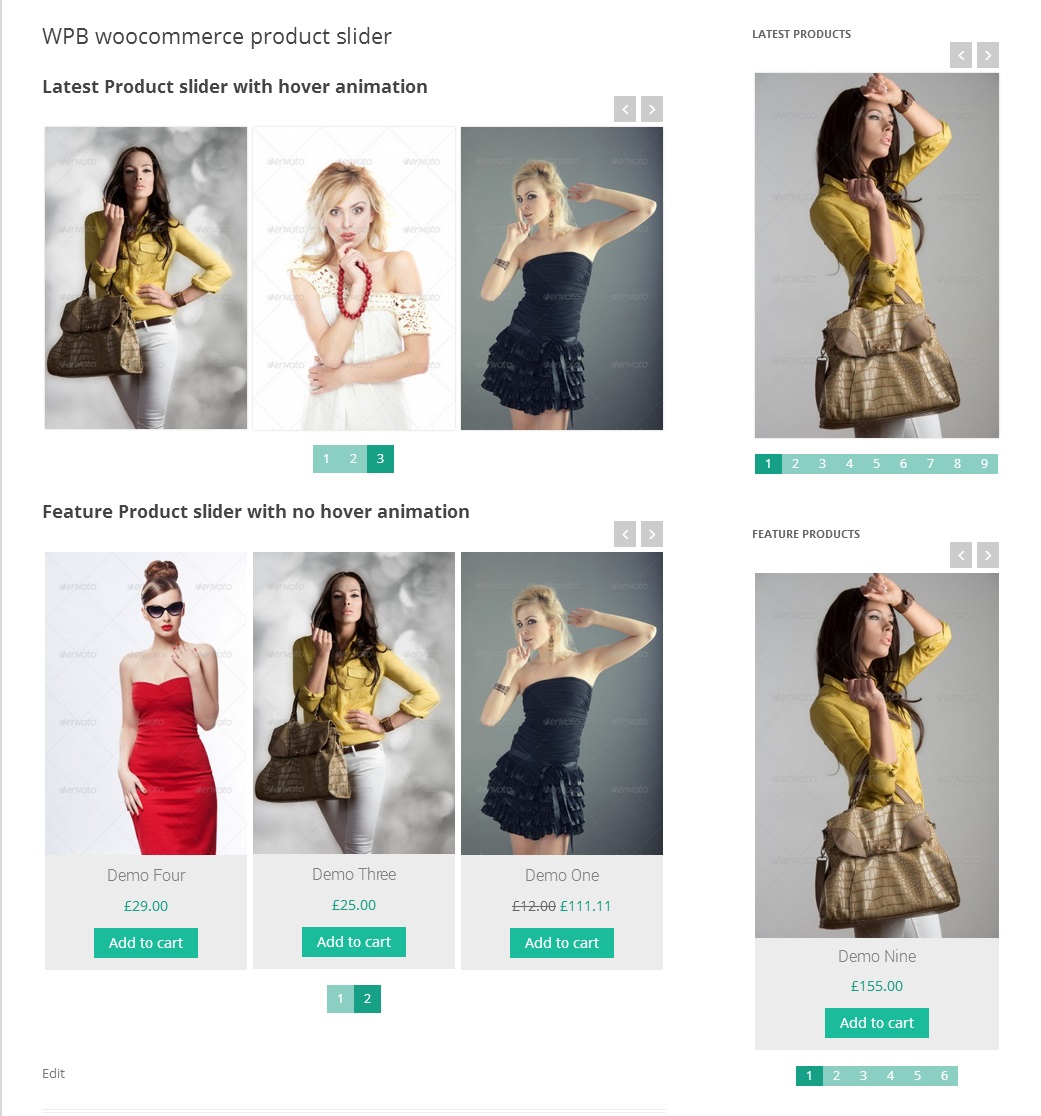
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить в свой магазин слайдер товаров. Вы сможете с помощью простых шорткодов добавить слайдер товаров в любое место на вашем сайте. У вас будет на выбор два шорткода, для вывода последних товаров с описанием или без. Вы также сможете выводить слайдер с помощью специального виджета.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить в свой магазин слайдер товаров. Вы сможете с помощью простых шорткодов добавить слайдер товаров в любое место на вашем сайте. У вас будет на выбор два шорткода, для вывода последних товаров с описанием или без. Вы также сможете выводить слайдер с помощью специального виджета.
 Установить плагин WPB WooCommerce Product slider вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин WPB WooCommerce Product slider вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
 Далее, после установки и активации плагина, перейдите на страницу: Настройки — WPB Woo Product Slider. Здесь вы сможете настроить основные параметры плагина.
Далее, после установки и активации плагина, перейдите на страницу: Настройки — WPB Woo Product Slider. Здесь вы сможете настроить основные параметры плагина.
General Settings, основные настройки.
— Number Of column, укажите сколько должно быть колонок в слайдере.
— Number Of Product, укажите сколько должно быть товаров в слайдере.
— Slider Auto Play, вы можете включить автоматическое воспроизведение слайдера при открытии страницы.
— Slider Stop on Hover, если данный параметр включен, то при наведении мыши на слайдер он будет остановлен.
— Navigation, навигация слайдера, стрелки вперёд и назад, по умолчанию включено.
— Navigation Speed, здесь вы сможете задать скорость навигации.
— Pagination, пагинация слайдера. Внизу слайдера будут отображаться номера страниц с товарами, как на скриншоте выше. По умолчанию отключено.
— Pagination Speed, можете установить скорость пагинации.
— Pagination Number Counting, функция подсчёта количества страниц пагинации, по умолчанию отключено.
— Touch Drag, функция перелистывания слайдов с помощью пальца на мобильном устройстве. По умолчанию включено.
— Mouse Drag, функция перелистывания слайдов с помощью мыши, по умолчанию включено.
— Сохраните изменения.
Sidebar Settings, настройки для виджета. Здесь точно такие же настройки, как и основные настройки для отображения слайдера в записях и на страницах.
Style Settings, настройки стиля.
— General latest product Slider type, вы можете включить или отключить анимацию для последних товаров в слайдере.
— General feature product Slider type, включение или отключение анимации для рекомендуемых товаров.
— Sidebar latest product Slider type, включение или отключение анимации для последних товаров в виджете.
— Sidebar feature product Slider type, включение или отключение анимации для рекомендуемых товаров в виджете.
— Product Title max character, укажите сколько символов показывать в названии товара. Рекомендуется 10 символов, как по умолчанию.
— Product price color (only for No animation style slider), можно выбрать цвет цены товара.
— Button Background Color, цвет фона кнопки «Добавить в корзину».
— Button Background Hover Color, цвет фона кнопки «Добавить в корзину» при наведении.
— Pagination Button Background Color, цвет фона кнопки пагинации.
— Pagination Button Background Hover & active Color, цвет фона кнопки пагинации при наведении и нажатой кнопки.
— Navigation Button Background Color, цвет фона кнопки навигации.
— Navigation Button Background Hover & active Color, цвет фона кнопки навигации при наведении и нажатой кнопки.
— Сохраните изменения.
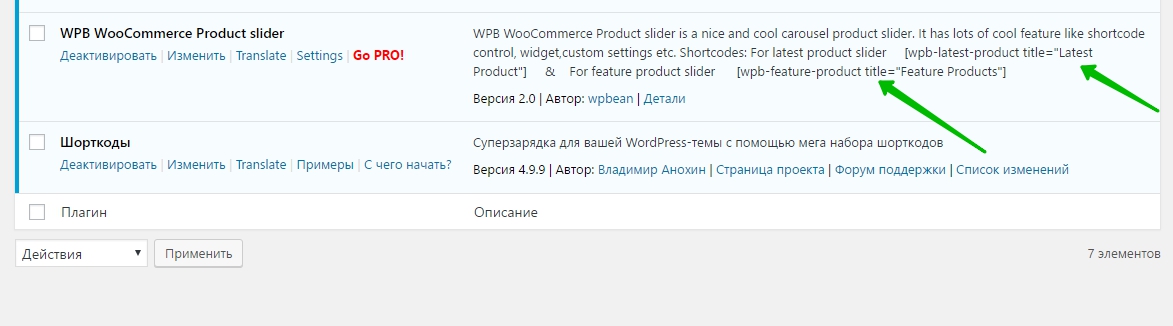
 Далее, после настройки плагина, перейдите на страницу установленных плагинов. Возле названия плагина, в описании, у вас будут отображаться два шорткода, latest product slider — последние товары, только фото., feature product slider — последние товары с описанием и кнопкой «Добавить в корзину». В шорткоде вы можете изменить заголовок, значение title. Скопируйте любой шорткод.
Далее, после настройки плагина, перейдите на страницу установленных плагинов. Возле названия плагина, в описании, у вас будут отображаться два шорткода, latest product slider — последние товары, только фото., feature product slider — последние товары с описанием и кнопкой «Добавить в корзину». В шорткоде вы можете изменить заголовок, значение title. Скопируйте любой шорткод.
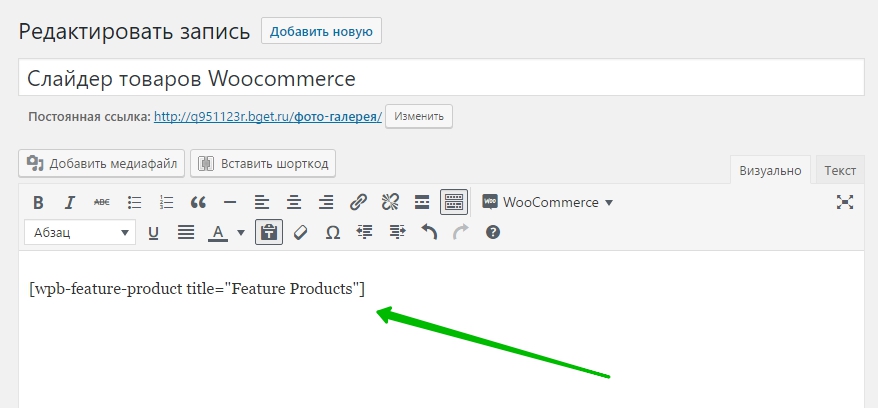
 Далее, перейдите на страницу редактирования записи или страницы, куда вы хотите вставить слайдер. Вставьте в содержание шорткод слайдера, обновите или опубликуйте страницу. Всё готово ! На сайте будет отображаться готовый слайдер.
Далее, перейдите на страницу редактирования записи или страницы, куда вы хотите вставить слайдер. Вставьте в содержание шорткод слайдера, обновите или опубликуйте страницу. Всё готово ! На сайте будет отображаться готовый слайдер.
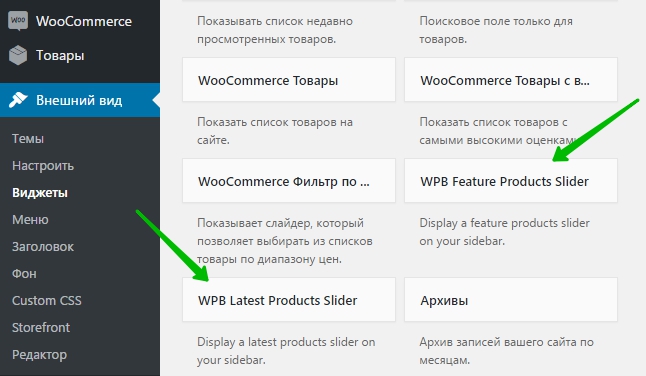
 Далее, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится два новых виджета, для вывода слайдера товаров с описанием или без, как и на странице.
Далее, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится два новых виджета, для вывода слайдера товаров с описанием или без, как и на странице.
 Далее, перетащите виджет в сайдбар. В настройках виджета вы сможете указать только заголовок и количество отображаемых товаров.
Далее, перетащите виджет в сайдбар. В настройках виджета вы сможете указать только заголовок и количество отображаемых товаров.
 Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !