Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро изменить высоту строки на сайте WordPress. Высота строки — это расстояние между строк в тексте, расстояние между верхним и нижним краем текста всех строк. Вы сможете изменить высоту строки очень просто, с помощью визуального CSS редактора. Вы сможете сразу же наблюдать за изменениями на сайте, перед тем как сохраните новые стили.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро изменить высоту строки на сайте WordPress. Высота строки — это расстояние между строк в тексте, расстояние между верхним и нижним краем текста всех строк. Вы сможете изменить высоту строки очень просто, с помощью визуального CSS редактора. Вы сможете сразу же наблюдать за изменениями на сайте, перед тем как сохраните новые стили.
Установить плагин SiteOrigin CSS вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Данный плагин мы уже разбирали, подробнее о всех его функциях смотрите здесь. Далее, я только покажу как изменить высоту строки Line Height и всё.
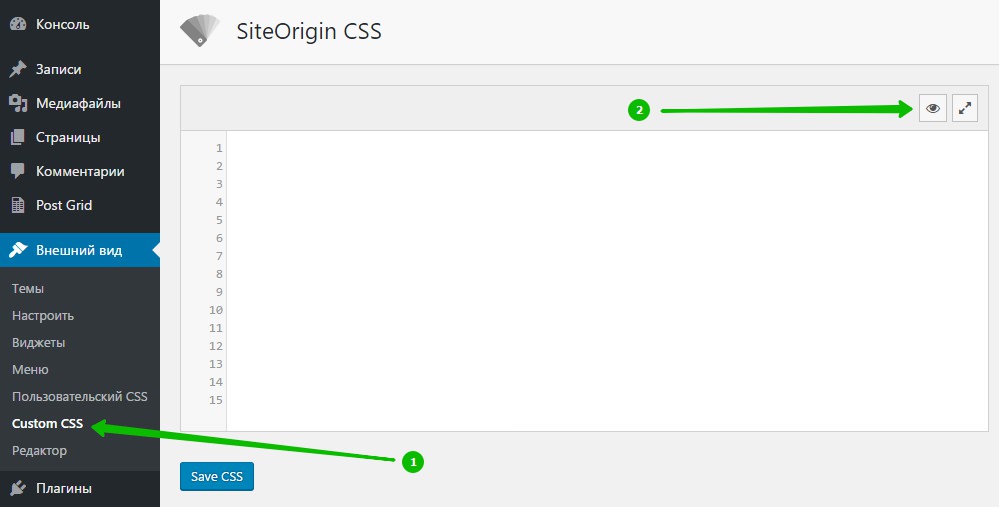
После установки и активации плагина, перейдите на страницу: Внешний вид — Custom CSS. На странице плагина, вверху справа, нажмите на кнопку в виде одного глазика.
Далее, у вас откроется ваш сайт с CSS редактором. Вверху страницы вы можете указать URL адрес страницы вашего сайта, на которой вы хотите изменить высоту строки. На сайте, нажмите мышкой по тексту, который вы хотите изменить. Вверху слева, в CSS редакторе появится название CSS элемента.
Далее, на вкладке «Text», возле параметра «Line Height» укажите высоту строки. На сайте у вас сразу же отобразятся изменения. В конце нажмите вверху на кнопку-галочку.
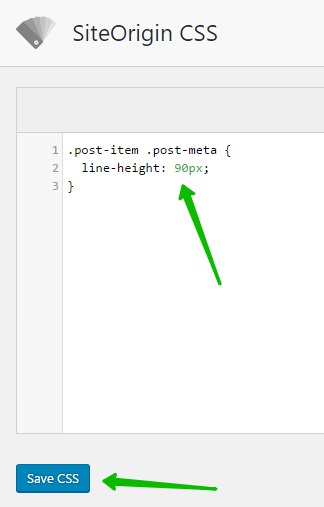
Далее, на странице плагина у вас появятся CSS стили для изменения высоты строки. Нажмите на кнопку — Save CSS, чтобы сохранить стили.
Всё готово ! После сохранения настроек, на вашем сайте изменится высота строки ! Если изменения не отображаются, удалите кэш !
Остались вопросы ? Напиши комментарий ! Удачи !