Привет! Сегодня я покажу вам Супер плагин конструктор сайта WordPress! Вы сможете очень просто и быстро создавать оригинальные страницы и записи на своём сайте. Простые настройки на Русском языке! Разберётся даже чайник!
Вы можете:
— Редактировать уже имеющийся контент внутри записи или страницы.
— Добавлять готовые шаблоны.
— Вставлять строки, колонки и боковые панели.
— Вставлять HTML, аудио, видео, фото.
— Добавлять контент с помощью визуального редактора на переднем конце сайта.
— Вставлять стандартные виджеты WordPress прямо на лицевом сайте.
— Менять стили, цвет, размер.
Установить плагин WordPress Page Builder — Beaver Builder вы сможете прямо из своей админ-панели. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Конструктор страниц. В настройках, слева в боковой панели, перейдите на вкладку Модули. Здесь вы можете включить или отключить модули, функции плагина.
Далее, на вкладке Типы материалов, вы можете выбрать типы страниц и записей, в которых можно будет использовать конструктор. Сохраните изменения.
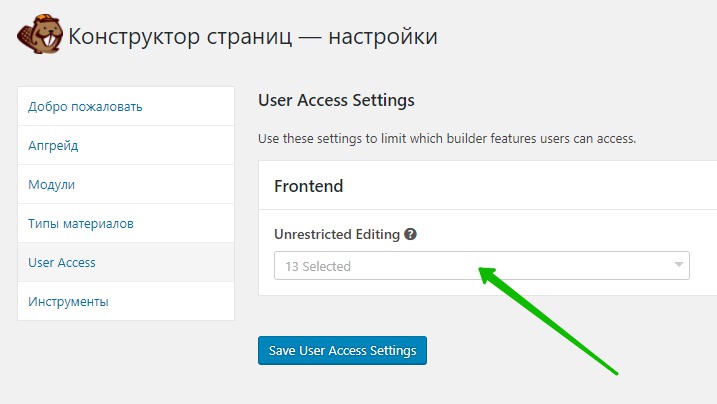
Далее, на вкладке User Access вы можете ограничить определённые роли пользователей, чтобы они не могли пользоваться конструктором.
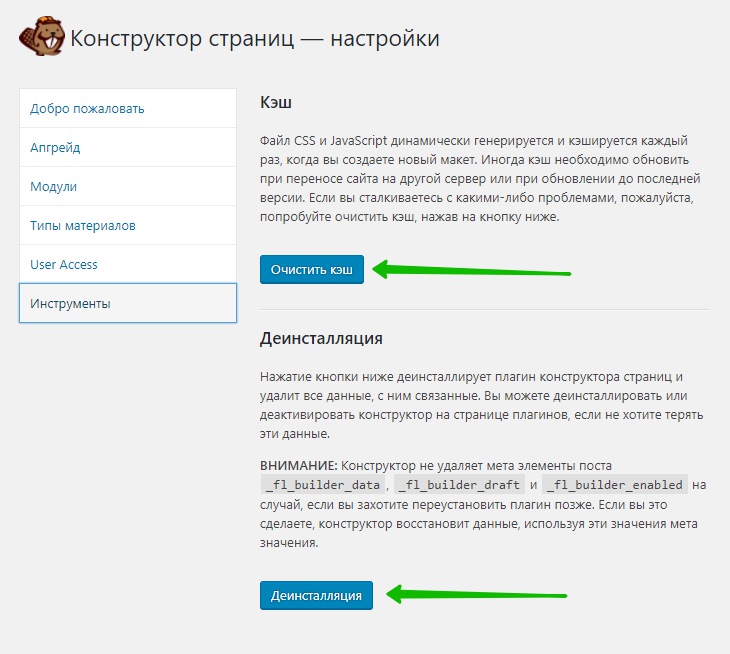
Далее, на вкладке Инструменты можно Очистить кэш. Нажмите на кнопку Деинсталляция, чтобы удалить все данные плагина, перед его деактивацией и удалением.
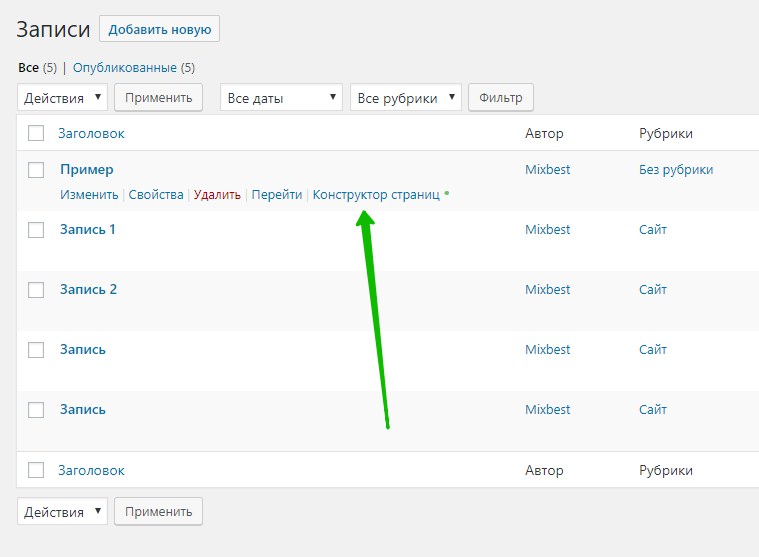
Далее, перейдите на страницу со списком всех записей или страниц. Под названием каждой записи, появится вкладка Конструктор страниц. При нажатии на кнопку, вы сможете изменить данную страницу с помощью конструктора.
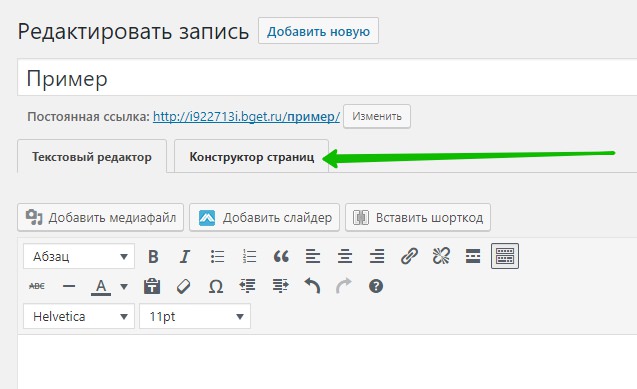
Воспользоваться конструктором можно прямо со страницы редактирования. Здесь у вас появится новая вкладка Конструктор страниц.
Далее, у вас откроется страница с редактором-конструктором. Вы можете навести курсор мыши на любой элемент внутри страницы, чтобы его изменить.
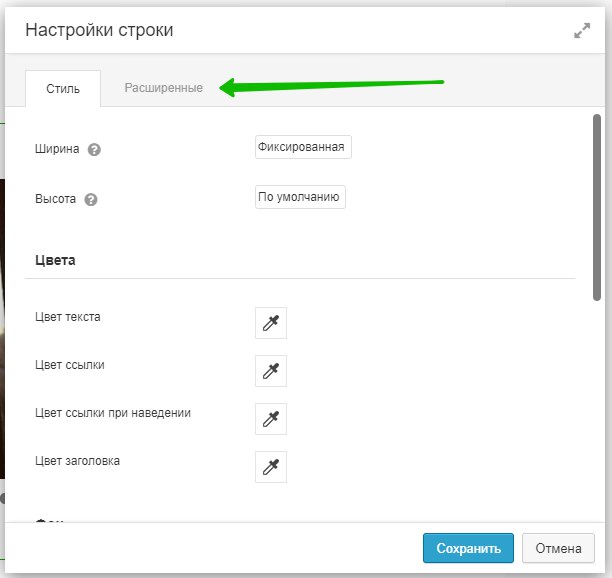
У вас откроется окно. Вы можете изменить стили, ширину, высоту, цвет, фон, рамку, прозрачность, толщину. В расширенных настройках можно изменить поля, отступ, макет, адаптивность, класс и т.д.
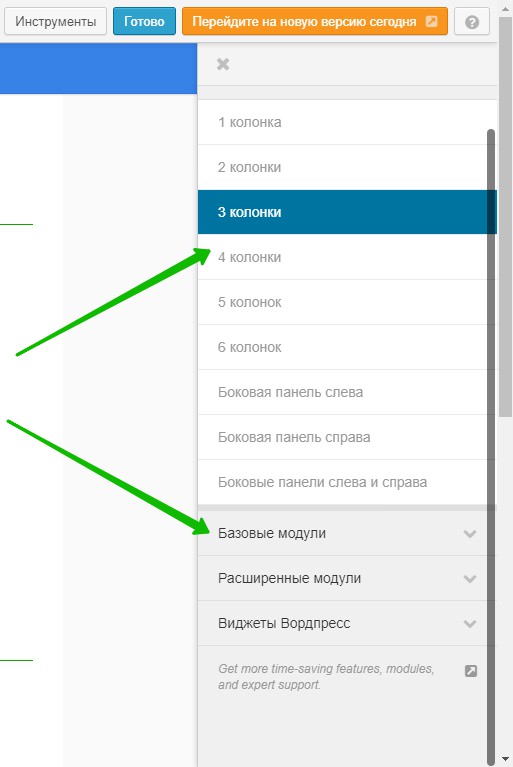
Нажмите вверху на кнопку Добавление элементов. Справа у вас появится боковая панель. Вы можете вставлять в контент колонки, виджеты, модули, панели, медиафайлы и т.д. Просто перетащите модуль с помощью мыши на сайт.
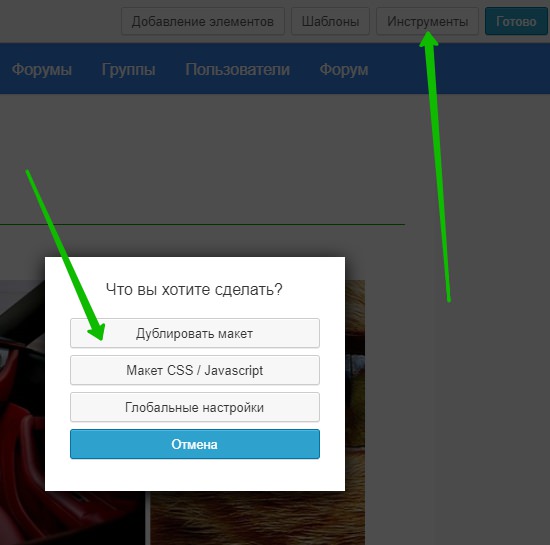
Вверху сайта нажмите на кнопку Инструменты. В открывшемся окне вы можете:
— Дублировать макет.
— Добавить CSS и Javascript.
— Открыть глобальные настройки.
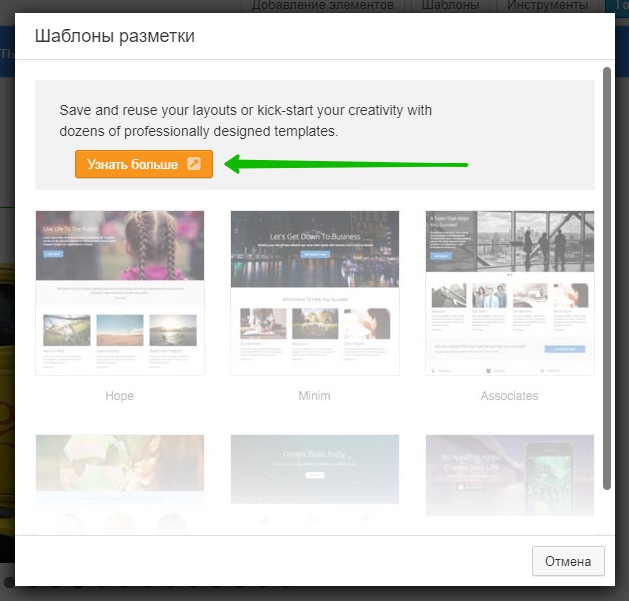
Вы можете добавлять готовые шаблоны. Функция Шаблоны доступна в продвинутой версии плагина.
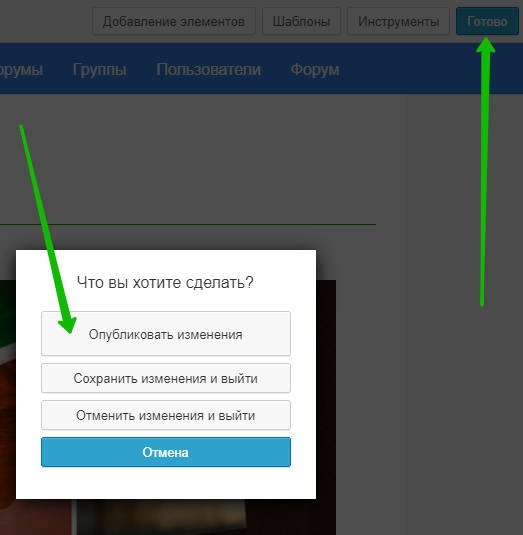
В конце, после сделанных изменений, нажмите вверху на кнопку Готово. В открывшемся окне вы можете:
— Опубликовать изменения на сайте.
— Сохранить изменения и выйти.
— Отменить изменения и выйти.
Всё готово! После сохранения настроек и изменений, у вас на сайте будут отображаться все добавленные элементы.
— Ещё больше, более 500, Супер полезных плагинов WordPress, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!