары по цвету. В виджете будут отображаться цвета, которые связаны с определёнными товарами. Если к примеру нажать на красный цвет, то на сайте покажется товар с красным цветом.
 Установить плагин Color Filters for WooCommerce вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Color Filters for WooCommerce вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
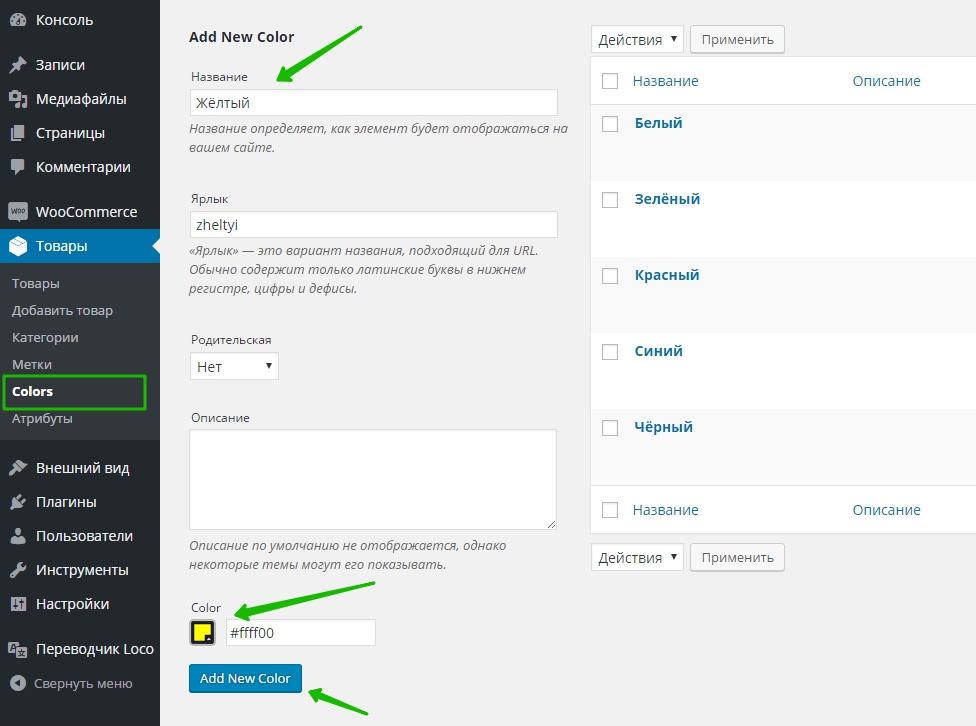
 Далее, после установки и активации плагина, перейдите на страницу: Товары — Colors. Здесь вы сможете добавить новый цвет в виджет Color Filters. Чтобы добавить новый цвет, укажите название цвета, ярлык цвета английскими буквами, выберите цвет или укажите html код цвета. В конце нажмите на кнопку — Add New Color, чтобы создать новый цвет.
Далее, после установки и активации плагина, перейдите на страницу: Товары — Colors. Здесь вы сможете добавить новый цвет в виджет Color Filters. Чтобы добавить новый цвет, укажите название цвета, ярлык цвета английскими буквами, выберите цвет или укажите html код цвета. В конце нажмите на кнопку — Add New Color, чтобы создать новый цвет.
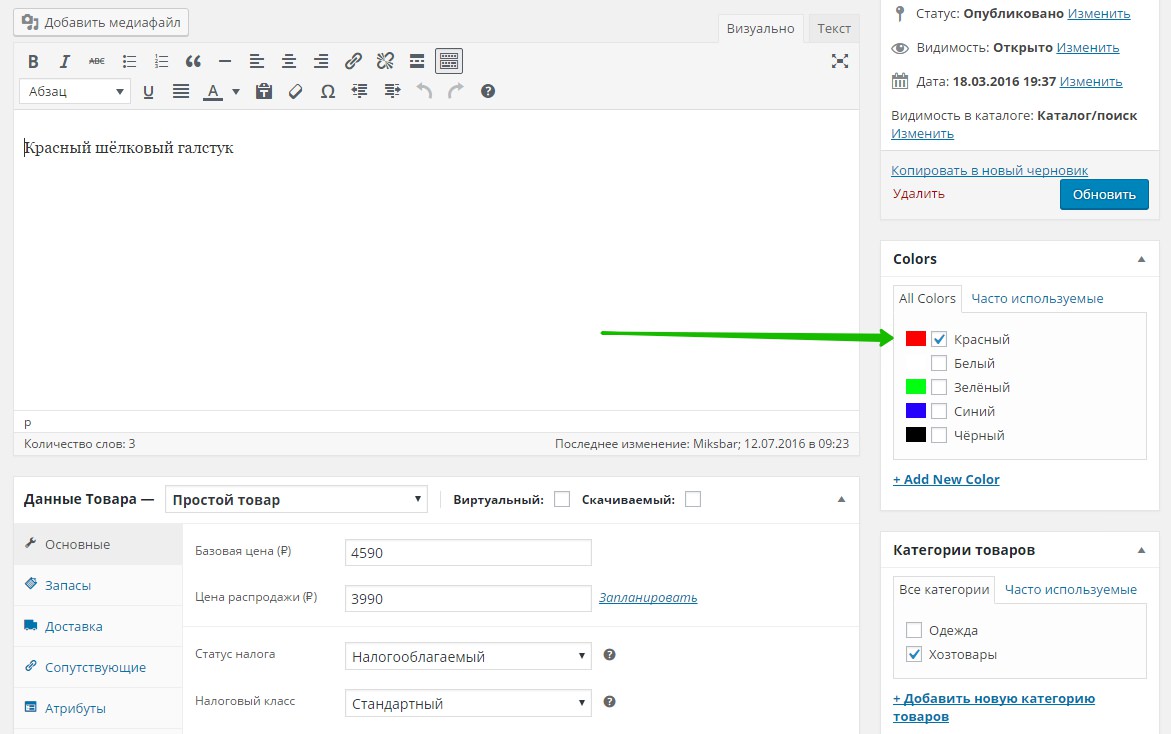
 Далее, чтобы добавить определённый цвет к определённому товару, перейдите на страницу редактирования товара. Справа в боковой панели у вас появится новый виджет Colors. Поставьте галочку возле того цвета, который относится к данному товару. Обновите товар.
Далее, чтобы добавить определённый цвет к определённому товару, перейдите на страницу редактирования товара. Справа в боковой панели у вас появится новый виджет Colors. Поставьте галочку возле того цвета, который относится к данному товару. Обновите товар.
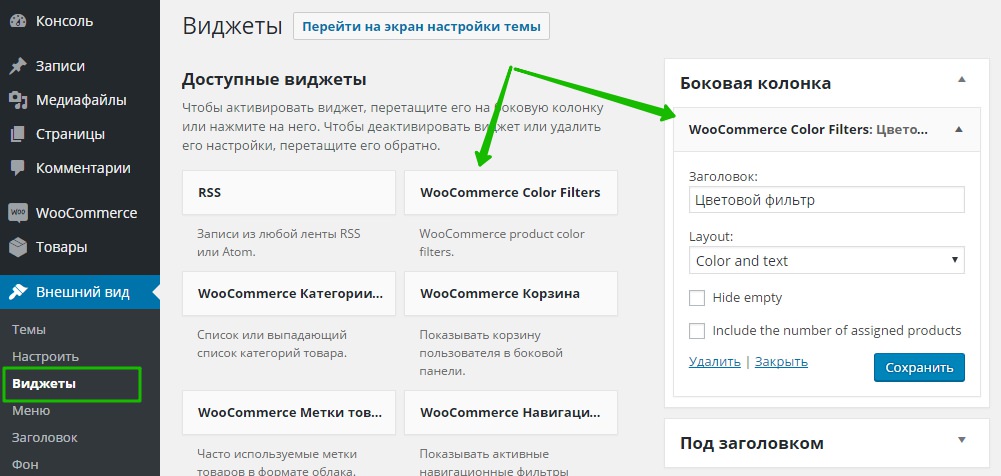
 Далее, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет — Woocommerce Color Filters. Перетащите виджет в сайдбар, откройте виджет для настройки. У виджета очень простые настройки:
Далее, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет — Woocommerce Color Filters. Перетащите виджет в сайдбар, откройте виджет для настройки. У виджета очень простые настройки:
— Заголовок, можете указать заголовок для виджета. Пример — Цветовой фильтр.
— Layout, здесь можно выбрать тему отображения виджета. Есть три варианта: Только цвета, Только названия, Цвета и названия.
— Hide empty, если поставите здесь галочку, то цвета которые не связаны с товарами будут скрыты.
— Include the number of assigned products, если поставите здесь галочку, то возле цвета будет отображаться количество товаров связанных с данным цветом. (Сохраните настройки виджета)
 Всё, теперь у вас на сайте будет отображаться виджет с фильтром товаров по цвету. При нажатии на цвет будет показываться товар который связан с данным цветом. Успехов вам !
Всё, теперь у вас на сайте будет отображаться виджет с фильтром товаров по цвету. При нажатии на цвет будет показываться товар который связан с данным цветом. Успехов вам !