Здравствуйте !
Если вы хотите добавить на ваш сайт видеоплеер, значит вы попали по адресу, сегодня я подробно расскажу и покажу как сделать на своём сайте (wordpress) видеоплеер. Для чего нужен на сайте видеоплеер, но во первых он экономит место на вашем сайте, вы сможете добавить в плеер любое количество видеозаписей, и это не займёт много место на вашем сайте.
Видеоплеер — это очень удобная функция, посетителю вашего сайта не придётся перемещаться со страницы на страницу, чтобы посмотреть очередное видео, всё будет в одном месте, очень компактно и удобно.
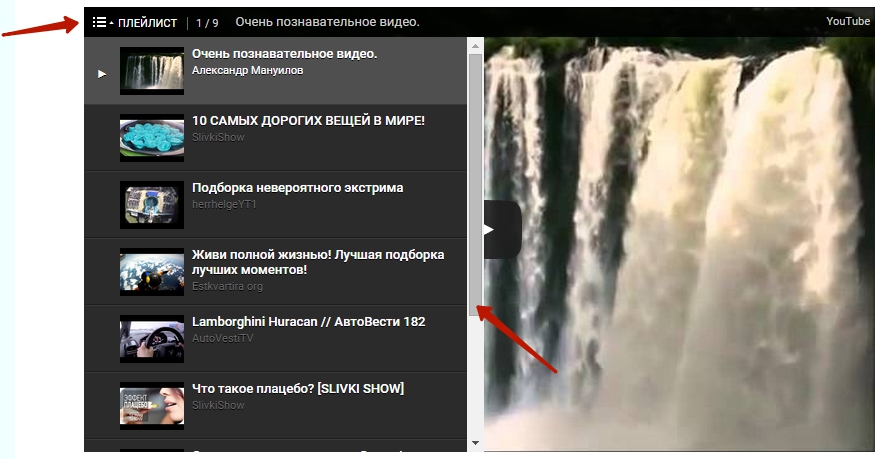
Пример видеоплеера.
Итак, а теперь переходим непосредственно к созданию и настройке видеоплеера. Создавать видеоплеер мы будем с помощью плагина — Shortcodes Ultimate. С помощью данного плагина можно создать не только видеоплеер, но и множество других функций и веб-элементов для вашего сайта. Как установить плагин, а так же как работать с данным плагином я уже рассказывал, можете прочитать — Здесь, там всё просто.
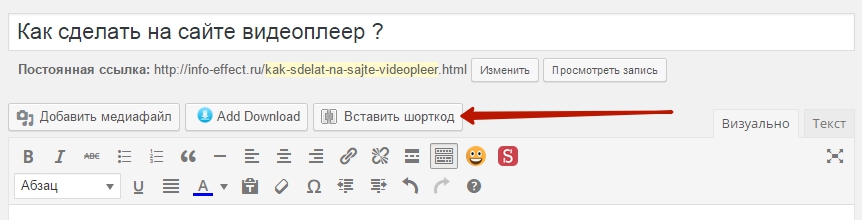
Если вы установили плагин и узнали как с ним работать, тогда движемся дальше. Создайте страницу или запись на вашем сайте, или откройте для редактирования уже имеющуюся страницу или запись вашего сайта, на которую мы установим видеоплеер, нажмите на кнопку — Вставить шорткод, кнопка будет располагаться в меню визуального редактора wordpress.
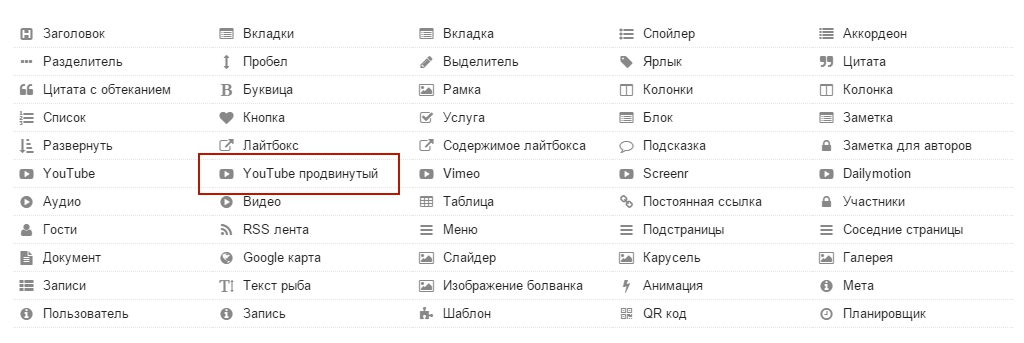
В открывшемся меню выберите функцию — YouTube продвинутый.
Далее у вас откроется окно для создания плеера.
Разберём настройки:
— Ссылка, укажите здесь ссылку на видеозапись. Ссылку можно взять на сайте Youtube, для этого просто жмёте правой кнопкой мыши на заголовок интересующего вас видео, либо на само видео, и затем в открывшемся окне жмёте — копировать ссылку, после этого вставляете скопированную ссылку в поле ссылка. Здесь вы указываете ссылку на видео, которое будет отображаться первым в вашем плеере.
— Плейлист, здесь нужно указать ID видеозаписей, которые вы хотите добавить в плеер. ID видео можно взять из ссылки на видеозапись. Пример, вот ссылка на видео — https://www.youtube.com/watch?v=NVt60iyNkTw, в самом конце ссылки находится ID видео, его я выделил жирным шрифтом, состоит ID из 11 символов.
— Ширина, укажите здесь ширину плеера.
— Высота, укажите здесь высоту плеера.
— Отзывчивость (responsive), если укажите ДА, то плеер станет резиновым, то есть по размерам вашей страницы.
— Элементы управления, здесь вам нужно выбрать, что делать с панелью управления, и как её показывать. Панель должна быть видна, так как в ней находится плеер.
— Авто-скрытие, здесь рекомендую выбрать — Спрятать панель при уходе мыши.
— Показывать заголовок, выбираем — ДА.
— Автовоспроизведение, если выбрать ДА, то видео будет автоматически воспроизводится при открытии страницы.
— Повтор, если выбрать ДА, то видео будет повторно воспроизведено.
— Похожие видео, здесь можно отключить показ похожих видео с сайта Youtube в конце видеозаписи.
— Показывать кнопку полноэкранного режима, если указать ДА, то видео можно будет смотреть во весь экран.
— modestbranding, значение ДА удалит логотип Youtube с панели управления.
— Тема, выберите цветовую тему для плеера.
— Принудительный HTTPS, можно указать ДА если ваш сайт имеет сертификат SSL, для безопасности.
— WMode, ничего не меняйте здесь если не понимаете, оставьте как есть, это не обязательно.
— Класс, здесь можно задать свой стиль для плеера. Оставьте поле пустым если не разбираетесь в CSS стилях, так же это не обязательно.
Всё, после того как вы настроите видеоплеер, нажмите на кнопку — Вставить шорткод. Так же можно нажать на кнопку — Предпросмотр, чтобы посмотреть что у вас получилось. После публикации страницы или записи на вашем сайте, вместо шорткода отобразится видеоплеер.
Смотрите, к примеру вы хотите загрузить в плеер своё видео с компьютера, а не с сайта Youtube, тогда воспользуйтесь функцией — Видео.
У вас так же откроется окно для создания плеера.
Настройки:
— Файл, укажите здесь URL адрес вашего видео. Смотрите сначала вам нужно загрузить видео на ваш сайт, а потом скопировать URL адрес данного видео на страницы — Медиафайлы. Так же ссылку можно узнать нажав на кнопку — Медиа менеджер.
— Постер, здесь вам нужно указать ссылку на изображение, которое будет показываться в начале видеозаписи, перед его воспроизведением. Изображение, а так же ссылку на изображение можно будет выбрать нажав на кнопку — Медиа менеджер.
— Заголовок, здесь можно указать заголовок вашего видеоплеера.
— Ширина, укажите ширину плеера.
— Высота, укажите высоту плеера.
— Элементы управления, выберите показывать элементы управления или нет ?
— Автовоспроизведение, автоматическое воспроизведение видео при открытии страницы.
— Повтор, повторять видео после его окончания.
— Класс, можно задать свой стиль для плеера, оставьте поле пустым если не знаете как задаются CSS стили.
Всё, после создания плеера жмём на кнопку — Вставить шорткод. После публикации записи или страницы видеоплеер отобразится на вашем сайте.
Итак, на этом у меня всё, я рассказал вам как создаются видеоплееры, и если разобраться то это оказывается очень просто. Экспериментируйте и у вас обязательно всё получится, до новых встреч ! У вас остались Вопросы, вам что-то не понятно ? тогда обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !