С помощью плагина — Simple Custom CSS вы сможете добавлять на свой сайт wordpress пользовательские стили CSS. Можно добавлять свои стили CSS, которые будут использоваться по умолчания, то есть родные стили будут игнорироваться. Плагин очень простой и удобный, просто добавьте свои стили в специальное поле и сохраните настройки, ничего лишнего. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
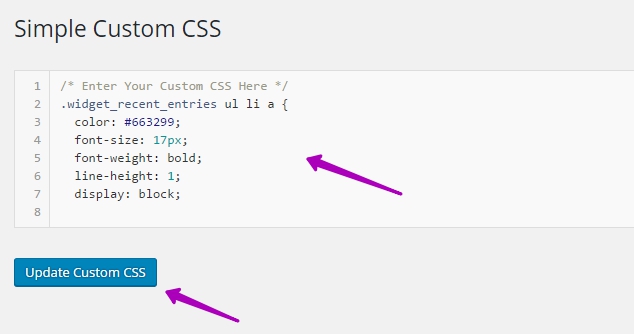
После установки и активации плагина перейдите на страницу: Внешний вид — Custom CSS, здесь вы сможете добавлять свои стили CSS для определённых элементов сайта.
Для примера я добавил стили для виджета свежих записей, сделал жирный шрифт и фиолетовый цвет для заголовков записей, font weight и color.
Вот что получилось:
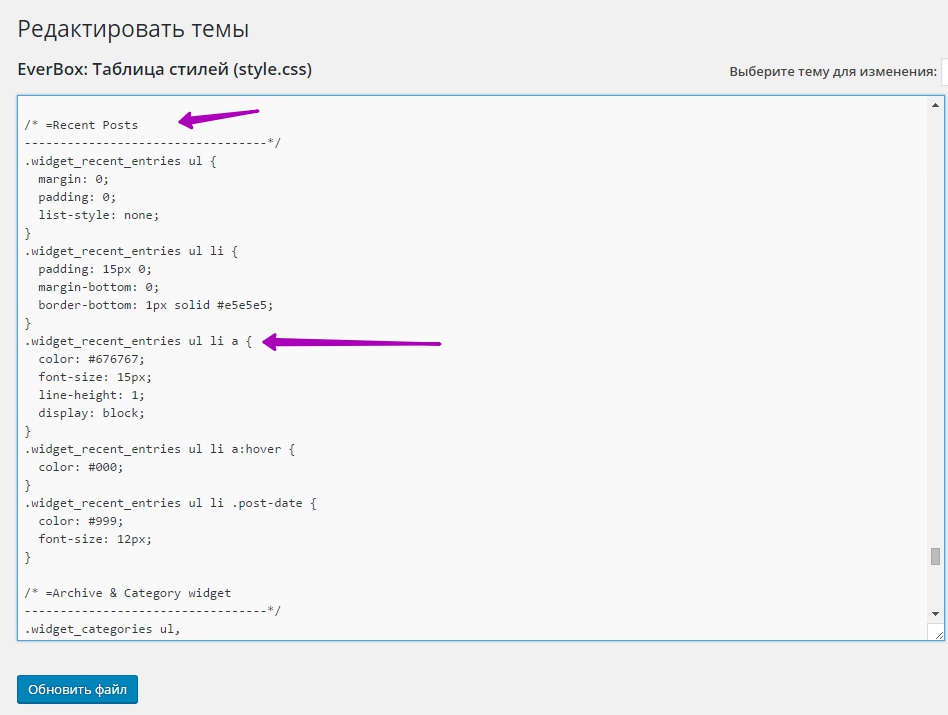
Если вы будете добавлять свои стили, то перед стилями должно быть указано обозначение элемента, для которого вы добавляете стили. На странице Внешний вид — Редактор, можно посмотреть обозначения для того или иного элемента вашего сайта.
Изучив CSS стили вы сможете очень просто редактировать свой сайт на wordpress.