Здравствуйте !
В данной статье я буду рассказывать про плагин мобильной версии wordpress, который позволит вам адаптировать ваш сайт wordpress под мобильные устройства. Раньше, задача создания мобильной версии сайта, казалось мне просто не реальной и не выполнимой, в голове просто не укладывалось как можно самому сделать такое. Но, как я люблю говорить — то что вчера казалось невозможным, сегодня уже обычная реальность. Сейчас, чтобы адаптировать сайт wordpress под мобильные устройства, мне хватит 2-3 часа, чтобы установить и настроить нужный плагин, никуда не торопясь.
Тем более сейчас очень много плагинов, с помощью которых можно адаптировать сайт под мобильные устройства, выбирай не хочу. Специально для моих читателей я подобрал один такой простенький плагин — WPSmart Mobile. С помощью данного плагина я покажу вам как самому адаптировать свой сайт под мобильные устройства. Всё что вам понадобится — время, терпение, внимание, желание и настойчивость, в общем просто разобраться надо с настройками и всё.
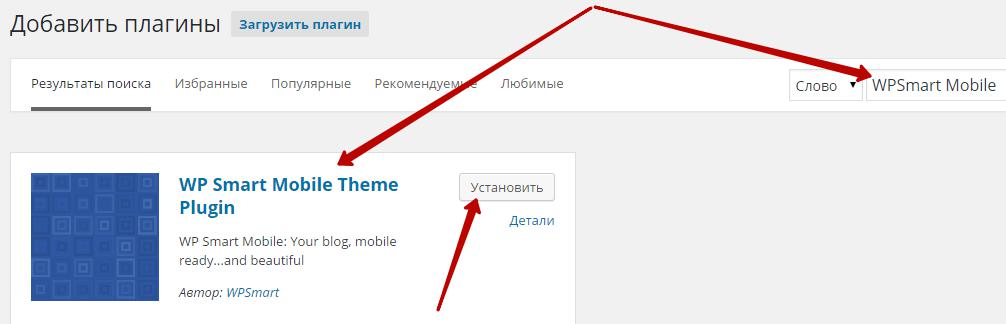
Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.
Чтобы начать настраивать плагин, перейдите по вкладке: WPSmart.
Разберём настройки:
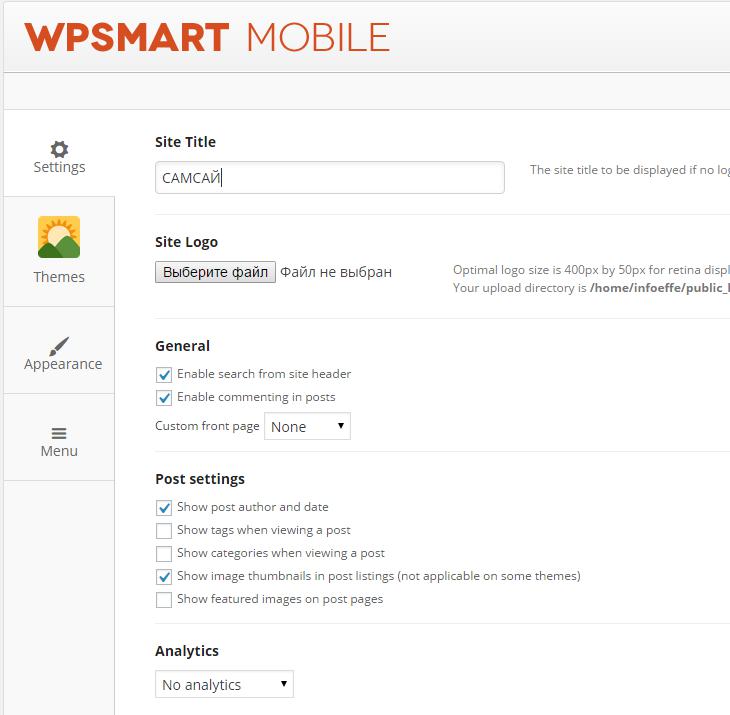
Settings.
— Site Title, укажите здесь название вашего сайта, которое будет отображаться в мобильной версии.
— Site Logo, здесь можно загрузить логотип для мобильного сайта. Оптимальный размер логотипа — 400 на 50 пикселей. Если вы используете логотип, то название сайта отображаться не будет.
— General.
Enable search from site header, включает поиск из шапки сайта, если стоит галочка.
Enable commenting in posts, включает комментирование в постах, если стоит галочка.
Custom front page, здесь можно выбрать главную страницу для мобильной версии.
— Post settings.
Show post author and date, если стоит галочка, то к каждой записи будет показываться автор и дата.
Show tags when viewing a post, если поставите галочку, то при просмотре поста будут показываться теги.
Show categories when viewing a post, если поставите галочку, то будут отображаться категории при просмотре поста.
Show image thumbnails in post listings, отображение миниатюр изображений в пост-листинге. Для некоторых тем не доступно.
Show featured images on post pages, показать избранные изображения на страницах постов.
— Analytics, можно включить аналитику от гугл, если она у вас установлена на сайте. Если используете другую аналитику, выбирайте значение — Custom.
— Advertising, можно включить показ рекламы от гугл адсенс, если используете. Либо свою рекламу — custom.
В конце Сохраните настройки, нажав на кнопку — Save All Changes.
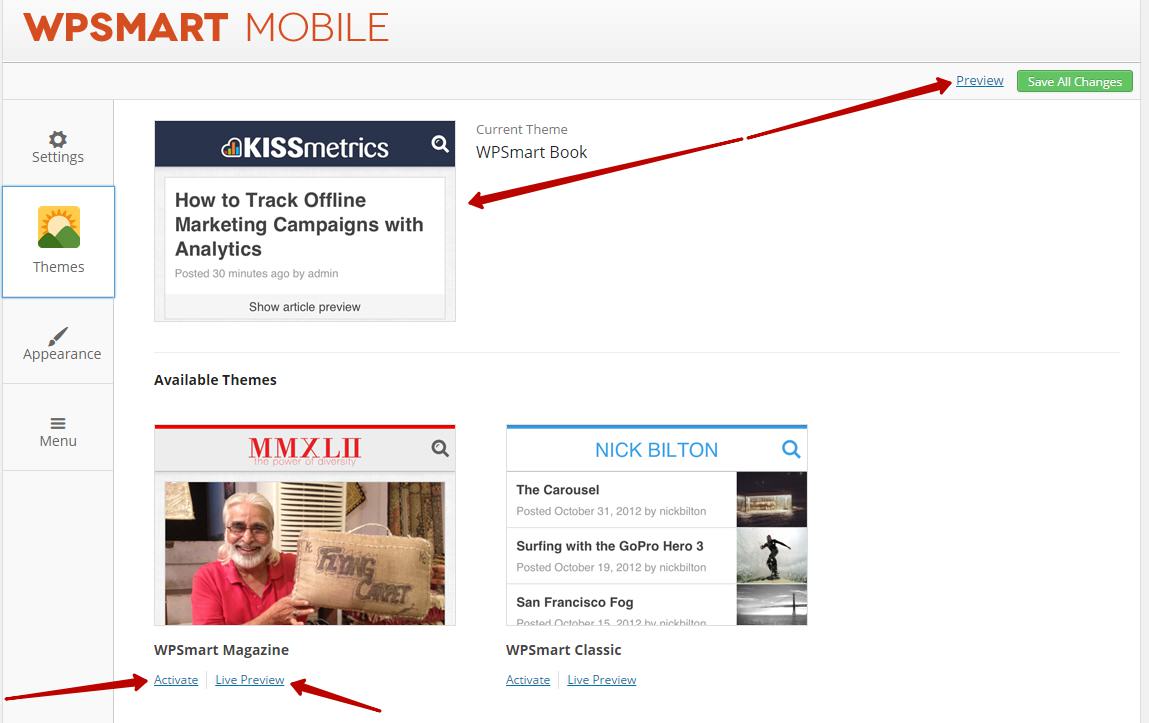
Themes.
На данной странице вы можете выбрать Тему для вашего мобильного сайта. Вам будет предложено 3 варианта на выбор, чтобы посмотреть как будет выглядеть ваш сайт на мобильных устройствах, нажмите вверху, справа, на вкладку — Preview (для темы, которая установлена по умолчанию). Если вы хотите установить другую тему, то выберите внизу тему и нажмите на вкладку: Live Preview — для просмотра темы, Activate — для активации темы.
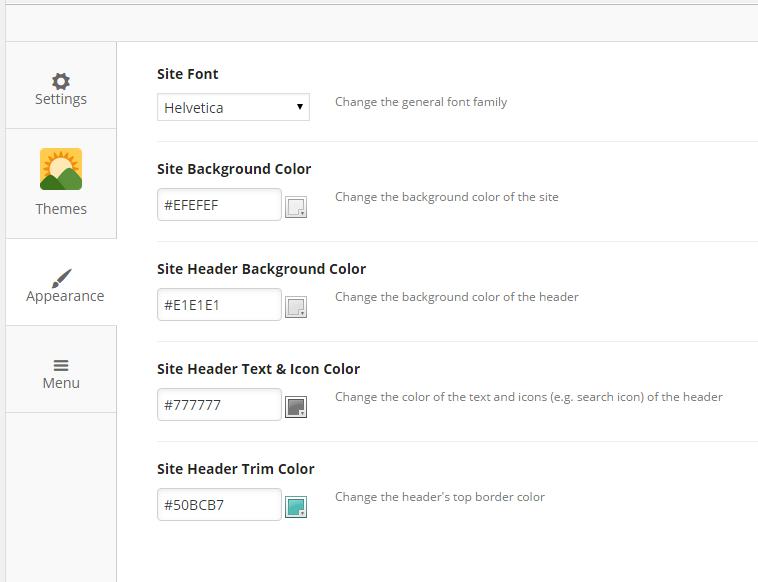
Appearance.
— Site Font, здесь можно выбрать шрифт для мобильного сайта.
— Site Background Color, здесь можно выбрать цвет фона для мобильного сайта.
— Site Header Background Color, здесь можно выбрать цвет фона для шапки мобильного сайта.
— Site Header Text & Icon Color, здесь можно выбрать цвет для текста в шапке сайта и цвет значка.
— Site Header Trim Color, здесь можно выбрать цвет верхней границы сайта.
В конце не забудьте Сохранить настройки.
Menu.
— Enable drop-down pages/links menu, поставьте здесь галочку, чтобы включить меню.
— Available Menus, выберите меню для мобильного сайта и нажмите на кнопку — Update Menu.
— Custom Links, здесь можно добавить ссылку в меню. Укажите URL ссылки и Label текст ссылки.
— Pages, отметьте галочками страницы, которые вы хотите добавить в меню. Только если у вас нет созданного меню и вы не указывали его в настройках выше.
— Categories, можно добавить категории в меню. Отметьте галочками категории, которые будут отображаться в меню и нажмите на кнопку — Add to Menu.
В конце не забудьте Сохранить настройки, нажав на кнопку — Save All Changes.
Плагин настроен, можете зайти на свой сайт с мобильного устройства и проверить как отображается ваш сайт на мобильных устройствах. На этом у меня всё, если у вас остались вопросы по данной статье, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи. Я всем отвечу, до новых встреч !