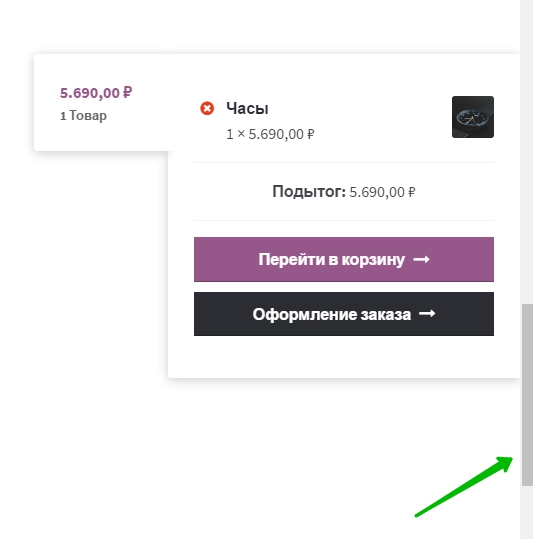
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить в свой интернет-магазин вкладку корзины, которая открывается при наведении мыши. Вы наверняка видели на теме Storefront такую фишку, когда наводишь курсор мыши на корзину в меню, то появляется окно с содержанием корзины, где указано количество товаров, общая стоимость товаров и кнопки — «Перейти в корзину» и «Оформление заказа».
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить в свой интернет-магазин вкладку корзины, которая открывается при наведении мыши. Вы наверняка видели на теме Storefront такую фишку, когда наводишь курсор мыши на корзину в меню, то появляется окно с содержанием корзины, где указано количество товаров, общая стоимость товаров и кнопки — «Перейти в корзину» и «Оформление заказа».
 Вы сможете сделать точно также на любой wordpress теме, только вкладка корзины будет отображаться в боковой части сайта, слева или справа. У выезжающей вкладки будет две темы на выбор, светлая и тёмная. Можно выбрать расположение вкладки, в левой или правой части сайта. Вкладка с корзиной всегда находится на виду у пользователя.
Вы сможете сделать точно также на любой wordpress теме, только вкладка корзины будет отображаться в боковой части сайта, слева или справа. У выезжающей вкладки будет две темы на выбор, светлая и тёмная. Можно выбрать расположение вкладки, в левой или правой части сайта. Вкладка с корзиной всегда находится на виду у пользователя.
 Установить плагин WooCommerce Cart Tab вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин WooCommerce Cart Tab вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
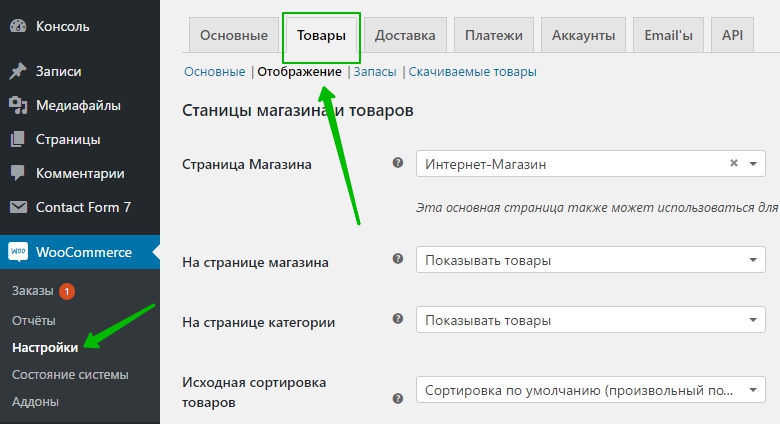
 Далее, после установки и активации плагина, перейдите на страницу: Woocommerce — Настройки — Товары — Отображение. Здесь вы сможете настроить основные параметры плагина.
Далее, после установки и активации плагина, перейдите на страницу: Woocommerce — Настройки — Товары — Отображение. Здесь вы сможете настроить основные параметры плагина.
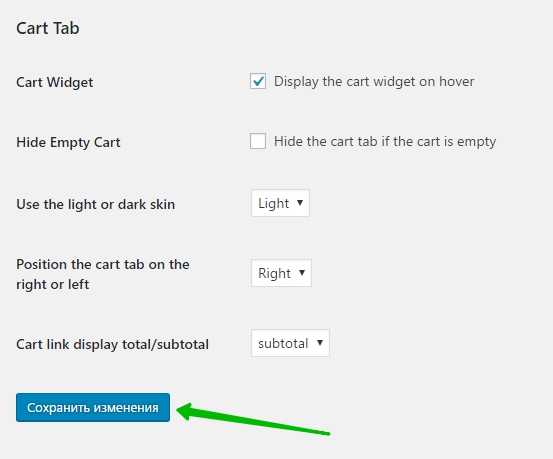
 В настройках Товары — Отображение, спуститесь в самый низ страницы, здесь у вас будут настройки плагина:
В настройках Товары — Отображение, спуститесь в самый низ страницы, здесь у вас будут настройки плагина:
— Cart Widget, поставьте здесь галочку, чтобы виджет корзины появлялся при наведении на вкладку.
— Hide Empty Cart, скрыть вкладку корзины когда корзина пуста.
— Use the light or dark skin, вы можете выбрать тему для корзины, тёмную или светлую.
— Position the cart tab on the right or left, выберите расположение вкладки, слева или справа.
— Cart link display total/subtotal, здесь можно выбрать как будет отображаться стоимость в корзине, общая или промежуточная. Оставьте по умолчанию.
— Сохраните изменения.
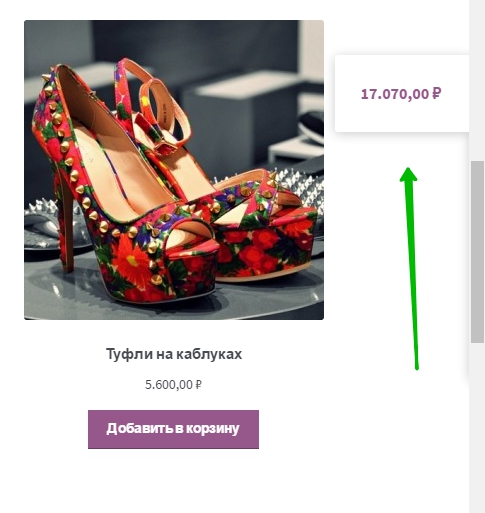
 Далее, после настройки плагина, перейдите на сайт. В боковой части сайта будет отображаться вкладка корзины, при наведении на которую будет появляться содержание корзины.
Далее, после настройки плагина, перейдите на сайт. В боковой части сайта будет отображаться вкладка корзины, при наведении на которую будет появляться содержание корзины.
 Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !