Здравствуйте !
Как обычно с вами на связи Илья Журавлёв и сегодня я расскажу вам о плагине wordpress, который добавит на ваш сайт виджет рубрики wordpress. В виджете можно будет отображать не только рубрики, но так же метки и страницы. Можно будет выбрать стиль для отображения рубрик, просто в виде списка, в виде облака тегов, есть вариант 3D отображения рубрик. В общем есть с чем поэкспериментировать. Пример 3D отображения: (в разных темах wordpress, виджет может отображаться по разному).
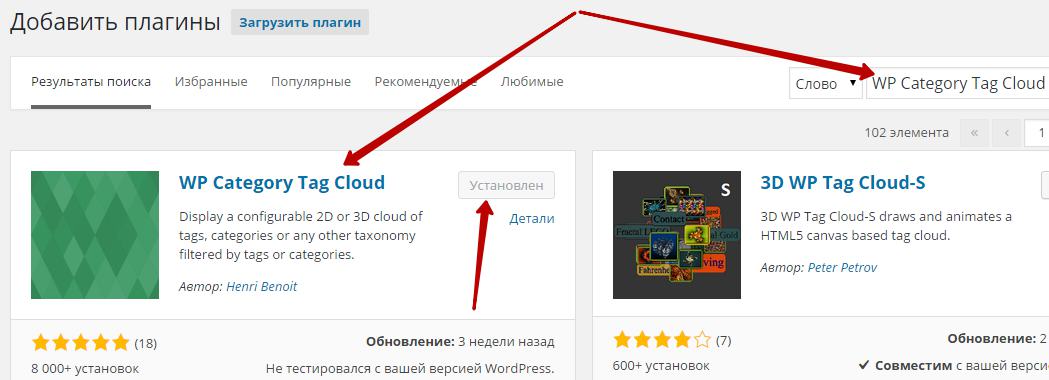
Добавить новый виджет с рубриками на сайт, можно будет с помощью плагина — WP Category Tag Cloud. Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.
Далее, перейдите по вкладке: WP Category Tag Cloud.
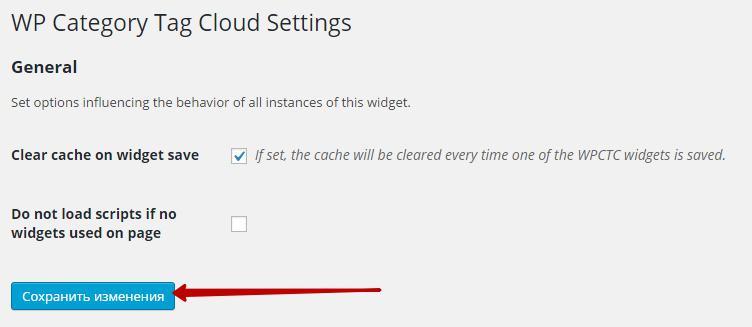
Настройки плагина:
— Clear cache on widget save, поставьте здесь галочку, если вы будете производить какие-либо изменения в виджете, то после сохранения изменений, кэш виджета будет автоматически удаляться, что бы сделанные вами изменения отобразились в виджете.
— Do not load scripts if no widgets used on page, ставьте здесь галочку только в том случае, если у вас возникают проблемы с плагином. В конце жмите на кнопку — Сохранить изменения.
Далее, перейдите на страницу Виджетов, там у вас появится новый виджет — Category Tag Cloud.
Перетащите виджет в сайдбар, откройте виджет для настройки:
— Заголовок, здесь можно указать заголовок для виджета.
— Display, выберите здесь, что будет отображаться в виджете.
— Исключить, можно исключить определённые рубрики, для этого введите ID рубрики.
— Max displayed items, здесь можно установить число — максимум отображаемых элементов.
— Max post age in days, здесь можно установить максимальный срок для записей, после которого запись не будет отображаться.
— Min number of posts, здесь можно указать минимальное число отображения записей.
— Post authors, если у вас на сайте не один автор, то здесь можно выбрать автора записей для отображения.
— Post types, выберите тип постов. Если в начале, в поле display вы указали рубрики, то здесь вам нужно выбрать записи, которые будут отображаться к рубрикам. Можно так же выбрать записи к меткам, если у вас записи распределены по меткам.
— Рубрики, здесь можно выбрать конкретные рубрики для отображения.
— Include children, включить подрубрики.
— Метки, можно выбрать стиль отображения меток.
— Order By, по умолчанию — отображать по имени.
— Порядок, выберите порядок отображения.
— Format, выберите формат отображения рубрик. По умолчанию стоит — Separated by whitespase. Как выглядят форматы можно посмотреть в деталях плагина, во вкладке — Скриншоты.
— Size of the smallest item (in %), укажите размер самого маленького элемента в виджете.
— Size of the largest item (in %), укажите размер самого большого элемента в виджете.
— Cache cloud for, включить удаление кэша, укажите через сколько секунд удалять кэш.
— Adapt opacity, включение непрозрачности.
— Tilt terms, включение наклона.
— No-follow links, не индексировать ссылки рубрик.
— Random color, включение случайного цвета для рубрик.
— Font color, выберите цвет для шрифта.
Настройки для формата — 3D HTML5 Cloud.
— Width, укажите ширину для 3D облака, если оставите ноль, то ширина будет по умолчания.
— Height, укажите высоту для 3D облака.
— Radius X, начальный размер облака от центра к бокам.
— Radius Y, начальный размер облака от центра к верхней и нижней.
— Radius Z, начальный размер облака от центра к передней и задней.
— Initial zoom factor, начальный коэффициент масштабирования.
— Font family, название шрифта, если оставить пустым, то будет отображаться шрифт по умолчанию.
— До цвета границы идут настройки, которые я разбирал выше.
— Border color, цвет границы.
В конце Сохраните сделанные изменения.
На этом у меня всё, если у вас остались вопросы по данной статье, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи, я всем отвечу. До новых встреч ! А вы знаете — Как сделать стильный вид категорий и меток на сайте wordpress ?