Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как сделать свой онлайн магазин мультивалютным. Пользователь вашего сайта сможет выбрать страну, в валюте которой должны отображаться цены. Вы сможете создать валютные зоны, выбрать страну и указать валюту страны. Пример, если пользователь из Америки или он хочет купить товар за доллары, он может выбрать в специальном виджете страну Соединённые Штаты Америки и цены автоматически отобразятся в долларах. В настройках вы сможете указать курс валюты по отношению к основной валюте вашего магазина. Можно добавить мультивалютный виджет с помощью шорткода, php кода или обычного виджета.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как сделать свой онлайн магазин мультивалютным. Пользователь вашего сайта сможет выбрать страну, в валюте которой должны отображаться цены. Вы сможете создать валютные зоны, выбрать страну и указать валюту страны. Пример, если пользователь из Америки или он хочет купить товар за доллары, он может выбрать в специальном виджете страну Соединённые Штаты Америки и цены автоматически отобразятся в долларах. В настройках вы сможете указать курс валюты по отношению к основной валюте вашего магазина. Можно добавить мультивалютный виджет с помощью шорткода, php кода или обычного виджета.
Установить плагин WooCommerce Price Based on Country вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
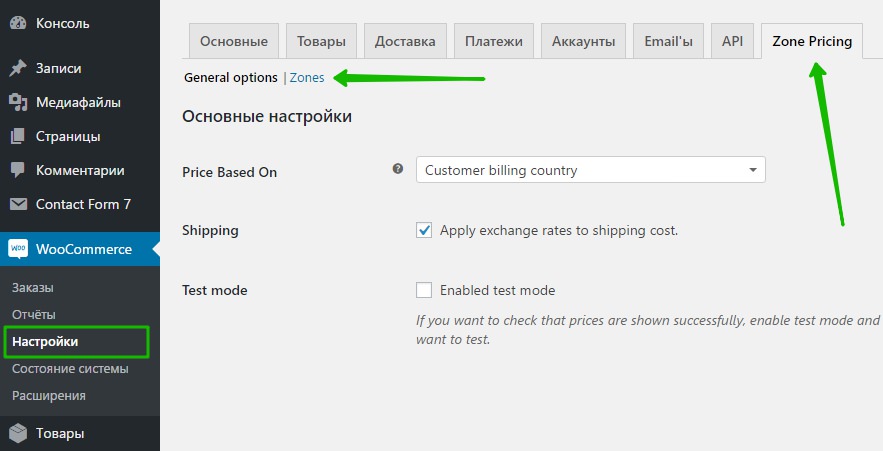
Далее, после установки и активации плагина, перейдите на страницу: Woocommerce — Настройки — Zone Pricing. Здесь вы сможете настроить основные параметры плагина.
— Price Based On, выберите на чём будет основываться цена:
— Shipping, применять курс валют к стоимости доставки.
— Test mode, можно включить тестовый режим.
— Сохраните изменения.
Далее, перейдите на страницу «Zones». Здесь у вас будут отображаться созданные валютные зоны. Чтобы добавить новую валютную зону, нажмите вверху на кнопку — Add Zone.
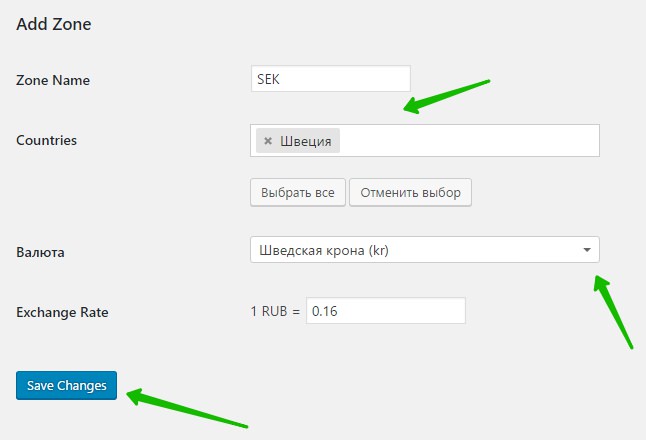
Далее, на странице создания валютной зоны вам нужно указать название зоны, выбрать страну и валюту, указать курс валюты по отношению к основной валюте магазина. Сохраните настройки.
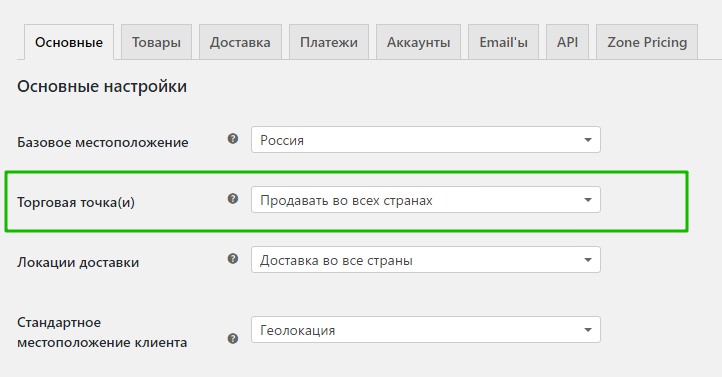
Обратите внимание ! Чтобы у вас был выбор всех доступных стран, в основных настройках Woocommerce, в параметре «Торговая точка», должно быть установлено значение «Продавать во всех странах».
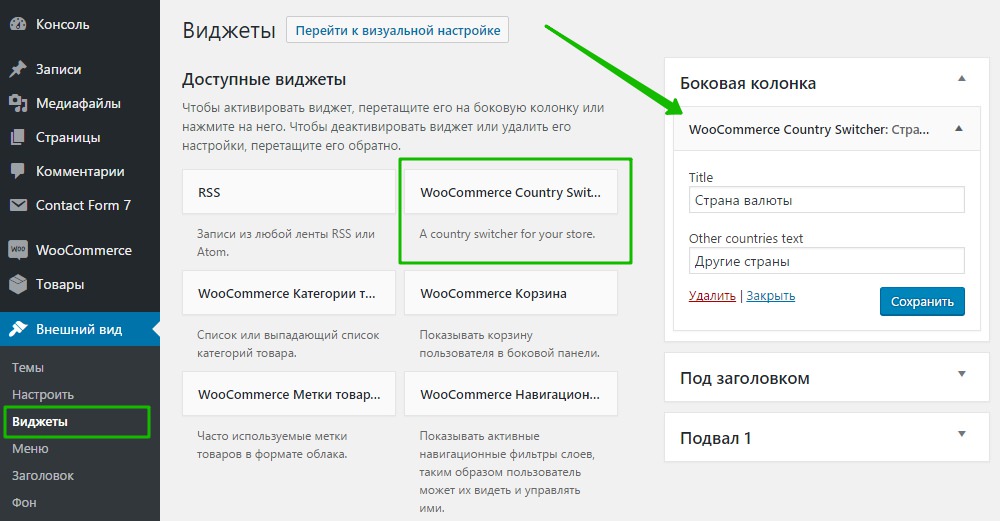
Далее, после настройки плагина и сохранения всех изменений, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет — Woocommerce Country Switcher. В настройках виджета можно указать название виджета и значение для параметра «Другие страны».
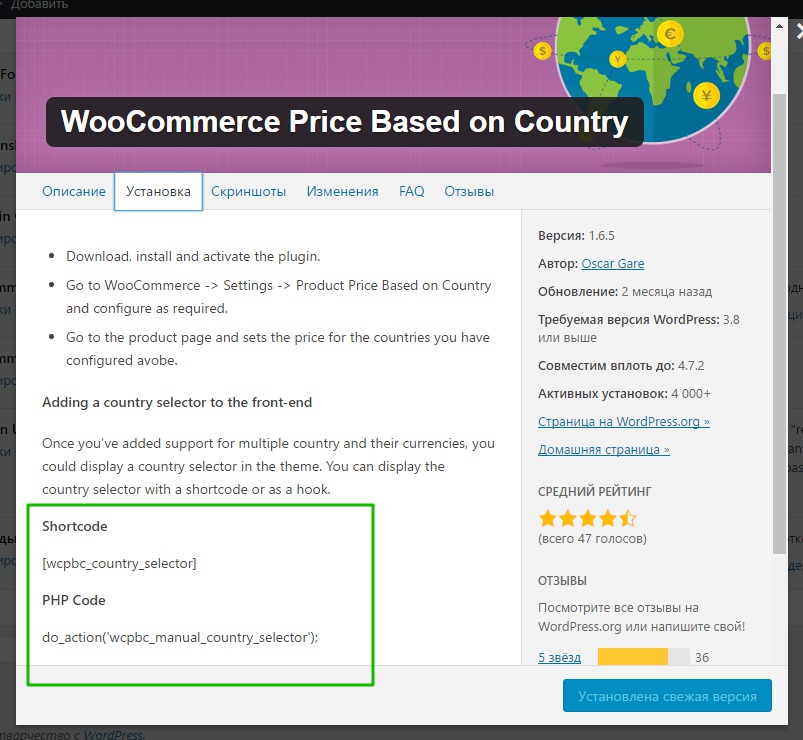
Вы можете добавить мультивалютный виджет на сайт интернет-магазина с помощью шорткода или php кода. Перейдите в Детали плагина, на вкладке «Установка» вы можете скопировать шорткод или php код виджета.
Всё готово ! У вас на сайте будет отображаться мультивалютный виджет ! При нажатии по полю виджета, будет появляться список стран (которые вы добавили в настройках), при выборе определённой страны, цены в магазине будут отображаться в валюте выбранной страны.
Обратите внимание ! Цены автоматически конвертируются по указанному вами курсу. Курс валюты вы можете всегда изменить.
Остались вопросы ? Напиши комментарий ! Удачи !