Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить в свой интернет-магазин мета тег Open Graph для правильного отображения товаров в популярных социальных сетях. Анонсы товаров будут отображаться по стандарту Open Graph — заголовок, изображение, описание, ссылка. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить в свой интернет-магазин мета тег Open Graph для правильного отображения товаров в популярных социальных сетях. Анонсы товаров будут отображаться по стандарту Open Graph — заголовок, изображение, описание, ссылка. Очень простой и полезный плагин !
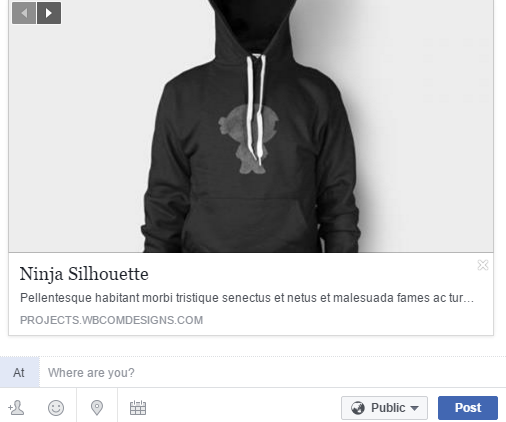
Отображение товара в twitter:
Отображение товара в facebook:
Установить плагин Woocommerce Open Graph вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
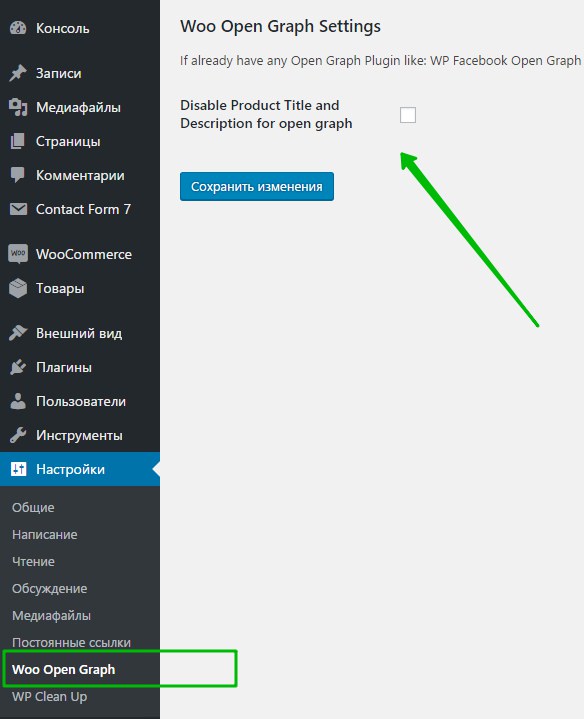
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Woo Open Graph. Здесь вы сможете отключить отображение заголовка и описания товара, если вы используете другие плагины, чтобы указать свой заголовок и описание. Если вы не используете другие плагины с поддержкой Open Graph, то оставьте данный параметр без изменений.
Плагин больше не имеет настроек. После установки и активации плагина поддержка Open Graph включится автоматически.
Остались вопросы ? Напиши комментарий ! Удачи !