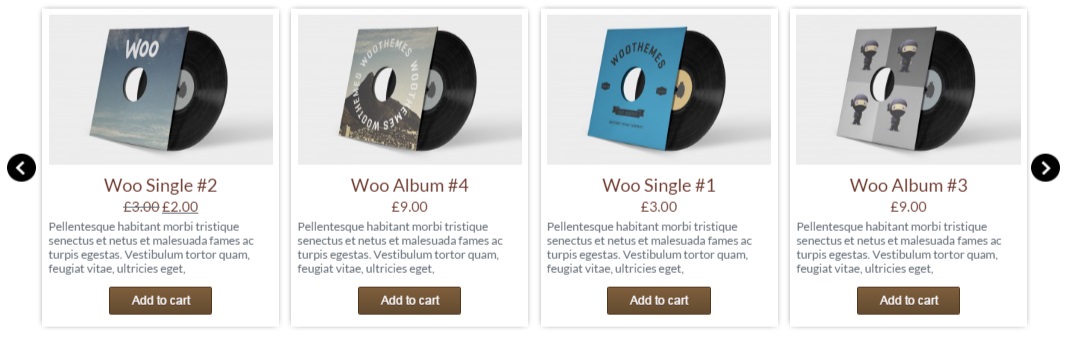
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce! Сегодня вы узнаете как добавить в свой онлайн магазин адаптивный, сенсорный слайдер (карусель) товаров. Вы можете настроить внешний вид слайдера, стиль кнопки и навигации. Вы можете указать размер слайдера для разных устройств, мобильный, планшет, компьютер.
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce! Сегодня вы узнаете как добавить в свой онлайн магазин адаптивный, сенсорный слайдер (карусель) товаров. Вы можете настроить внешний вид слайдера, стиль кнопки и навигации. Вы можете указать размер слайдера для разных устройств, мобильный, планшет, компьютер.
В слайдере можно отобразить все товары, либо товары из определённой категории. Поддерживает функции: LazyLoad, Mobile Touch, JQuery. Добавить слайдер на сайт можно с помощью простого шорткода.
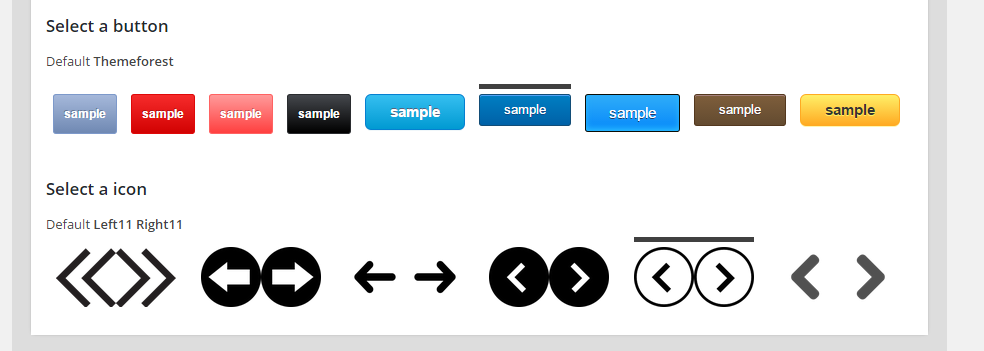
Выбор стиля кнопки и навигации.
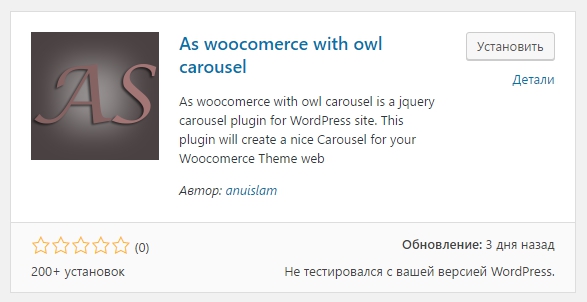
Установить плагин AS woocommerce with owl carousel вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: As Short code. Здесь вы сможете настроить основные параметры плагина:
— Carousel Name, укажите имя слайдера или карусели. Должно быть уникальным.
— Select type of Product, выберите какие товары будут отображаться в слайдере. Featured products — рекомендуемые товары., Show Products by category — выберите категорию товаров., Show all products — все товары.
— Items, укажите количество отображаемых товаров.
— ItemsDesktop, ширина слайдера для компьютера (в описании указан размер по умолчанию, если оставите пустым).
— ItemsDesktopSmall, размер для маленького экрана компьютера.
— ItemsTablet, размер для планшетов.
— ItemsTabletSmall, размер для маленьких планшетов.
— ItemsMobile, размер для мобильных устройств.
— singleItem, функция один элемент.
— itemsScaleUp, функция масштабирования. (false — отключить., true — включить.)
— slideSpeed, скорость слайдов.
— paginationSpeed, скорость пагинации.
— rewindSpeed, скорость перемотки.
— autoPlay, автовоспроизведение.
— stopOnHover, остановить при наведении.
— navigation, навигация.
— navigationText, навигация в виде текста, указать текст.
— rewindNav, перемотка.
— scrollPerPage, прокрутка.
— pagination, пагинация, разбить на страницы.
— paginationNumbers, пагинация с цифрами.
— responsive, адаптивный.
— lazyLoad, функция постепенной загрузки.
— lazyFollow, загрузка слайдов при нажатии на кнопку.
— lazyEffect, эффект постепенной загрузки.
— mouseDrag, перетаскивать слайды с помощью мыши.
— touchDrag, сенсорный, перетаскивание с помощью пальцев.
— afterLazyLoad, после постепенной загрузки.
— Add to cart, кнопка «Добавить в корзину».
— Select a button, стиль кнопки.
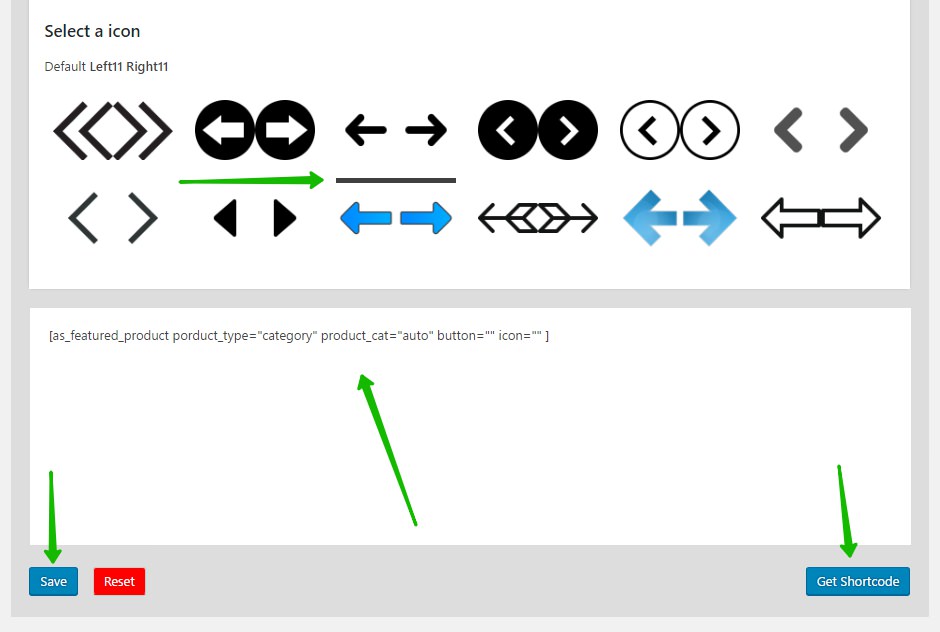
— Select a icon, кнопки для навигации.
— Сохраните изменения.
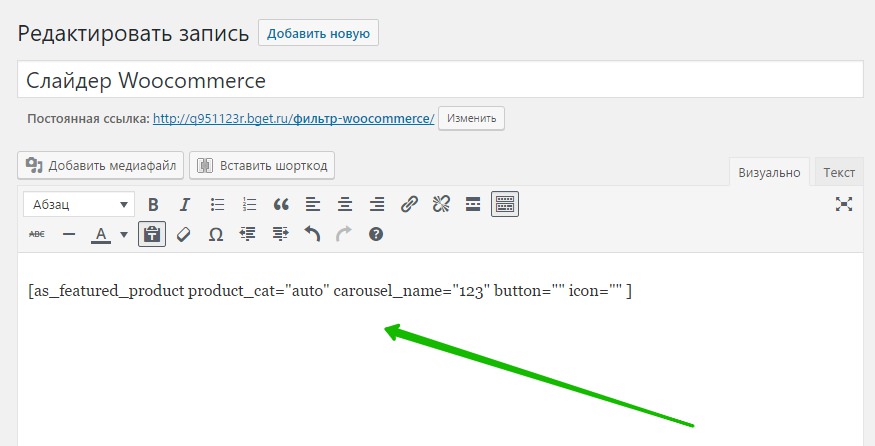
Далее, после того как вы настроите основные параметры, сохраните изменения. Затем нажмите внизу на кнопку — Get Shortcode, чтобы сгенерировать шорткод слайдера. У вас появится готовый шорткод. Можете его скопировать и вставить на страницу, где будет отображаться слайдер.
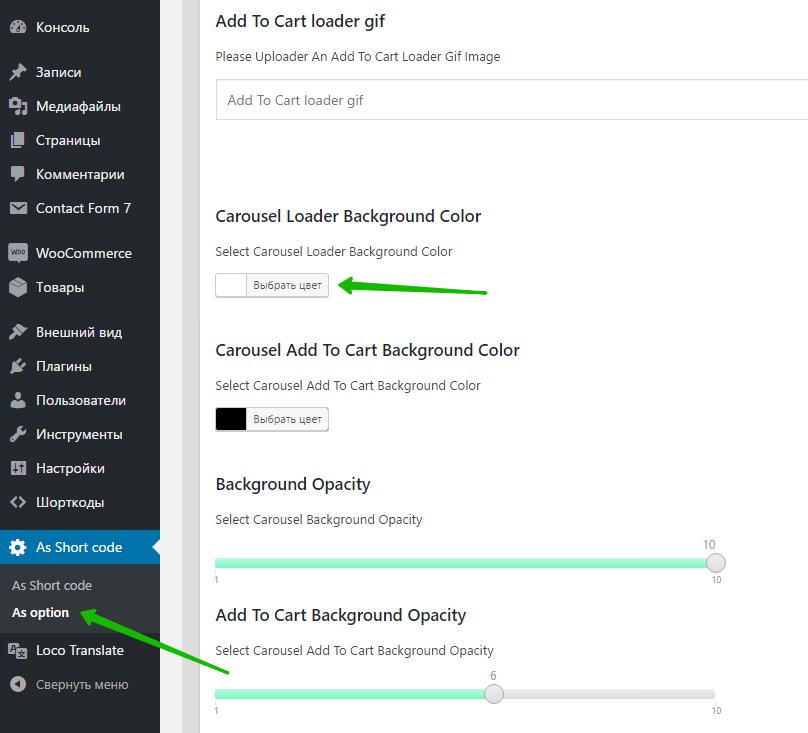
Далее, перейдите на страницу «As option». Здесь вы сможете настроить дополнительные параметры внешнего вида слайдера.
— Upload loader gif, можно загрузить своё GIF изображение для функции Lazy Load при загрузке товара в карусель.
— Add To Cart loader gif, можно загрузить GIF изображение для функции Lazy Load при добавлении товара в корзину.
— Carousel Loader Background Color, цвет фона слайдера.
— Carousel Add To Cart Background Color, цвет фона кнопки добавить в корзину.
— Background Opacity, прозрачность фона.
— Add To Cart Background Opacity, прозрачность фона кнопки добавить в корзину.
— Set image width height, можно указать свои размеры, ширину и высоту изображения.
— Crop image, обрезать изображение.
— Description limit, указать лимит для описания товара.
— Сохраните изменения.
Всё готово! После того как вы добавите шорткод слайдера на страницу или в запись, готовый слайдер будет отображаться на вашем сайте!
Остались вопросы? Напиши комментарий! Удачи!