Привет ! С помощью плагина — WP Live Chat Support, вы сможете добавить на свой сайт чат с онлайн консультантом. Вы сможете консультировать своих посетителей сайта прямо из админ-панели wordpress. Данный плагин хорош тем, что он не требует регистрации на сторонних сервисах и сайтах, весь функционал будет находиться в вашей админ-панели wordpress. Вы сможете выбрать место на сайте, где будет отображаться чат, сможете выбрать цвет виджета чата, настроить вступительные текста. Можно будет включить или отключить чат на мобильных устройствах, есть функция автономного режима, когда вас нет на месте, вам так же смогут посылать сообщения.
Привет ! С помощью плагина — WP Live Chat Support, вы сможете добавить на свой сайт чат с онлайн консультантом. Вы сможете консультировать своих посетителей сайта прямо из админ-панели wordpress. Данный плагин хорош тем, что он не требует регистрации на сторонних сервисах и сайтах, весь функционал будет находиться в вашей админ-панели wordpress. Вы сможете выбрать место на сайте, где будет отображаться чат, сможете выбрать цвет виджета чата, настроить вступительные текста. Можно будет включить или отключить чат на мобильных устройствах, есть функция автономного режима, когда вас нет на месте, вам так же смогут посылать сообщения.
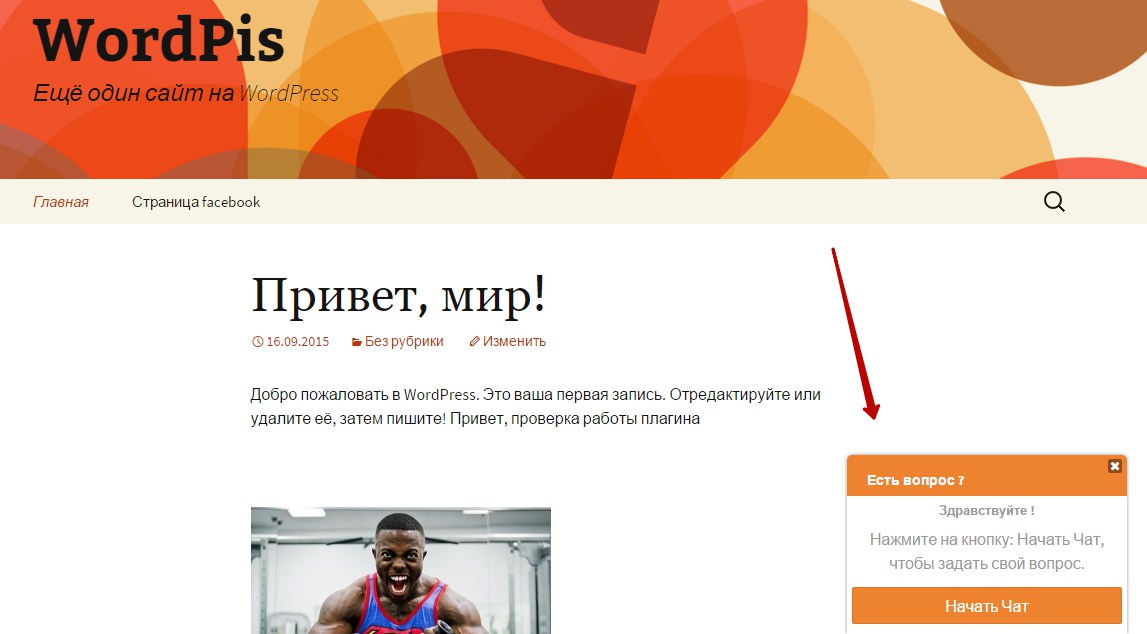
Без указания имени и email адреса.
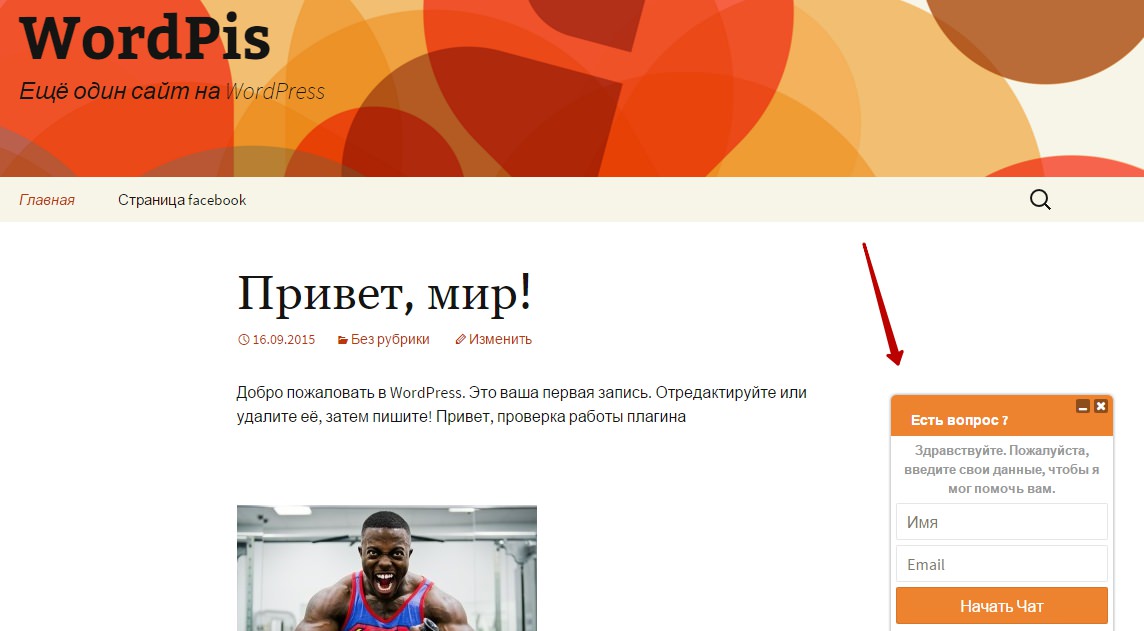
Чат с указанием данных.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
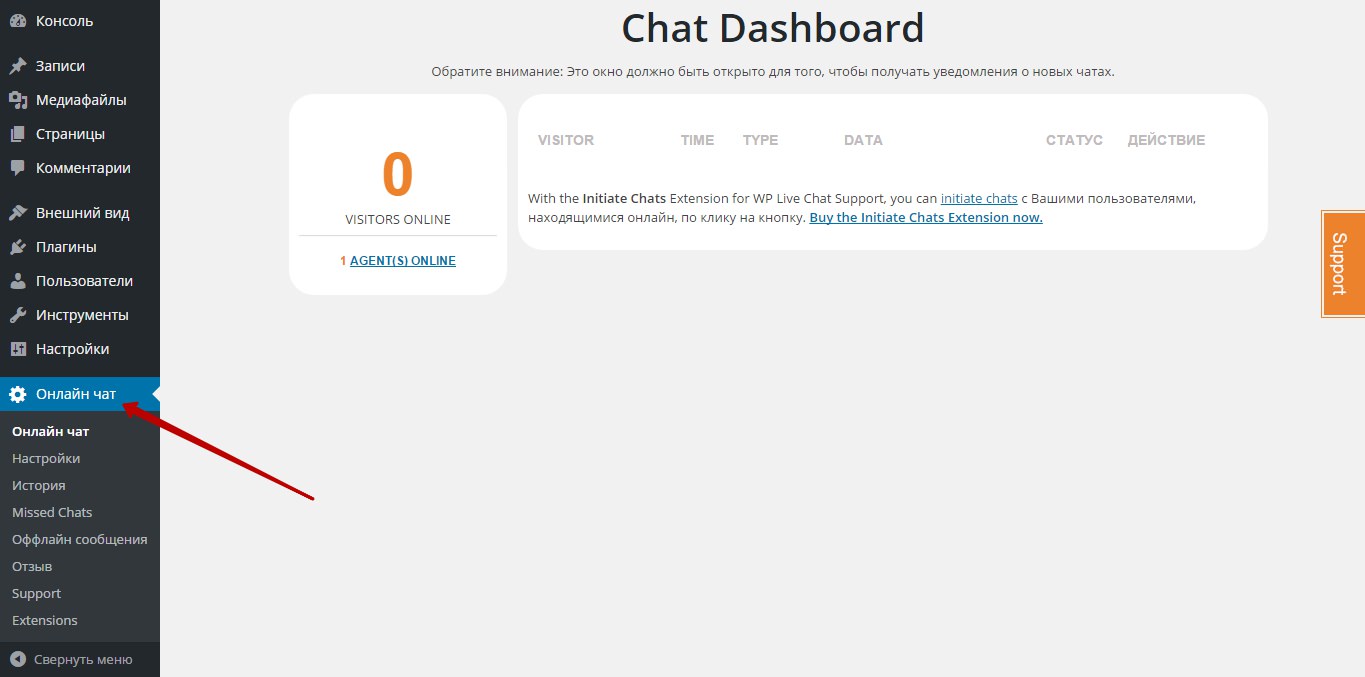
После установки и активации плагина, перейдите по вкладке: Онлайн чат. На данной странице вы сможете принимать онлайн сообщения и общаться со своими посетителями сайта или вашими клиентами. Так же здесь будет отображаться количество посетителей, которые находятся онлайн на вашем сайте.
Настройки
Общие настройки.
— Чат включен, должно быть указано ДА, для включения чата.
— Скрыть чат, если поставите галочку, то чат будет скрываться на 24 часа, после того как пользователь нажмёт на крестик, то есть закроет чат, для данного пользователя.
— Require Name And Email, поставьте галочку, чтобы требовать указания имени и email адреса, перед началом чата.
— Input Field Replacement Text, переведите данный текст на Русский язык. Этот текст будет отображаться, если вы не требуете указания имени и email адреса, то есть в предыдущем пункте галочка не стоит.
— Use Logged In User Details, если стоит галочка, вам будут доступны данные зарегистрированного пользователя, браузер, email, имя, ip и т.д., если он напишет в чат.
— Enable On Mobile Devices, если стоит галочка, то чат будет отображаться на мобильных устройствах.
— Record a visitor’s IP Address, если стоит галочка, вам будет показан ip-адрес пользователя.
— Play a sound when a new message is received, поставьте галочку, чтобы получать звуковые уведомления, о новых сообщениях в чат, в виде звонка.
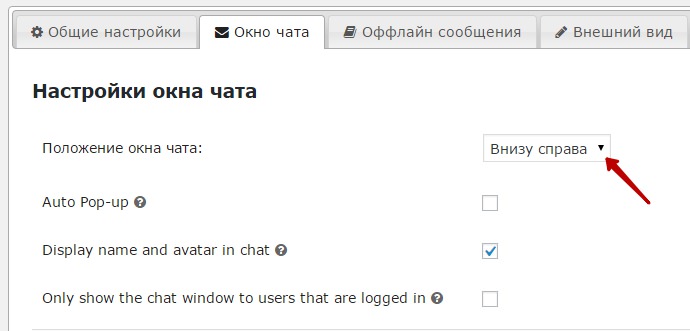
Окно чата
— Положение окна чата, выберите где будет отображаться чат на сайте.
— Auto Pop-up, если поставите галочку, то окно чата будет само всплывать, то есть, пользователю не нужно будет нажимать по окну чата.
— Display name and avatar in chat, поставьте галочку, чтобы в чате отображались имя и аватарка пользователей.
— Only show the chat window to users that are logged in, если поставите здесь галочку, то в чате смогут общаться только зарегистрированные пользователи.
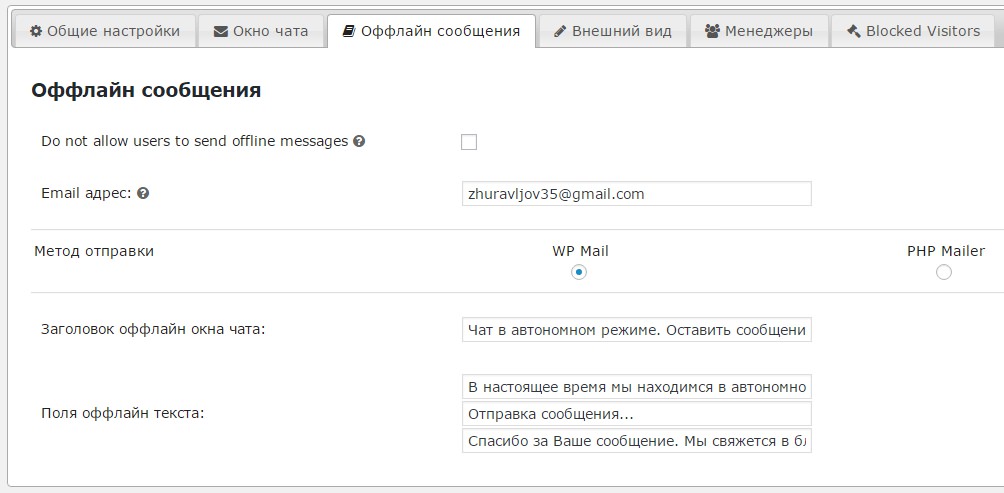
Оффлайн сообщение
— Do not allow users to send offline messages, если поставите галочку, то окно чата не будет показываться на сайте, если вас нет в админ-панели wordpress. Вы отключите функцию автономного режима.
— Email адрес, укажите в поле ваш адрес электронной почты, на который будут высылаться сообщения, когда вас нет на сайте. Тогда не отключайте функцию автономного режима. Если оставите поле пустым, то письма будут отсылаться на ваш административный email, который указан в настройках wordpress.
— Метод отправки, выберите метод отправки, можете оставить по умолчанию WP Mail, письма будут отправляться с помощью wordpress. Если выберите PHP Mailer, вам нужно будет указывать данные, хост, порт и т.д.
— Заголовок оффлайн окна чата, переведите сообщения на Русский язык, данные сообщения будут отображаться в чате при автономном режиме, когда вас нет на сайте.
— Поля оффлайн текста, то же самое, переведите все сообщения на Русский язык, можете как-то их по своему указать, придумать что-то своё.
Внешний вид
— Choose a theme, можете выбрать цветовую тему для чата.
— Можете выбрать любой свой цвет для окна чата и для текста окна чата.
— I’m using a localization plugin, оставьте без изменений.
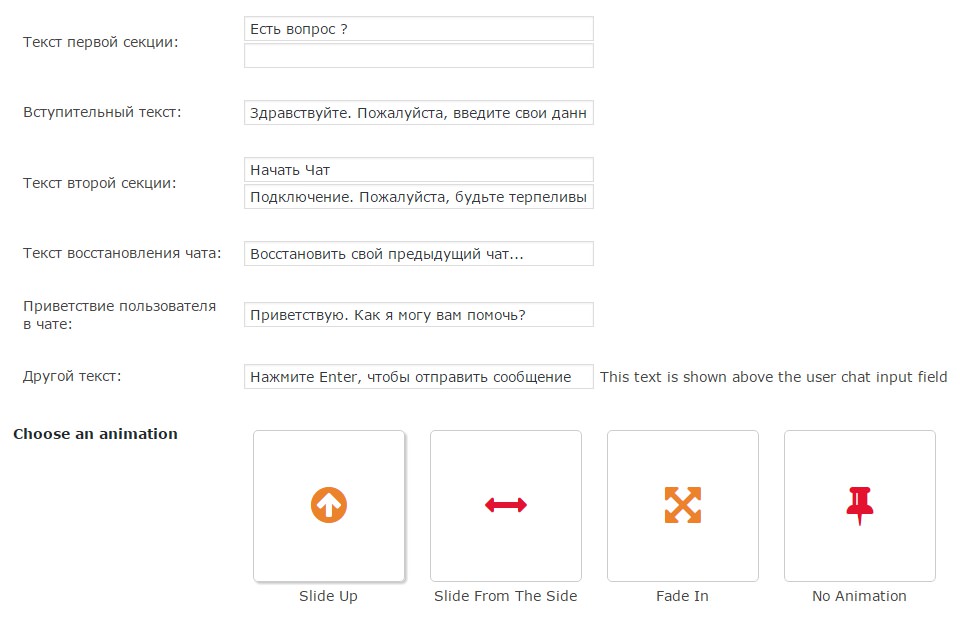
— Текст первой секции, укажите здесь текст, который отображается в самом начале. Когда пользователь заходит на сайт он сразу увидит этот текст. Можете указать два ряда текста, можете только один.
— Вступительный текст, этот текст будет отображаться когда вы требуете от пользователя имя и email адрес, чтобы начать чат. Если вы не требуете ввода имени и email для начало чата, то измените текст, например, оставьте только — Здравствуйте !
— Текст второй секции, текст, который будет отображаться после того как пользователь указал свои данные или нажал на кнопку Начать чат.
— Текст восстановления чата, текст восстановления чата, переведите на Русский и измените при желании.
— Приветствие пользователя в чате, можете указать свой текст приветствия.
— Другой текст, должно отображаться — Нажмите Enter, чтобы отправить сообщение.
— Choose an animation, можете выбрать анимацию для окна чата.
Менеджеры
Здесь отображаются агенты, то есть те, кто отвечает на сообщения в чате. Подключение дополнительных агентов роботов, доступно только при подключении платной услуги.
Blocked Visitors
В данном поле вы можете указать ip-адрес пользователя, если вы не хотите, чтобы он писал вам в чат, то есть, вы можете заблокировать пользователя по ip-адресу.
В конце, после того как вы настроите все параметры, нажмите на кнопку — Сохранить настройки.
Работа чата
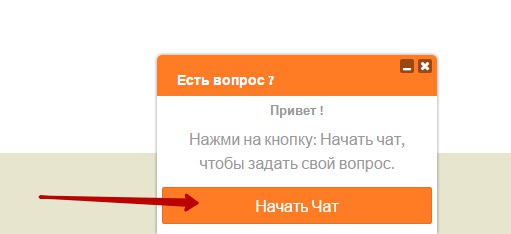
Пример работы чата без требования имени и email. Посетитель заходит на ваш сайт, нажимает на окно чата, где написано — Есть вопрос ? Далее, он читает текст в окне чата и нажимает на кнопку — Начать чат.
Далее, появится надпись — Подключение. Пожалуйста будьте терпеливы…(эту надпись вы можете изменить в настройках)
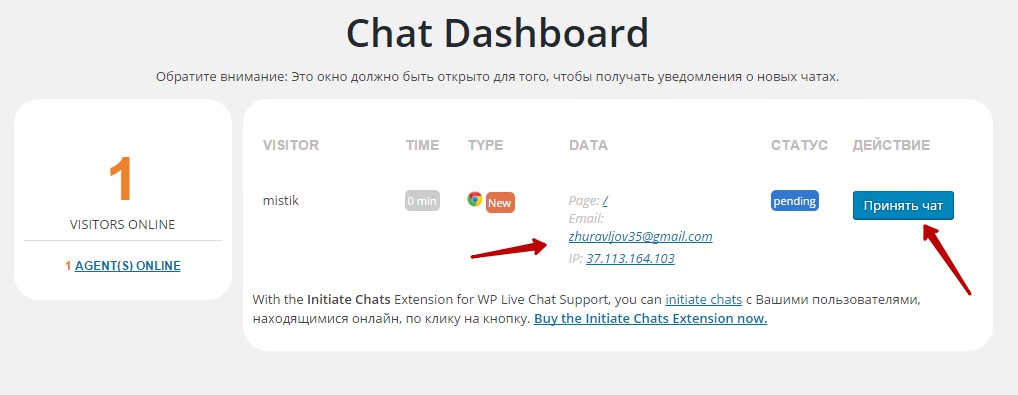
Далее, у админа wordpress сайта, на экране, появится уведомление и раздастся звуковое уведомление в виде звонка. Значит админу нужно зайти на страницу Онлайн чат и нажать на кнопку — Принять чат.
Далее, у вас откроется специальное окно, где вы сможете общаться с пользователем, который постучался в чат. Здесь просто вводите сообщение и жмёте на Enter. Вам будут показаны данные пользователя, аватарка, email, имя и т.д.
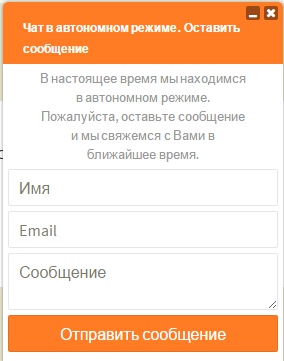
Если при обращении в чат, вас нет в админ-панели wordpress, то чат будет работать в автономном режиме и в чате будет показываться другой текст, который указан в настройках. В автономном режиме пользователи смогут отправлять вам сообщения прямо из чата, указав свои данные. Если вы используете автономный режим, то отключите анимацию для окна чата. В настройках Внешний вид, выберите — No Animation, чтобы окно чата нормально открывалось.
Другие страницы плагина.
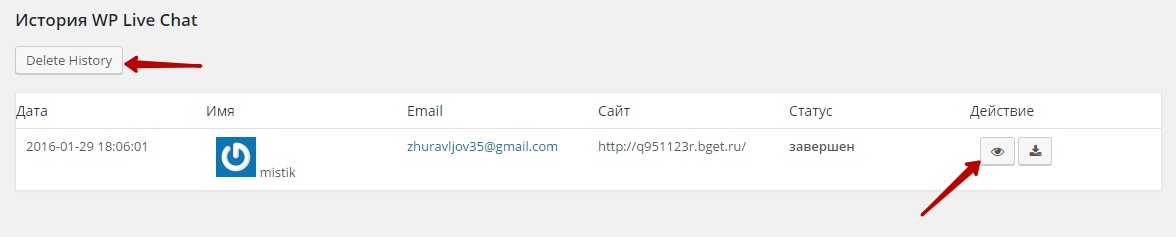
— История, на данной странице вы сможете смотреть историю чатов и всё их содержание. Нажав на значок «глазок» у вас откроется всё содержание чата, весь текст. Можно удалить всю историю чатов, нажав на кнопку — Delete History.
— Missed Chats, здесь будут отображаться пропущенные чаты.
— Оффлайн сообщения, здесь будут отображаться оффлайн сообщения, которые вам посылают в автономном режиме.
— Отзыв, здесь вы можете написать письмо автору плагина, с предложениями или пожеланиями.
— Support, страница поддержки, вспомогательные материалы.
— Exstensions, дополнительные платные услуги.
Остались вопросы ? Напиши комментарий ! Удачи !