Решил написать статью про то, как можно самому вносить изменения в файл Header.php, к примеру вы хотите что-то добавить на свой сайт, в область выше меню, или ниже, а можно вообще на самый верх сайта поместить любой текст или фотографию. Просто через виджет или запись это невозможно сделать, так что придётся лезть в файл Header.php. Но не пугайтесь, на самом деле всё просто, скоро вы поймёте это, просто нужно знать куда вставлять  , и тогда проблем не будет. Сейчас я объясню кое-какие моменты, думаю найдутся люди которым будет интересна данная информация. Итак перейдите по вкладке: Внешний вид — Редактор.
, и тогда проблем не будет. Сейчас я объясню кое-какие моменты, думаю найдутся люди которым будет интересна данная информация. Итак перейдите по вкладке: Внешний вид — Редактор.
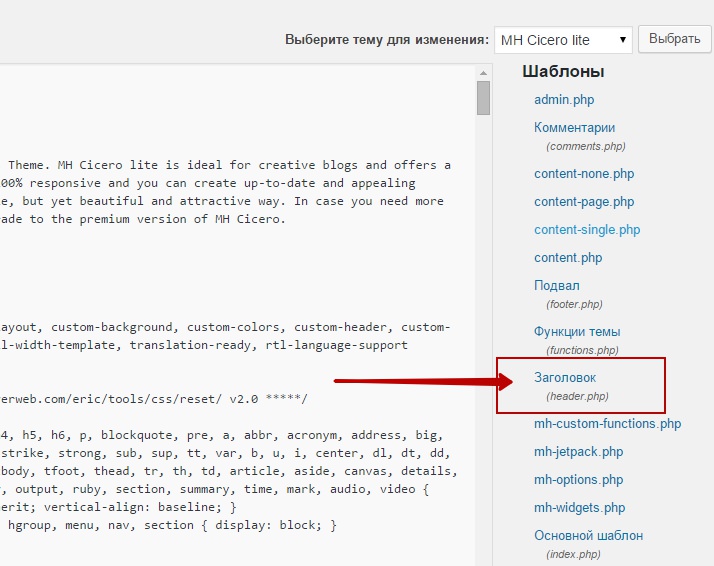
Далее, вам нужно найти справа вкладку — Заголовок (header.php), и нажать на неё.
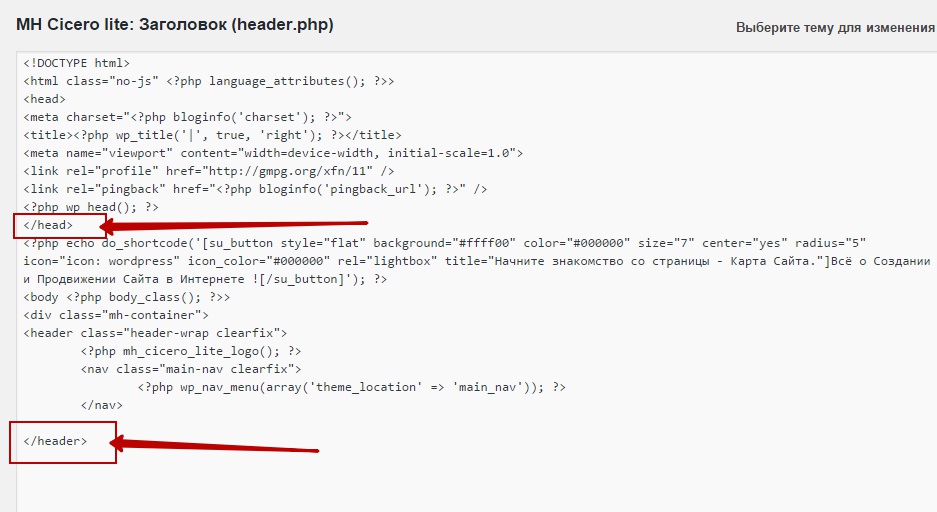
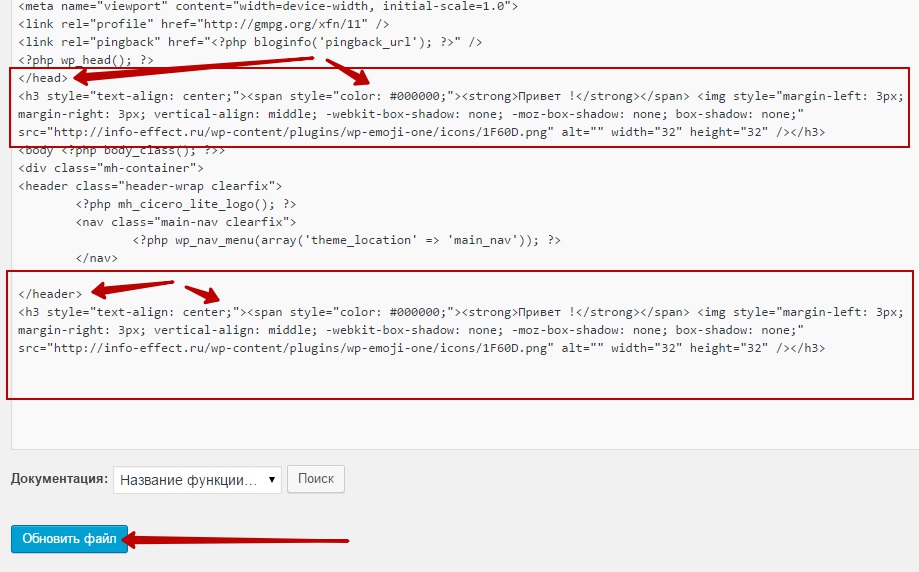
Итак, на странице редактирования, в самом файле header.php вам нужно найти два Тега: </head> и </header>
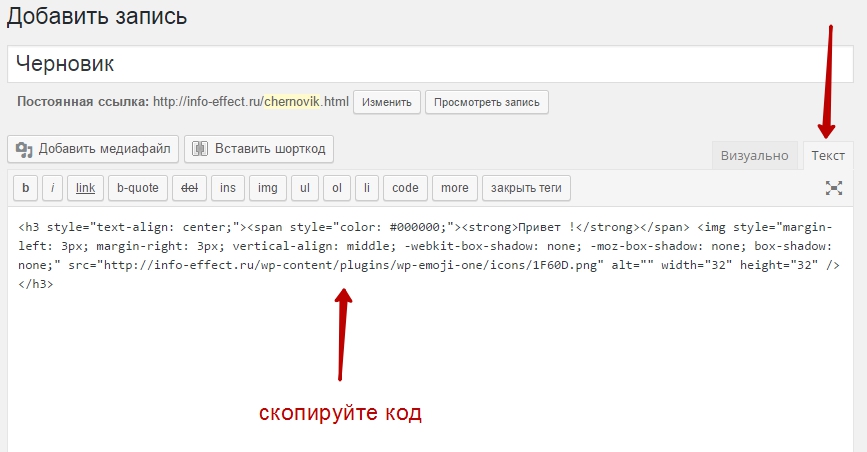
Тег </head> присутствует в любом файле header.php шаблона WordPress, а вот тег </header> может и не быть в некоторых шаблонов. Итак, я покажу вам как вставить любой HTML элемент (текст, фото, кнопки соцсетей, слайдер и т.д.) в самый верх сайта, то есть выше меню, и после меню, до основного контента. Для примера я создам любой текст в записи.
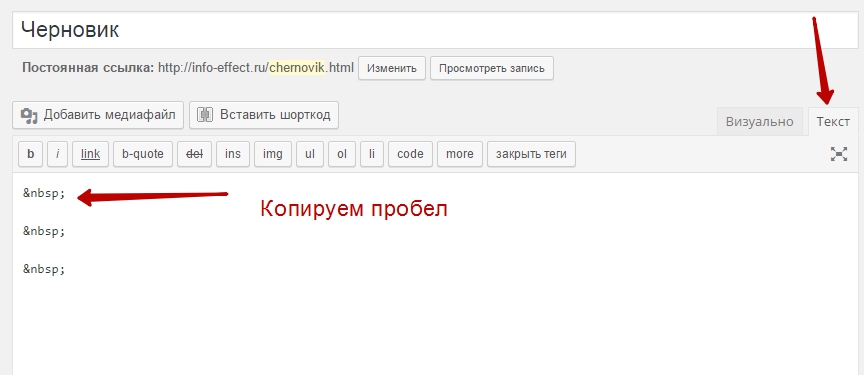
Далее скопирую HTML код данного текста, перейдя во вкладку Текст.
Далее снова зайдите на страницу редактирования файла header.php. Смотрите здесь я вставлю скопированный мною HTML код после тегов </head> и </header>, то есть под ними, ниже тегов, а не выше. Смотрите, если у вас нет в файле тега </header> то тогда вставьте код только после тега </head>
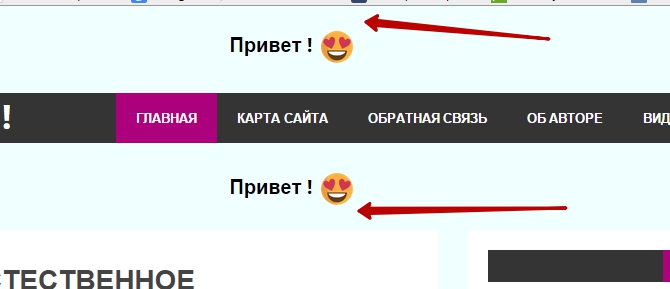
Если вы вставите HTML код под тегом </head> то Текст отобразится над меню, в самом верху сайта.
А если вы вставите код под тегом </Header> то Текст отобразится под меню, то есть между меню и контентом.
После добавления кода, нажимаем на кнопку — Обновить файл. И далее переходим на сайт, и смотрим что у нас получилось. Да, если изменения не отобразились на вашем сайте, то удалите весь кэш.
Смотрите, если вы хотите, что бы у вас был отступ, от верхнего края, и от нижнего, то вам нужно вставить в код пробел, код пробела можно также скопировать из записи.
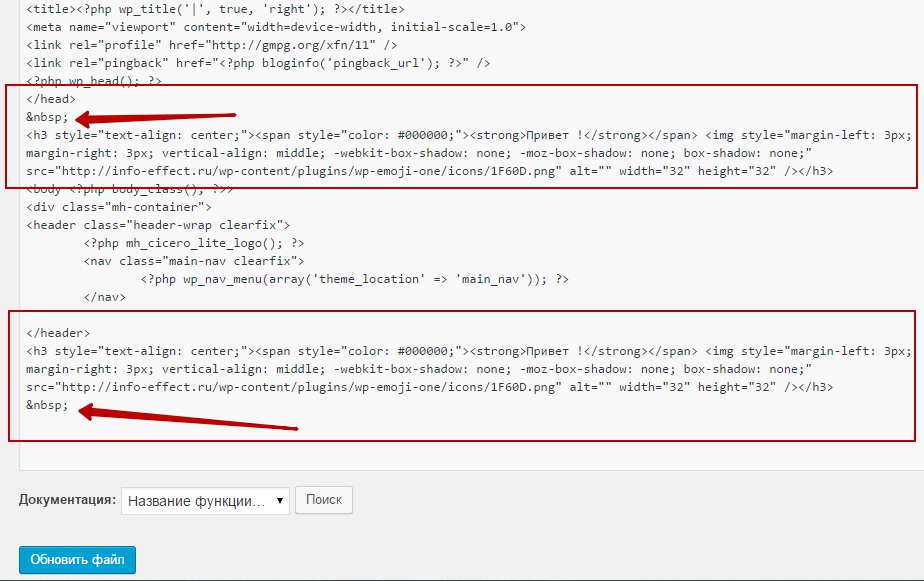
Копируем пробел, переходим снова в файл header.php, и вставляем код пробела, в то место где вы хотите чтобы у вас появился отступ или пробел. Нажимаем на кнопку — Обновить файл.
После того как вы вставили пробелы, переходим снова на сайт и смотрим, что у нас появилось. Как видите по фото ниже, у нас появились пробелы, отступы.
Всё, как видите всё просто, можете вставлять всё что угодно, фотографию, слайдер, кнопку, кнопки соцсетей, в общем всё что угодно. А если вы хотите выравнять по центру, то просто в записи заранее выставляете текст или фото по центру, и копируете код. Только будьте аккуратны, и не повредите соседний код, который рядом с тегами </head> и </header>. На всякий случай, перед редактированием файла header.php, можете сделать его копию, ну если вы боитесь повредить что-то. На этом всё, до новых встреч!
Если у вас остались Вопросы, то пишите в Обратную связь, либо оставьте комментарий!